Barrierefreiheit der Anwendung
Design für Barrierefreiheit
Mit einem Design, das die Barrierefreiheit berücksichtigt, kann Ihre Anwendung von einer größeren Zielgruppe verwendet werden. Staatliche Vorgaben (wie z. B. der Equality Act 2010 in Großbritannien und Section 508 des Rehabilitation Act in den Vereinigten Staaten) können ebenfalls die Barrierefreiheit von Anwendungen fordern.
Hinweis: Behörden können eine Zertifizierung verlangen, dass eine Anwendung den Richtlinien für Barrierefreiheit entspricht. Zum Beispiel verlangt die US-Regierung eine Voluntary Product Accessibility Template (VPAT), die von einer dritten Partei verifiziert wurde, um die Konformität mit Abschnitt 508 für jede Anwendungsversion nachzuweisen.
Barrierefreiheits-Rollen
Die Pega-Plattform unterstützt den WAI-ARIA-Standard (Web Accessibility Initiative-Accessible Rich Internet Applications). WAI-ARIA ist eine technische Spezifikation, um digitale Inhalte und Webanwendungen durch die Verwendung von WAI-ARIA-Rollen für Menschen mit Behinderungen besser zugänglich zu machen.
WAI-ARIA-Rollen sind spezifische Attribute, die auf Elemente der Benutzeroberfläche angewendet werden. Die Rollen ermöglichen die Kommunikation zwischen Hilfsgeräten und Pega-Plattform-Anwendungen über UI-Elemente. Eine Rolle weist zum Beispiel ein Screenreader an, zwischen einer Checkbox und einer Schaltfläche zu unterscheiden und dem Benutzer für jedes Steuerelement ein entsprechendes Verhalten anzubieten.
Hinweis: Der WAI-ARIA-Standard ist konform mit den Web Content Accessibility Guidelines (WCAG 2.1) des World Wide Web Consortium (W3C). Weitere Informationen zur Barrierefreiheit im Web finden Sie beim W3C. Wann immer es möglich ist, sollten Anwendungen das A- und AA-Niveau der WCAG anstreben.
Arten von WAI-ARIA-Rollen
Die Pega-Plattform unterstützt drei Arten von WAI-ARIA-Rollen. Jeder Rollentyp beschreibt den Inhalt oder die Funktionalität eines bestimmten Bereichs innerhalb eines Portals.
- Landmark: Die Landmark-Rollen organisieren den Inhalt innerhalb eines Portals, um die Navigation bei Verwendung eines Screenreaders zu verbessern, indem sie schnellen Zugriff auf bestimmte Bereiche der Seite bieten. Landmark-Inhalte sind zweckgebunden und beziehen sich auf die Navigation, die Suche oder den Konsum von Inhalten. Weitere Informationen darüber, wie die Pega-Plattform-Portale Landmark-Rollen zur Unterstützung der Barrierefreiheit verwenden, finden Sie unter WAI-ARIA-Rollen in einem Bildschirmlayout.
- Dokumentstruktur: Die Dokumentstrukturrollen beschreiben die Struktur des Seiteninhalts. In der Regel sind die Dokumentstrukturrollen nicht interaktiv. Die Dokumentstruktur umfasst Elemente wie Zeilen- oder Spaltenüberschriften, Notizen oder Präsentationen.
- Komponente/Widget: Eine Komponente oder ein Widget ist ein interaktives Schnittstellenobjekt. Widget-Rollen werden Standardfunktionen in Barrierefreiheits-APIs zugeordnet. Wenn der Benutzer zu einem Widget navigiert, fangen Hilfstechnologien Tastaturereignisse ab und leiten sie durch die Webanwendung an das Widget weiter.
Sie können einem dynamischen Layout in einem Abschnitt Rollentypen zuweisen. Die Pega-Plattform weist standardmäßig WAI-ARIA-Rollen für UI-Steuerelemente und andere Komponenten zu, wie Bildschirmlayouts oder dynamische Container.
Vorsicht: Wenn Sie den mit einem Steuerelement verbundenen HTML-Code anpassen oder ein benutzerdefiniertes Steuerelement erstellen, wenden Sie Rollentypen in Übereinstimmung mit den W3C-Richtlinien auf das UI-Steuerelement an.
Barrierefreie Funktionen und aktualisierte Anwendungen
Standardmäßig ist die Barrierefreiheit für alle Benutzer der Pega-Plattform aktiviert. In früheren Versionen der Pega-Plattform mussten Entwickler die barrierefreien Funktionen für einzelne Zugriffsgruppen aktivieren. Wenn Sie ein Anwendungs-Upgrade von einer früheren Version der Pega-Plattform machen, aktualisieren Sie alle Zugriffsgruppen. Dadurch wird die Checkbox Enable accessibility add-on deaktiviert und das Ruleset PegaWAI aus der Liste der Production-Rulesets für die Anwendung und alle Zugriffsgruppen entfernt.
Hinweis: Frühere Versionen der Pega-Plattform ermöglichten die Barrierefreiheit für einzelne Endanwender-Zugriffsgruppen durch Verwendung des Ruleset PegaWAI , das dem WCAG 1-Standard entsprach. Um eine Segmentierung der Benutzer in verschiedene Zugriffsgruppen nach barrierefreien Funktionen zu vermeiden (was als voreingenommenes oder diskriminierendes Verhalten wahrgenommen werden könnte) und die Einhaltung des WCAG 2.1-Standards zu gewährleisten, sollten Sie das Ruleset PegaWAI nicht mehr in Anwendungen verwenden, die auf die aktuelle Pega-Plattform-Version aktualisiert wurden. Weitere Informationen zur Barrierefreiheit in Pega-Plattform-Anwendungen finden Sie unter Normen zur Barrierefreiheit in der Pega-Plattform.
Prüfen Sie mit der folgenden Interaktion Ihr Wissen:
Best Practices für die Barrierefreiheit mit der Pega-Plattform
Pega empfiehlt außerdem Best Practices für die Barrierefreiheit, um die Verwendung von Hilfsgeräten zu unterstützen. Die folgende Tabelle zeigt verschiedene Konfigurationsoptionen, mit denen Entwickler die Barrierefreiheit von Anwendungen verbessern können.
| Konfiguration | Zweck |
|---|---|
| Beschriftungen für alle Steuerelemente wie Schaltflächen, Links, Icons und Eingabefelder angeben, auch wenn die Beschriftung ausgeblendet ist | Informiert Benutzer mit einem Screenreader über den Zweck des Steuerelements. |
| Kontrastreiches Farbschema konfigurieren, wenn Sie die Skin der Anwendung anpassen | Stellt sicher, dass der Kontrast für Benutzer mit Sehschwäche ausreichend ist. |
| Tastaturbefehle für Steuerelemente festlegen nach den Empfehlungen des W3C als Teil der WAI-ARIA Authoring Practices (WAI-ARIA-Praktiken beim Schreiben) | Ermöglicht erwartete Tastatursteuerungen für Benutzer, die auf reine Tastaturinteraktionen beschränkt sind. |
| Schaltflächen nur für Aktionen und Links nur für die Navigation verwenden | Bietet eine einheitliche Benutzererfahrung, die ein Hilfsgerät einem Benutzer beschreiben kann. |
| Verwendung der Schließen-Schaltfläche aktivieren, um ein Overlay oder ein Modul zu schließen | Bietet ein Navigationselement, auf das ein Benutzer über ein Hilfsgerät zugreifen kann. |
| Standardmäßig nur einen Container als Hauptinhaltsbereich festlegen | Bietet die Möglichkeit für ein Hilfsgerät, den Hauptarbeitsbereich eines Formulars zu identifizieren. |
| Drop-down-Liste mit Optionen statt Texteingaben für Felder mit vorhersehbaren Antworten verwenden (z. B. eine Reihe von Zahlen oder Farben) | Bietet eine sichtbare Liste von Optionen, die ein Hilfsgerät einem Benutzer vorlesen kann. |
Hinweis: Weitere Anleitungen zu bewährten Methoden zur Konfiguration einer barrierefreien Anwendung finden Sie unter Best Practices für die Barrierefreiheit.
Accessibility Inspector
Mit dem Tool Accessibility Inspector können Sie einige Probleme der Barrierefreiheit in Ihrer Anwendung beheben. Sie können damit prüfen, wie Ihre Anwendung für Benutzer mit unterschiedlichen Sehfähigkeiten aussieht oder auch UI-Komponenten überarbeiten, die nicht barrierefrei sind. So können Sie Probleme mit der Barrierefreiheit erkennen und beheben, damit Benutzer mit einer Behinderung schnell auf Ihre Anwendung zugreifen und sie effizient bedienen können. Der Accessibility Inspector ist in Pega-Plattform-Arbeitsbereichen wie App Studio und Dev Studio sowie im Benutzerportal verfügbar, wenn er von Dev Studio aus gestartet wird.
Prüfen Sie im Fensterbereich Accessibility Inspector, ob Ihre Anwendung den Best Practices zur Barrierefreiheit entspricht.
Zum Beispiel:
- Sie können die Barrierefreiheit für Beeinträchtigungen wie Farbenblindheit prüfen.
- Sie können auch überprüfen, ob Ihre Bilder Labels haben.
- Sie können Seitenelemente finden, die für Menschen mit Behinderungen Probleme verursachen können.
Vorsicht: Der Accessibility Inspector identifiziert häufige Pega-spezifische Probleme mit der Barrierefreiheit innerhalb Ihrer Anwendung, ist aber kein Ersatz für formale automatisierte und manuelle Barrierefreiheits-Tests. Sie sollten immer mit einem automatisierten Testtool wie axe-core und Endanwendern testen, da automatisierte Tools nur etwa 30 % der Barrierefreiheitsprobleme erkennen.
Compliance-Audit zur Einhaltung von Best Practices
Ist der Accessibility Inspector aktiv, werden Konfigurationen erkannt, die die Barrierefreiheit der Anwendung verschlechtern können (siehe folgende Abbildung).
Der Accessibility Inspector ordnet die gefundenen Probleme in vier Kategorien ein.
- Content – Probleme mit der Konfiguration von Steuerelementen. Zum Beispiel fehlt bei einem Icon ein Hilfstext oder eine Beschriftung.
- Structural – Probleme mit der Organisation von Inhalten innerhalb des Portals. Zum Beispiel ist die Hierarchie der Überschriftsebenen nicht in der richtigen Reihenfolge, was Screenreader möglicherweise irritieren kann.
- Interactivity – Probleme, die die Navigation von Hilfsgeräten auf der Benutzeroberfläche betreffen. In der Portalkonfiguration fehlt z. B. die „Zum Inhalt springen“-Navigation, wodurch Anwender nicht mit der Eingabetaste zum Hauptinhalt navigieren können.
- Compatibility – Probleme mit Pega UI-Elementen, die in einem Formular verwendet werden. Ein Formular verwendet z. B. anstelle einer Layoutgruppe ein veraltetes Tabulator-Gruppenlayout.
Um UI-Konfigurationen zu untersuchen, die die Barrierefreiheit der Anwendung einschränken, erweitern Sie die Pfeile links neben den Überschriften Content, Structural, Interactivity und Compatibility. Nach dem Erweitern sehen Sie Beschreibungen der einzelnen Probleme. Erweitern Sie ein Problem, um die betroffenen UI-Elemente anzuzeigen. Bewegen Sie den Mauszeiger über ein UI-Element und klicken Sie auf das Fadenkreuz-Icon, um das Element in Dev Studio zu öffnen und das Problem zu beheben.
Vorschau für Farbenfehlsichtigkeit
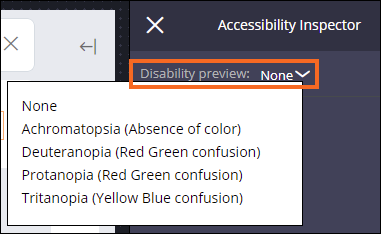
Mit der Option Disability preview können Sie beobachten, wie Ihre Anwendung für Benutzer mit einer von vier Arten von Farbenfehlsichtigkeit erscheint. Die Option „Disability preview“ bietet vier Modi zur Simulation von Farbenfehlsichtigkeit.
- Achromatopsie (Farbenblindheit)
- Deuteranopie (Rot-Grün-Schwäche)
- Protanopia (Rot-Grün-Schwäche)
- Tritanopia (Gelb-Blau-Schwäche)
Um das Erscheinungsbild Ihrer Anwendung so nachzubilden, wie es von einem Benutzer mit einer Farbsehschwäche wahrgenommen wird, klicken Sie auf die Drop-down-Liste rechts neben der Beschriftung Disability preview. Standardmäßig ist die Option „Disability preview“ auf None eingestellt. Ändern Sie die Preview-Einstellung, um die Farbpalette vorübergehend an die gewählte Farbenfehlsichtigkeit anzupassen. Um die ursprüngliche Farbpalette wiederherzustellen, wählen Sie None aus oder schließen den Accessibility Inspector.
Hinweis: Weitere Informationen zur Verwendung des Accessibility-Inspector-Tools finden Sie unter Barrierefreiheit prüfen.
Verschieben Sie in der Mitte des folgenden Bilds die vertikale Linie, um die Standardanzeige eines Formulars mit der Anzeige zu vergleichen, wie sie von einem Benutzer mit einer Farbenfehlsichtigkeit gesehen wird.
Prüfen Sie mit der folgenden Interaktion Ihr Wissen:
Dieses Thema ist im folgenden Modul verfügbar:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Möchten Sie uns dabei helfen, diesen Inhalt zu verbessern?