Themes and styles for Constellation applications
Following brand guidelines is important for any organization. With App Studio, developers can easily apply colors, font styles, and other styling aspects of the Constellation design system to match organizational guidelines.
You configure themes in App Studio by clicking Settings > Themes in the navigation pane. You can modify the default theme or click Add to create your own customized theme.
Accessibility is also essential for high-quality apps, and the Themes landing page in App Studio provides developers with the configurations that they need to achieve accessibility requirements by flagging color combinations that fail Web Content Accessibility Guidelines (WCAG) guidelines.
The following image shows a message that is displayed when an accessibility requirement for theming is not met:
Note: For more information on configuring the theme of your application, see Defining themes.
The Center of Excellence layer
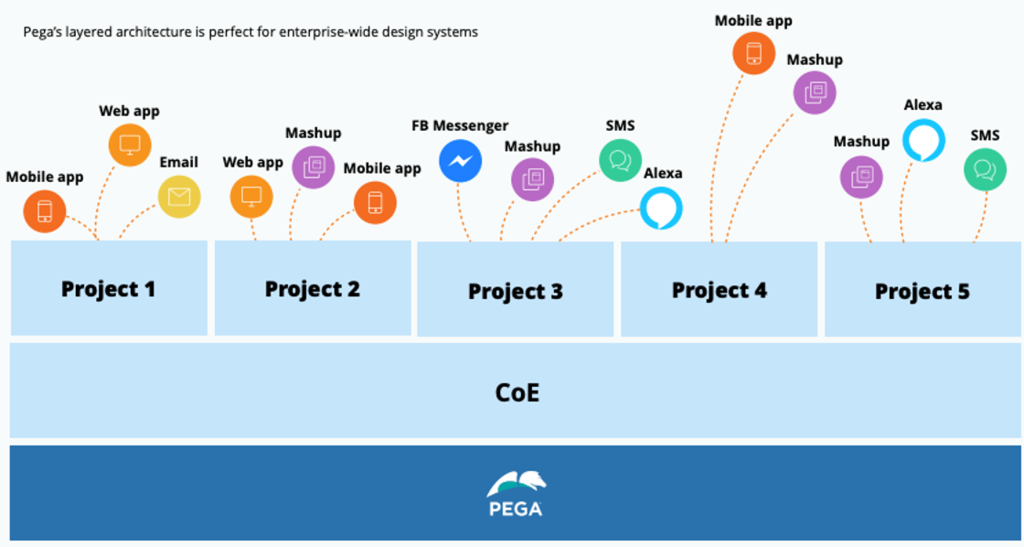
Use a Center of Excellence (COE) layer to implement your design system. Inheriting UI elements from the COE layer increases both the maintainability of the product and enables easier updates to specific UI elements. As a best practice, use out-of-the-box components and reduce customization to create a COE layer with reusable components. In the COE layer, you can implement all the elements of your design system, such as web fonts, icons, and design templates.
Depending on the depth of your design system, you can decide whether to use the default COE layer, or build your own layer.
Define branding and themes at the COE level, and then share them across multiple applications in the application portfolio. The following figure shows an example of the use of the COE layer across systems. Each project inherits and reuses components from the COE layer. Then those components can be used across distinct Channels.
Design tokens
The consistency of an application across platforms is critical. For example, the primary button styling on mobile should match with the primary button styling on desktop. To achieve consistency across platforms, quality design systems often employ design tokens, a strategy for designing and storing component styling aspects in one place so that the system can automatically generate platform-specific styling. The components in the Constellation library all make use of design tokens.
For advanced use cases and more granular styling of specific Constellation components, developers can modify the default values of each component's design tokens.
Note: For more information on design tokens, see Design tokens.
Check your knowledge with the following interaction:
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?