Applicable to Cosmos React and Theme Cosmos applications
Identify and fix accessibility issues to ensure that users with disabilities can quickly access and efficiently operate your application. By using the Accessibility Inspector tool, you can check what your application looks like to users of varying visual ability and review UI components that are not accessible.
You can watch a video of a sample use case for the Accessibility Inspector.- Open the application or portal that you want to inspect.
-
In the developer toolbar, click the Accessibility icon
(
 ).
).
-
In the Accessibility Inspector pane, check if your
application is compliant with best practices for accessibility:
-
In the Disability preview list, select the
visual ability preview.
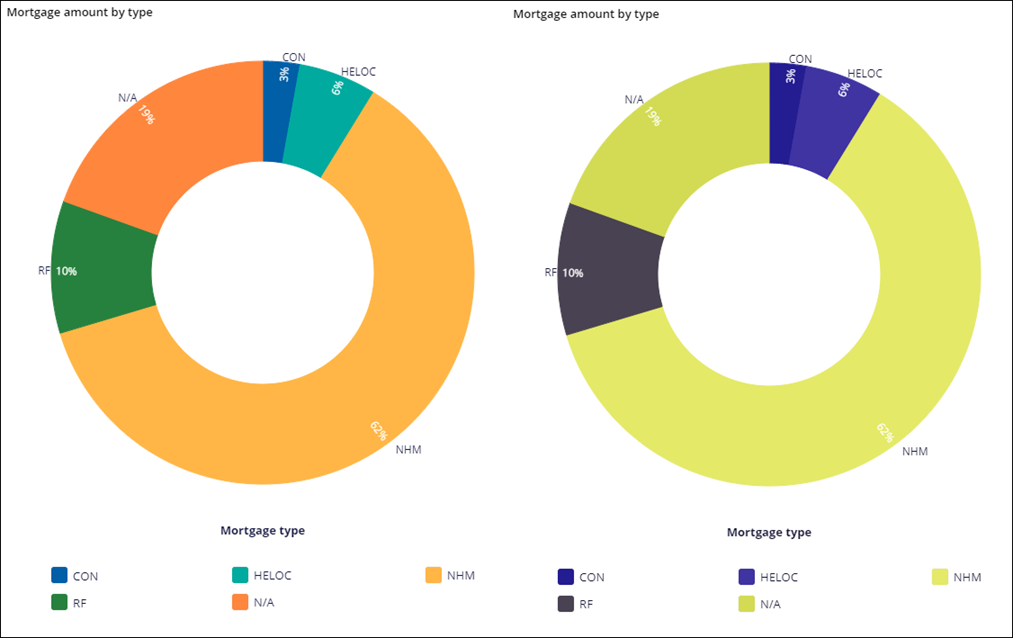
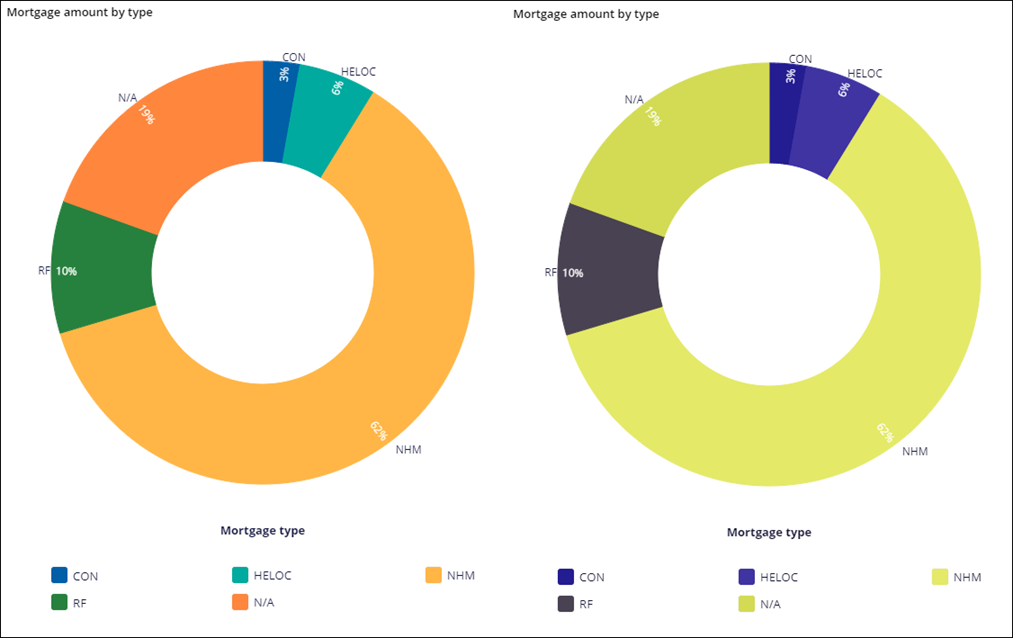
The list includes various types of color blindness to simulate each condition and help you make design decisions.For example: Select Protanopia to check if the design and contrast level of your application is suitable for users with red-green confusion.
Sample UI component with no filter (left) and red-green confusion filter (right) 

-
In the list of issue categories, expand each node, and then navigate to
the rules that impact accessibility.
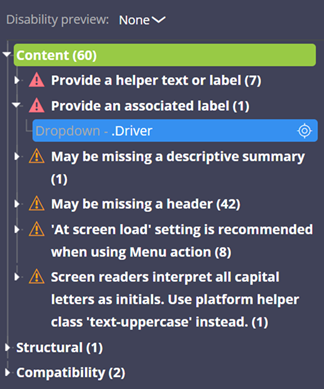
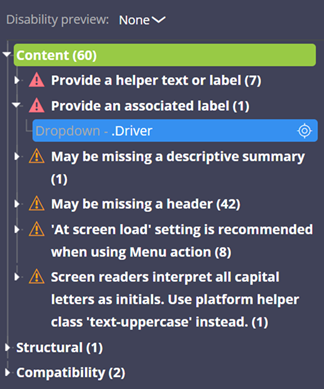
For example: Click
Content
Provide an associated label
Driver
to open and edit the section that is missing a
label.Tip: Not all warnings require an intervention. For
example, adding labels to decorative images might crowd out useful
information in screen readers.
List of UI issues in the Accessibility Inspector 

-
In the Disability preview list, select the
visual ability preview.
- Optional:
To highlight page elements that are affected by issues, do the following
actions:
-
In the Accessibility Inspector pane, click the
Display menu options for Accessibility
Inspector icon (
 ).
).
- Click Draw outline around on-page issues.
-
In the Accessibility Inspector pane, click the
Display menu options for Accessibility
Inspector icon (
