
Creating a treatment
Archived
2 Tasks
5 mins
Scenario
The creative department has designed an image to promote the Standard card action. The image is intended to be displayed when customers log in to their accounts page on the U+ Bank website. All images are sourced from a content management server.
The web design team agrees that the treatment, which represents the offer image, must be tagged with the metadata (such as placement type, format, and language) necessary for the web UI to display it properly on the accounts page. Most importantly, the treatment must tagged as a tile.
A link must be displayed below the offer image, which when clicked redirects the customer to a Credit Cards landing page. The URL of the Credit Cards landing page needs to be part of the treatment metadata.
Use the following credentials to log in to the exercise system:
|
Role |
User name |
Password |
|---|---|---|
|
Decisioning Analyst |
CDHAnalyst |
rules |
Caution: To reuse the exercise system from a previous challenge, first complete the Creating a real-time container challenge. Otherwise, click Initialize Pega or Reset Instance in this challenge.
Your assignment consists of the following tasks:
Task 1: Create a web treatment
In the Standard card action, create a web treatment called Standard card tile with the following details:
- Name: Standard card tile
- Description: Standard card tile
- Content URL: https://artifacts.pegaenablement.com/images/CreditCardSM.png
- Click-through URL: https://env-xxxx.pegaenablement.com/uplus-wss/retail_bank/category.html
Note: For the Click-through URL, replace XXXX with the value specific to your exercise environment. You can copy this from the URL displayed in your browser.
- Placement type: Tile
- Language: English
Task 2: Verify the newly created web treatment
On the Treatments > Web landing page, verify that the newly created Standard card tile web treatment is listed.
Challenge Walkthrough
Detailed Tasks
1 Create a web treatment
- Log in to Customer Decision Hub as the Decisioning Analyst with user name CDHAnalyst using password rules.
- In the navigation pane on the left, click Content > Actions.
- Click the Standard card action to open the card.
- In the Standard card, click Check out to make changes to the action.
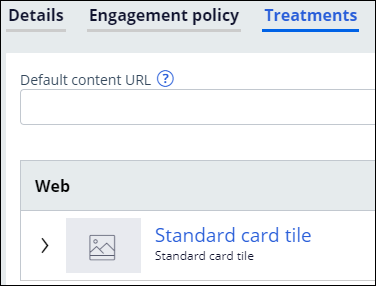
- Click the Treatments tab.
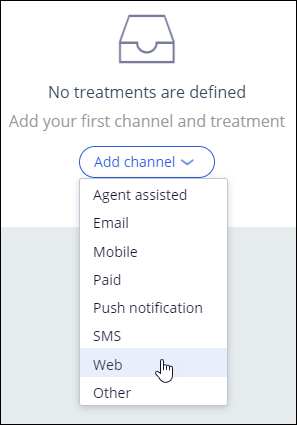
- In the Treatments tab, click Add channel > Web to add a new web treatment.
- In the Configure Web Treatment pop-up window, click Create to create a new web treatment.
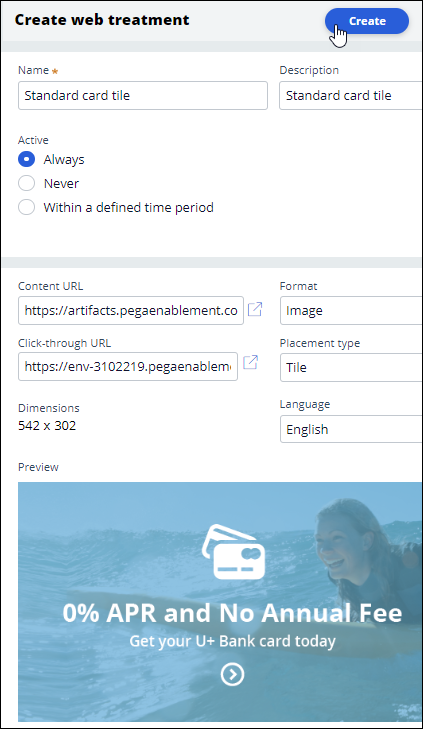
- In the Create web treatment window, enter the following details:
Note: For the Click-through URL, replace XXXX with the value specific to your exercise environment. You can copy this from the URL displayed in your browser.
- Name: Standard card tile
- Description: Standard card tile
- Content URL: https://artifacts.pegaenablement.com/images/CreditCardSM.png
- Click-through URL: https://env-xxxx.pegaenablement.com/uplus-wss/retail_bank/category.html
- Placement type: Tile
- Language: English
- Click Create to save the values and create the new treatment.
- Refresh the Configure Web Treatment pop-up window to see the Standard card tile.
- Next to the Standard card tile, click Add to add the treatment to the action.
- Click Apply to confirm the treatment selection and close the pop-up window.
The treatment is now added to the action. - Click Check in to save the changes to the action. Provide a suitable check-in comment when prompted, for example, Web treatment added.
2 Verify the newly created web treatment
- In the navigation pane on the left, click Content > Treatments.
- On the Treatments landing page, click the Web tab to view all web treatments.
- Verify that the newly created Standard card tile web treatment is listed.