Accessibilité des applications
Concevoir pour l’accessibilité
Concevoir une application en tenant compte de l'accessibilité revient à s'assurer qu'elle pourra être utilisée par un plus grand nombre d'utilisateurs. Certaines réglementations gouvernementales, telles que l'Equality Act 2010 au Royaume-Uni et la section 508 du Rehabilitation Act aux États-Unis, peuvent également exiger l'accessibilité des applications.
Note: Les organismes gouvernementaux peuvent imposer qu'une application soit certifiée comme répondant aux exigences d'accessibilité. Par exemple, les autorités américaines exigent un Voluntary Product Accessibility Template (VPAT), validé par un tiers, pour démontrer la conformité à la section 508, et ce, pour chaque version de l'application.
Rôles d'accessibilité
Pega Platform™ prend en charge la norme Web Accessibility Initiative-Accessible Rich Internet Applications (WAI-ARIA). WAI-ARIA est une spécification technique qui définit les moyens de rendre le contenu numérique et les applications web plus accessibles pour les personnes souffrant d'un handicap, à l'aide de rôles WAI-ARIA.
Les rôles WAI-ARIA sont des attributs spécifiques appliqués aux éléments de l'interface utilisateur. Ces rôles permettent aux dispositifs d'assistance et aux applications Pega Platform de s'échanger des informations au sujet des éléments de l'UI. Par exemple, un rôle indique à un lecteur d'écran de faire la différence entre une case à cocher et un bouton, et l'aide à fournir à l'utilisateur une expérience appropriée pour chaque contrôle.
Note: La norme WAI-ARIA se conforme aux directives Web Content Accessibility Guidelines (WCAG 2.1), tenues à jour par le World Wide Web Consortium (W3C). Vous trouverez des informations complémentaires sur l'accessibilité web auprès du W3C. Dans la mesure du possible, les applications devraient chercher à atteindre les niveaux A et AA des WCAG.
Types de rôles WAI-ARIA
Pega Platform prend en charge trois types de rôles WAI-ARIA. Chaque type de rôle décrit le contenu ou la fonctionnalité d'une zone spécifique dans un portail.
- Landmark - Les rôles de repère organisent le contenu d'un portail de manière à améliorer la navigation avec un lecteur d'écran, en fournissant un accès rapide à des zones spécifiques de la page. Le contenu d'un repère est spécifique à un objectif et lié à la navigation, aux fonctions de recherche ou à la consommation d'un contenu. Pour en savoir plus sur la manière dont les rôles de repère prennent en charge l’accessibilité dans les portails Pega Platform, consultez la rubrique WAI-ARIA roles in a screen layout.
- Document structure - Les rôles de structure du document décrivent la structure du contenu de la page. En général, les rôles de structure du document ne sont pas interactifs. La structure du document couvre des éléments tels que des titres de lignes ou de colonnes, des notes ou des présentations.
- Component/Widget - Un composant ou widget est un objet d'interface interactif. Les rôles de widget correspondent aux fonctions standard des API d'accessibilité. Lorsque l'utilisateur navigue vers un widget, les technologies d'assistance interceptent les événements au clavier et les transmettent au widget via l'application web.
Vous pouvez affecter des types de rôles à des dynamic layouts dans une section. Par défaut, Pega Platform attribue des rôles WAI-ARIA aux contrôles de l'interface utilisateur et à d'autres composants, comme les mises en page d'écran et les conteneurs dynamiques.
Caution: Si vous personnalisez le code HTML associé à un contrôle ou créez un contrôle personnalisé, appliquez des types de rôle à ce contrôle conformément aux directives du W3C.
Fonctionnalités d'accessibilité et mise à jour d'applications
L'accessibilité est activée par défaut pour tous les utilisateurs sur Pega Platform. Dans d'anciennes versions de Pega Platform, les développeurs devaient activer les fonctionnalités d'accessibilité pour certains groupes d'accès. Si vous mettez à jour une application à partir d'une ancienne version de Pega Platform, mettez à jour tous les groupes d'accès pour décocher la case Enable accessibility add-on et supprimer le ruleset PegaWAI de la liste des rulesets de production pour l'application et tous les groupes d'accès.
Note: Les anciennes versions de Pega Platform permettaient d’activer l’accessibilité de groupes d’accès individuels en utilisant le ruleset PegaWAI conformément à la norme WCAG 1. Pour éviter de segmenter les utilisateurs en différents groupes d’accès selon les fonctionnalités d’accessibilité (ce qui peut être perçu comme un comportement partial ou discriminatoire) et pour garantir le respect de la norme WCAG 2.1, cessez d’utiliser le ruleset PegaWAI dans toute application mise à jour vers la version actuelle de Pega Platform. Pour en savoir plus sur l’accessibilité dans les applications Pega Platform, consultez la rubrique Accessibility standards in Pega Platform.
Vérifiez vos connaissances avec l’interaction suivante :
Les bonnes pratiques de Pega Platform en matière d'accessibilité
Pega recommande également des bonnes pratiques en matière d'accessibilité pour faciliter l'usage d'appareils d'assistance. Le tableau suivant répertorie plusieurs options de configuration que les développeurs peuvent utiliser pour améliorer l'accessibilité d'une application.
| Configuration | Objectif |
|---|---|
| Fournir des libellés pour tous les contrôles (boutons, liens, icônes, champs de saisie, etc.) même si ce libellé est masqué | Indique l'objectif du contrôle aux utilisateurs ayant recours à un lecteur d'écran |
| Configurer un schéma de couleurs à fort contraste lors de la personnalisation de l'habillage de l'application | Assure un contraste suffisant pour les utilisateurs souffrant de troubles de la vision |
| Définir des commandes clavier pour les contrôles, en suivant les recommandations du W3C dans ses WAI-ARIA Authoring Practices | Active les commandes clavier attendues pour les utilisateurs ne pouvant interagir que par le clavier |
| Utiliser des boutons uniquement pour les actions et des liens uniquement pour la navigation | Fournit une expérience utilisateur cohérente qu'un dispositif d'assistance peut décrire à un utilisateur. |
| Permettre d'utiliser le bouton close pour ignorer une superposition ou une fenêtre modale | Fournit un élément de navigation auquel un utilisateur peut accéder par le biais d'un dispositif d'assistance |
| Marquer un seul conteneur comme zone de contenu principal par défaut | Permet à un dispositif d'assistance d'identifier la zone de travail principale d'un formulaire |
| Utiliser une liste déroulante d'options au lieu de la saisie au clavier pour les champs dont les réponses sont prévisibles (par exemple, une série de chiffres ou de couleurs) | Fournit une liste visible d'options qu'un dispositif d'assistance peut lire à un utilisateur |
Note: Pour des conseils supplémentaires sur les bonnes pratiques en matière de configuration et de conception d’une application accessible, consultez la rubrique Best practices for accessibility.
Accessibility Inspector
L’outil Accessibility Inspector vous permet d’identifier des enjeux d’accessibilité dans votre application. Avec l’outil Accessibility Inspector, vous pouvez vérifier à quoi ressemble votre application pour des utilisateurs ayant des capacités visuelles variables, et passer en revue les composants de l’interface utilisateur non accessibles. Une fois les enjeux d’accessibilité identifiés, corrigez-les afin que les personnes en situation de handicap puissent consulter et utiliser rapidement et efficacement votre application. L’outil Accessibility Inspector est disponible dans les espaces de travail Pega Platform, App Studio et Dev Studio, et le portail utilisateur lorsqu’il est lancé depuis Dev Studio.
Dans le volet Accessibility Inspector, vérifiez si votre application respecte les bonnes pratiques d’accessibilité.
Par exemple :
- Vous pouvez vérifier l’accessibilité selon les différentes situations de handicap comme le daltonisme.
- Assurez-vous également que vos illustrations ont bien un libellé.
- Recherchez les éléments de page éventuels pouvant créer des difficultés pour les personnes en situation de handicap.
Caution: Il identifie des problèmes courants d'accessibilité spécifiques à Pega dans votre application, mais ne remplace pas les tests d'accessibilité formels, automatisés et manuels. Vous devez toujours mener des tests avec un outil de test automatisé comme axe-core et de véritables utilisateurs, car les outils automatisés ne détectent qu'environ 30 % des problèmes d'accessibilité.
Audit de la conformité aux bonnes pratiques
Lorsqu’il est activé, l’outil Accessibility Inspector identifie les configurations susceptibles de nuire à l’accessibilité d’une application, comme indiqué dans l’illustration suivante.
Il classe les problèmes détectés en quatre catégories.
- Content - Problèmes liés à la configuration des contrôles. Par exemple, il manque un texte d'aide ou un libellé pour une icône.
- Structural - Problèmes liés à l'organisation du contenu dans le portail. Par exemple, la hiérarchie des niveaux d'en-tête n'est pas dans l'ordre, ce qui peut potentiellement dérouter les lecteurs d'écran.
- Interactivity - Problèmes affectant la façon dont les dispositifs d'assistance naviguent dans l'interface utilisateur. Par exemple, la navigation vers le contenu est absente de la configuration du portail, ce qui empêche les utilisateurs d'utiliser la touche Entrée pour naviguer vers le contenu principal.
- Compatibility - Problèmes avec les éléments d'UI Pega utilisés dans un formulaire. Par exemple, un formulaire utilise un groupe de mise en page en onglets, qui ne doit plus être utilisé, au lieu d'un groupe de mise en page.
Pour voir en détail les configurations d’interface utilisateur qui réduisent l'accessibilité de l'application, cliquez sur les flèches situées à gauche des en-têtes Content, Structural, Interactivity et Compatibility. Vous visualisez ainsi la description de chaque problème. Affichez les détails d'un problème pour voir les éléments d'interface utilisateur concernés. Passez la souris sur un élément d'interface utilisateur et cliquez sur l'icône représentant une cible pour ouvrir l'élément dans Dev Studio et résoudre le problème.
Aperçu pour les utilisateurs souffrant d'un trouble de la vision des couleurs
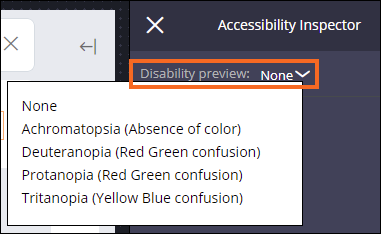
L'option Disability preview vous permet de visualiser comment les utilisateurs souffrant d'un trouble de la vision des couleurs percevront votre application. Cette option fournit quatre modes simulant des troubles de la vision.
- Achromatopsie (Incapacité totale à percevoir les couleurs)
- Deutéranopie (Confusion rouge-vert)
- Protanopie (Confusion rouge-vert)
- Tritanopie (Confusion jaune-bleu)
Pour simuler l'affichage de votre application telle qu'elle est vue par un utilisateur souffrant d'un trouble de la vision des couleurs, cliquez sur la liste déroulante à droite du libellé Disability preview. Par défaut, l'option Disability preview est désactivée. Modifiez le paramètre de prévisualisation pour faire temporairement correspondre la palette de couleurs au trouble de vision souhaité. Pour revenir à la palette de couleurs d'origine, sélectionnez None ou fermer l'outil Accessibility Inspector.
Note: Pour en savoir plus sur l’utilisation de l’outil Accessibility Inspector, consultez la rubrique Inspecting Accessibility.
Au centre de l’image suivante, faites glisser la ligne verticale afin de comparer l’affichage standard d’un formulaire à l’affichage tel que perçu par un utilisateur atteint de tritanopie.
Vérifiez vos connaissances avec l’interaction suivante :
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?