
Controles e apresentação
Os elementos da interface do usuário (como entradas de texto e layouts) apresentam informações e itens executáveis na interface do usuário.
Elementos da interface do usuário na Pega Platform
Os elementos de IU da Pega Platform™ incluem controles básicos prontos para uso, incluindo:
- Controles de conclusão automática
- Botões
- Gráficos
- Caixas de seleção
- Listas suspensas
- Links
- Botões deslizantes
- Editores de rich-text
Nota: Evite o uso de ícones como controles. Utilize texto de link ou um botão para proporcionar clareza e facilidade de localização.
É possível reaproveitar e customizar os elementos de IU conforme o necessário aplicando os estilos existentes para permitir que os desenvolvedores gerenciem os controles e os estilos separadamente. Os elementos de IU prontos para uso, como botões básicos, vêm com formatos de estilo (style formats) predefinidos. Botões e formatos de etiqueta predefinidos ou prontos para uso são retirados do skin do aplicativo. Uma das melhores práticas da Pega Platform é utilizar formatos existentes de estilo, a não ser que haja um desenvolvedor experiente de IU que possa modificar ou criar novos formatos de estilos. O uso de formatos de estilos predefinidos poupa tempo de desenvolvimento, reduz o trabalho de manutenção e melhora a consistência na aparência do aplicativo.
Nota: Para aprender mais sobre estilização de um aplicativo, consulte Estilização do aplicativo com sistemas de design.
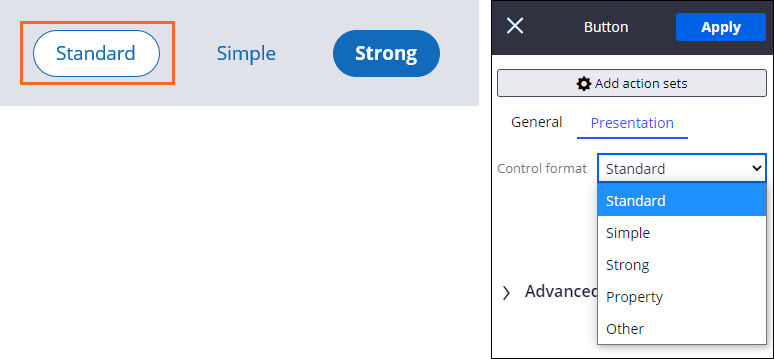
Os formatos predefinidos de estilo para um botão incluem Padrão (Standard), Simples (Simple) e Forte (Strong).
É possível estilizar todos os elementos de apresentação da interface, incluindo tipografia, bordas, fundos, layouts e posicionamento e alinhamento da IU. O uso de formato predefinido de estilo aplica uma combinação dessas opções de estilização. Por exemplo, é possível aplicar um formato de estilo em botões para que tenham uma borda preta, fundo branco, fonte de cor preta, texto centralizado e alinhamento centralizado na interface. A aplicação do formato de estilo utiliza toda a estilização definida para aquele formato de estilo. Os formatos de estilo para tipos de controle específicos são reaproveitados entre os aplicativos.
Estilização de controles básicos
A apresentação e a estilização são definidas para um controle específico. Dependendo do tipo de controle, é possível estilizar diferentes aspectos dele. Por exemplo, diferente de um campo de texto, um link não tem uma borda, ou seja, não se aplica cor de borda a um link.
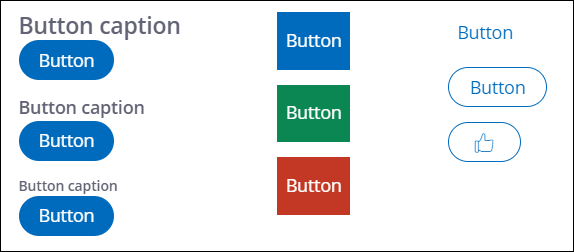
Alguns controles permitem mudar a apresentação da etiqueta ou legenda. Por exemplo, é possível adicionar uma legenda acima de um botão ou substituir a etiqueta do botão por um ícone, conforme mostrado na imagem a seguir.
Ao especificar o texto em um botão, como melhor prática, o texto deve descrever a ação realizada e o objeto sobre o qual a ação é executada. Desde que cada controle tenha uma etiqueta clara e distinta. Por exemplo, a visualização da confirmação de um pedido tem três botões descritivos. Ao clicar no botão Modificar detalhes (Modify details), os usuários podem modificar o e-mail, endereço de entrega, forma de pagamento e número de contato informado pelos usuários.
Dica: Considere o comprimento relativo das etiquetas nos controles que aparecem juntos em um tempo de execução. No exemplo anterior, os três botões apresentam textos de comprimento similar.
Estabelecer uma aparência consistente nos controles dos botões do aplicativo poupa tempo de desenvolvimento, oferece ao aplicativo uma interface de usuário mais previsível e facilita o preenchimento dos formulários para os usuários. Atribua o formato de estilo do controle do botão para oferecer uma dica visual aos usuários sobre a importância relativa do botão. Por exemplo, para o botão Enviar (Submit) de um formulário, defina a opção Formato do controle (Control format) para Forte (Strong) como dica aos usuários de que é a ação primária que possam tomar no formulário.
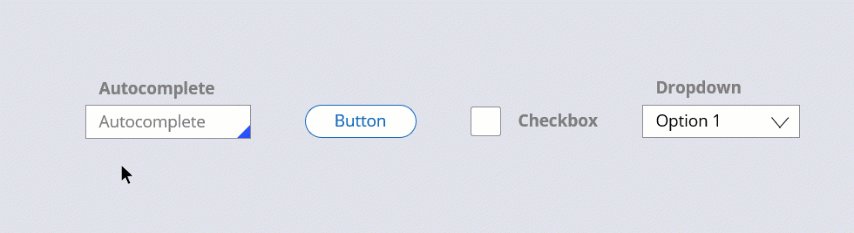
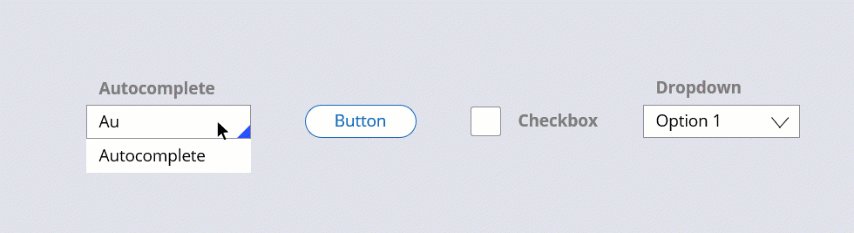
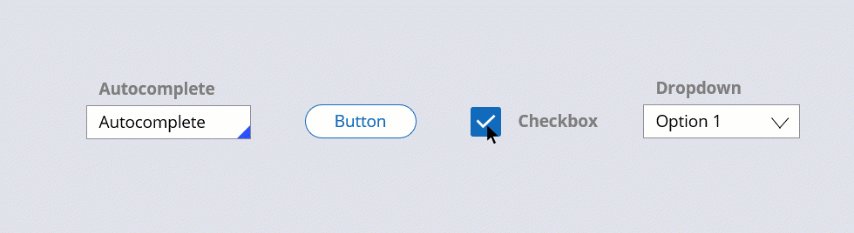
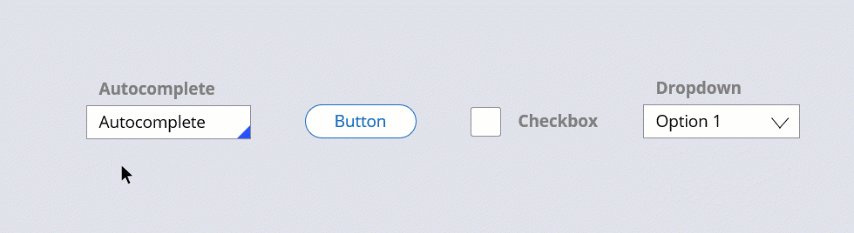
Na imagem a seguir, clique nos ícones + para saber mais sobre os controles básicos disponíveis.
Nota: O Pega Infinity™ apresenta controles que suportam novos recursos, tais como funcionalidade offline, responsividade e suporte para diferentes navegadores. Controles customizados ou obsoletos não têm estes recursos, então faça upgrade para os controles que são enviados com o Pega Infinity ou torne os controles customizados responsivos e compatíveis com navegadores.
Verifique o seu conhecimento com a seguinte interação:
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Quer nos ajudar a melhorar esse conteúdo?