
Steuerelemente und Darstellung
UI-Elemente
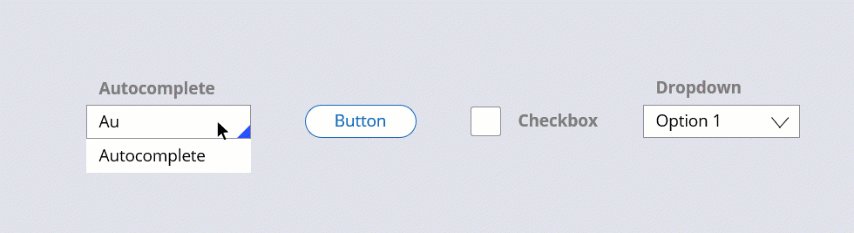
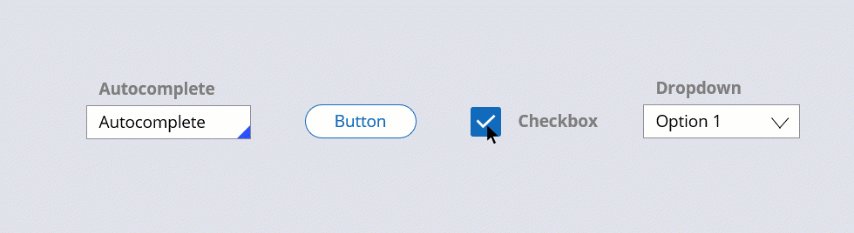
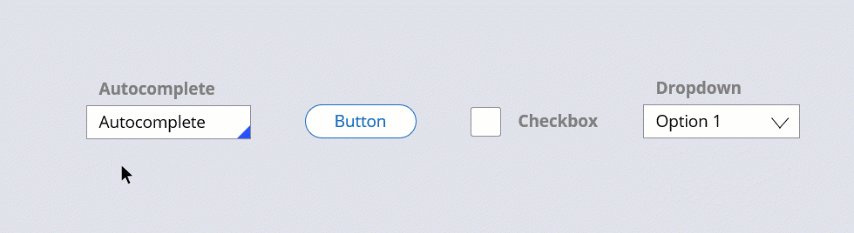
Elemente der Benutzeroberfläche (wie Texteingaben und Layouts) stellen Informationen und ausführbare Elemente in der Benutzeroberfläche dar.
Zu den UI-Elementen der Pega-Plattform gehören grundlegende Steuerelemente, die „vorkonfiguriert“ verwendet werden können, wie beispielsweise:
- Autocomplete-Steuerelemente
- Schaltflächen
- Diagramme
- Kontrollkästchen
- Dropdown-Listen
- Verknüpfungen
- Schieberegler
- Rich-Text-Editoren
Die UI-Elemente können durch die Beigabe vorhandener Gestaltungselemente, mit denen die Entwickler Steuer- und Gestaltungselemente gesondert verwalten können, je nach Bedarf wiederverwendet und personalisiert werden. Vorkonfigurierte UI-Elemente wie die grundlegenden Schaltflächen sind mit vordefinierten „style formats“ ausgestattet. Die vordefinierten oder vorkonfigurierten Schaltflächen- und Beschriftungsformate entstammen dem Skin der Anwendung. Eine bewährte Methode der Pega-Plattform ist die Verwendung bereits vorhandener Stilformate, sofern kein erfahrener UI-Entwickler die bestehenden modifizieren oder neue Stilformate erstellen kann. Die Verwendung vordefinierter Stilformate senkt die Entwicklungszeit, reduziert den Wartungsaufwand und verbessert das einheitliche Erscheinungsbild der Anwendung.
Hinweis: Weitere Informationen zur Gestaltung einer Anwendung finden Sie im Artikel „Styling your application with design systems“ der Pega Community.
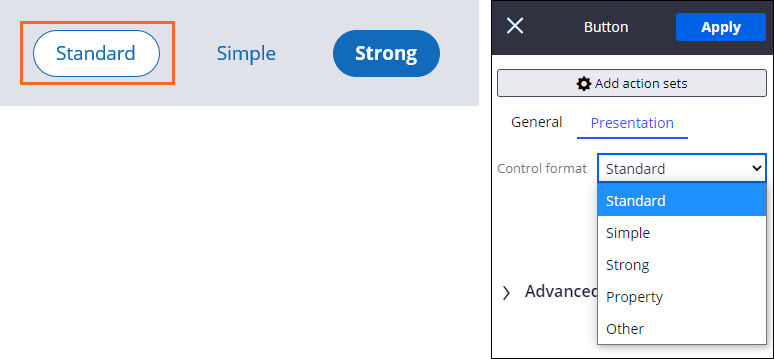
Zu den vordefinierten Stilformaten für eine Schaltfläche gehören „Standard“, „Simple“ und „Strong“.
Sie können alle Präsentationselemente Ihrer Benutzeroberfläche gestalten, einschließlich Typografie, Rahmen, Hintergründe, Layouts sowie Platzierung und Ausrichtung der UI. Bei Verwendung eines vordefinierten Stilformats wird eine Kombination dieser Stiloptionen angewandt. Beispielsweise können Sie ein Stilformat verwenden, das Schaltflächen so formatiert, dass sie einen schwarzen Rand, einen weißen Hintergrund, eine schwarze Schriftfarbe sowie zentrierten Text aufweisen und mittig auf der Oberfläche ausgerichtet werden. Wenn Sie das Stilformat anwenden, werden alle für das Stilformat definierten Gestaltungsoptionen angewandt. Stilformate für bestimmte Steuerelementtypen werden in der gesamten Anwendung wiederverwendet.
Gestaltung von grundlegenden Steuerelementen
Für ein bestimmtes Steuerelement werden die Darstellung und Gestaltung definiert. Je nach Steuerelementtyp können Sie verschiedene Elemente des Steuerelements gestalten. Im Gegensatz zu einem Textfeld hat ein Link keinen Rahmen, was bedeutet, dass ein Link nicht mit einer Rahmenfarbe versehen wird.
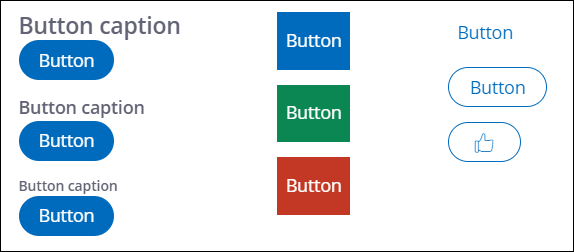
Bei einigen Steuerelementen können Sie die Darstellung des Labels oder der Beschriftung ändern. Sie können z. B., wie in der folgenden Abbildung gezeigt, eine Beschriftung über einem Button hinzufügen oder das Button-Label durch ein Icon ersetzen.
Wird auf einer Schaltfläche Text eingegeben, sollte der Text in optimaler Weise die ausgeführte Aktion und das Objekt, auf dem die Aktion ausgeführt wird, beschreiben. Jedes Steuerelement sollte mit einem eindeutigen und aussagekräftigen Label versehen werden. So verfügt beispielsweise eine Ansicht zur Auftragsbestätigung über drei beschreibende Buttons. Durch Klicken des Buttons „Modify details“ können Benutzer die von ihnen angegebene E-Mail, Adresse, Zahlungsmethode oder Telefonnummer ändern.
Tipp: Die relative Länge von Labels für Steuerelemente, die zusammen zur Laufzeit erscheinen, sollte berücksichtigt werden. Im vorherigen Beispiel haben die drei Buttons einen etwa gleich langen Text.
Durch das Festlegen eines einheitlichen Looks für Schaltflächen-Steuerelemente wird das User Interface Ihrer Anwendung vorhersehbarer, die Entwicklungszeit verkürzt sich und Benutzer können leichter Formulare ausfüllen. Bestimmen Sie das Stilformat des Button-Steuerelements und geben Sie dadurch den Benutzern einen optischen Hinweis auf die relative Bedeutung der Schaltfläche. Stellen Sie z. B. die Option Control format für die Schaltfläche Submit in einem Formular auf Strong ein und erwecken Sie dadurch bei den Benutzern den Eindruck, dass das die primäre Aktion ist, die auf diesem Formular ausgeführt werden kann.
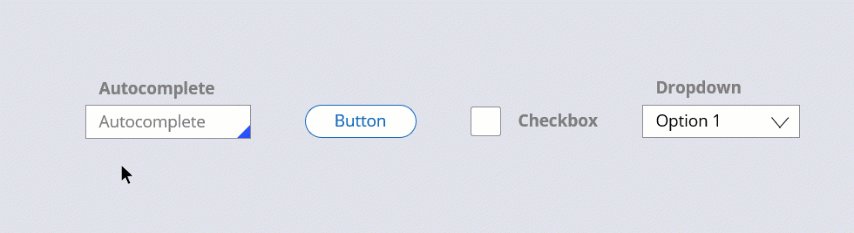
Um mehr über die verfügbaren grundlegenden Steuerelemente zu erfahren, klicken Sie auf die Pluszeichen (+) in der Abbildung.
Prüfen Sie mit der folgenden Interaktion Ihr Wissen.
If you are having problems with your training, please review the Pega Academy Support FAQs.
Möchten Sie uns dabei helfen, diesen Inhalt zu verbessern?