
Canaux d'applications mobiles
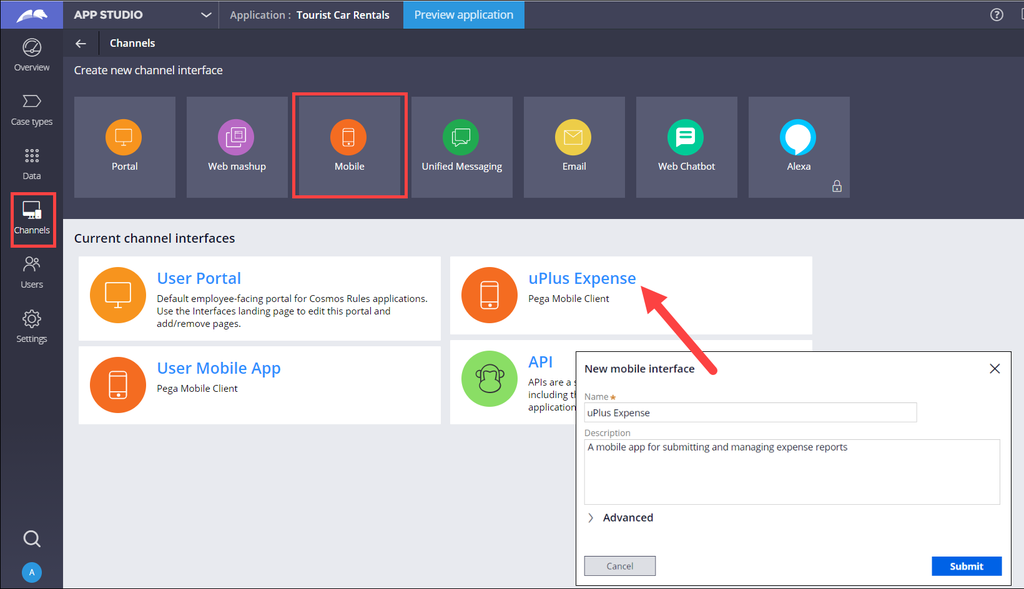
Les canaux mobiles (mobile channels) sont désormais plus performants et plus faciles à utiliser. Ils constituent un canal d'accès supplémentaire pratique pour aider les employés sur le terrain. Vous pouvez utiliser le canal mobile existant pour créer rapidement une application grand public, ou modifier une application pour répondre à vos besoins.
Un canal mobile offre aux développeurs la possibilité de configurer et de personnaliser intuitivement divers aspects du comportement sur les applications mobiles.
Le canal mobile est organisé en paramètres (settings) regroupés logiquement sous les onglets Content, Configuration, Layout et Manage. Le canal offre un aperçu en temps réel du design de l'application, adapté à l'onglet actuel.
Dans l’image suivante, cliquez sur l'icône + pour en savoir plus sur l'interface du canal mobile.
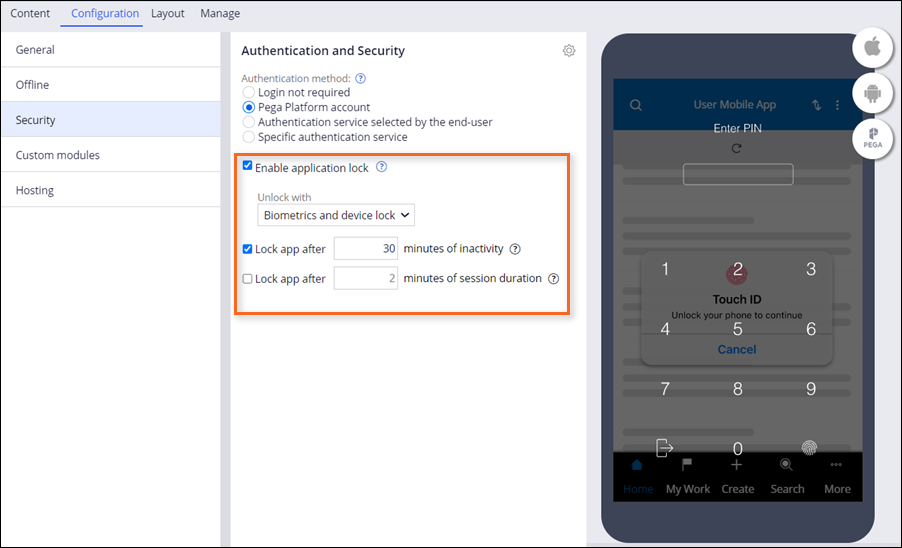
Sécurité de l'application mobile
Pour renforcer la sécurité de votre application mobile, vous pouvez utiliser l'onglet Security pour sélectionner un modèle d'authentification et configurer les paramètres de verrouillage de votre application. Vous pouvez également désactiver les conditions d'authentification pour les utilisateurs qui souhaitent accéder à l'application, en sélectionnant un rôle qui détermine quels utilisateurs ont accès au canal mobile.
Charte graphique de l'application mobile
Pega Platform™ permet de créer des applications mobiles personnalisées dans un environnement low-code. Vous pouvez personnaliser les interfaces de l'application pour qu'elles reflètent l'identité de votre marque. Pour donner à votre application un aspect professionnel et garantir une expérience utilisateur homogène sur tous les canaux (channels), vous pouvez personnaliser l'interface en fonction de la charte graphique de la marque (branding).
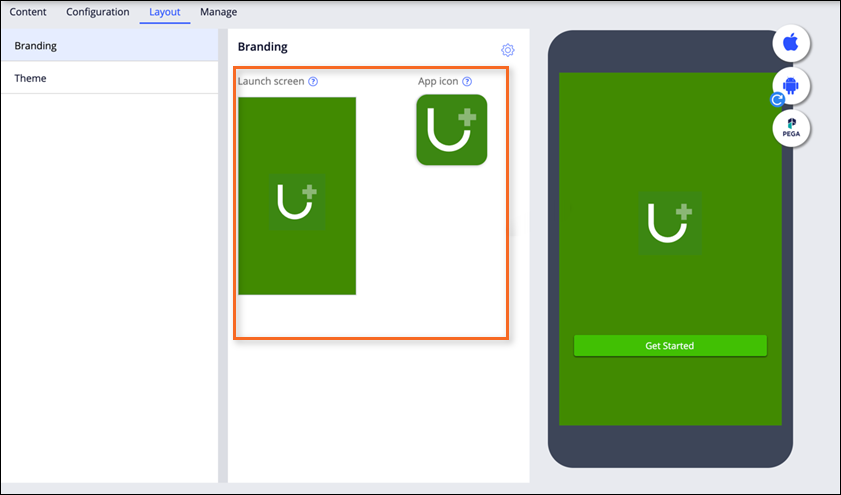
Conception d'icônes et d'écrans de lancement
Pour que les utilisateurs puissent facilement reconnaître et trouver votre application mobile, utilisez l'aperçu de l'application mobile pour personnaliser l'écran de lancement et l'icône de votre application, en choisissant les icônes et les couleurs d'arrière-plan correspondantes. Vous pouvez personnaliser la charte graphique de votre application en téléchargeant une image, en choisissant dans une liste d'icônes de caractères ou en utilisant les icônes textuelles prédéfinies.
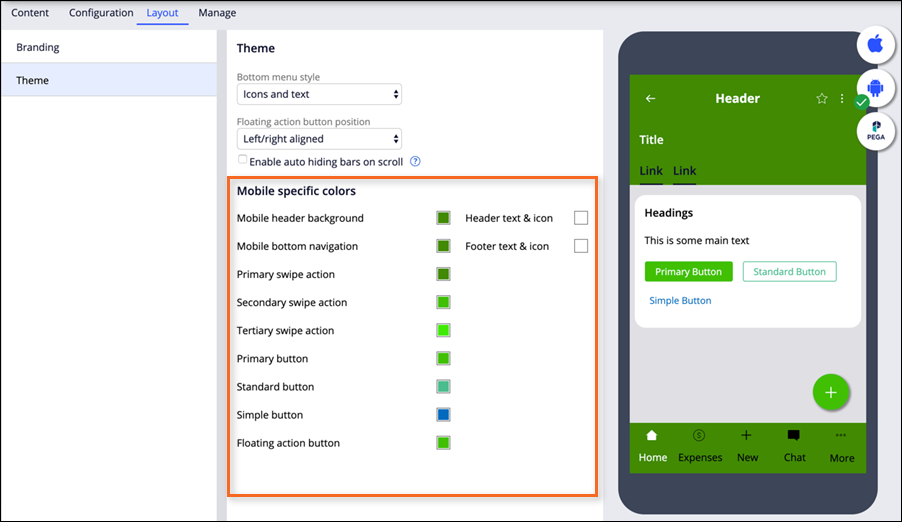
Personnalisation du thème
Pour garantir une expérience cohérente tout au long du workflow de l'utilisateur, définissez un thème pour l'ensemble de l'application. Dans l'onglet Layout, déterminez les couleurs des différents éléments de l'interface et observez les modifications apportées en temps réel grâce à l'aperçu de l'application mobile.
Vérifiez vos connaissances avec l’interaction suivante :
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?