
Layout-Gruppen
Mit einer Layout-Gruppe werden Inhalte in einzelne Panels unterteilt, damit Anwender eine Gruppe zusammengehöriger Daten gleichzeitig in einem Panel sehen können. Layout-Gruppen verbessern das Platzangebot in UI-Ansichten, ohne die Menge der gleichzeitig dargestellten Informationen zu beeinträchtigen. Mit Layout-Gruppen können Sie den Zugriff auf Inhalte durch Anwender verbessern und im Browser-Fenster muss weniger bzw. gar nicht mehr gescrollt werden. Am besten verwenden Sie diese Option nur bei begrenzter Panel-Anzahl.
Eine Layout-Gruppe kann eine beliebige Anzahl von dynamischen Layouts, Spaltenlayouts, sich wiederholenden dynamischen Layouts oder anderen Layout-Gruppen enthalten.
Layout-Gruppenformate
Mit einer Layout-Gruppe können Sie die Art der Navigation festlegen, mit der in den einzelnen Panels navigiert wird. Sie können eine Layout-Gruppe konfigurieren, um ein Informationspanel in einem Stapel-, Tab-, Accordion- oder Menüformat anzuordnen.
Hinweis: Eine Layout-Gruppe kann in Dev Studio und App Studio konfiguriert werden. Verwenden Sie als bewährte Vorgehensweise in App Studio eine Vorlage, die eine Layout-Gruppe nutzt, statt einen Abschnitt mit dem Abschnitts-Editor zu konvertieren und eine Layout-Gruppe in Dev Studio hinzuzufügen. Weitere Informationen zur Erstellung einer Layout-Gruppe in Dev Studio finden Sie unter Layout-Gruppe erstellen.
Die Layout-Gruppenformate sind nachfolgend beschrieben.
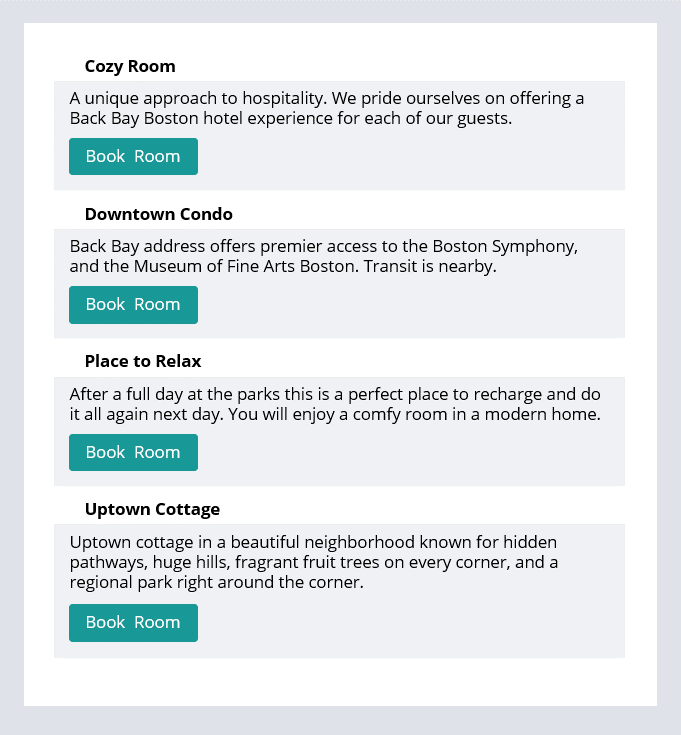
Gestapeltes Listen-Layout
Sollen die Informationspanels als Liste übereinander angeordnet werden, greifen Sie auf das Stapelformat zurück. Dieses Layout eignet sich besonders bei größeren Bildschirmen.
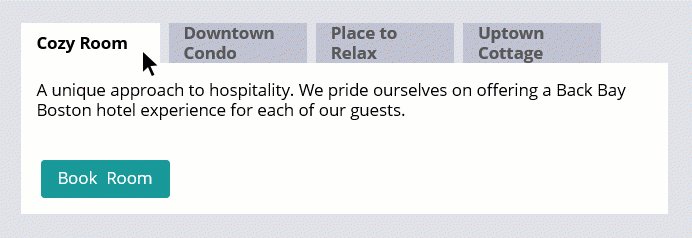
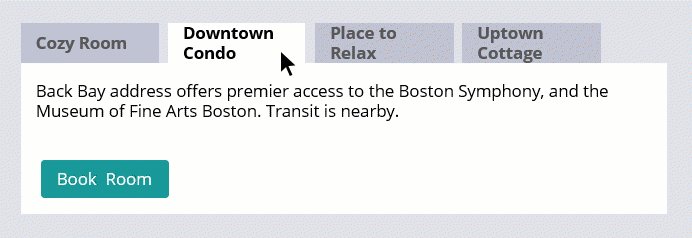
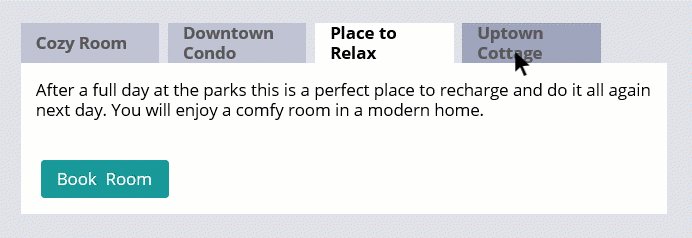
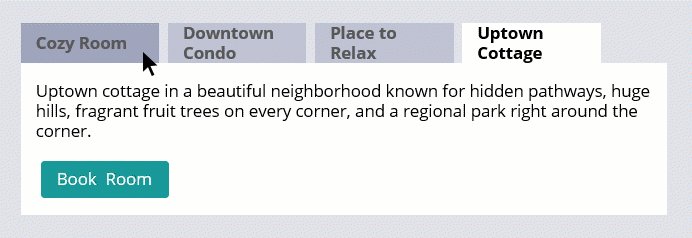
Tab-Layout-Gruppe
Mit einem Tab-Layout werden Informationspanels als eine Reihe von Tabs angeordnet. Überschreitet bei einem konfigurierten Registerkarten-Layout die Breite aller Registerkarten die Breite des Containers, wird stattdessen ein Menü angezeigt.
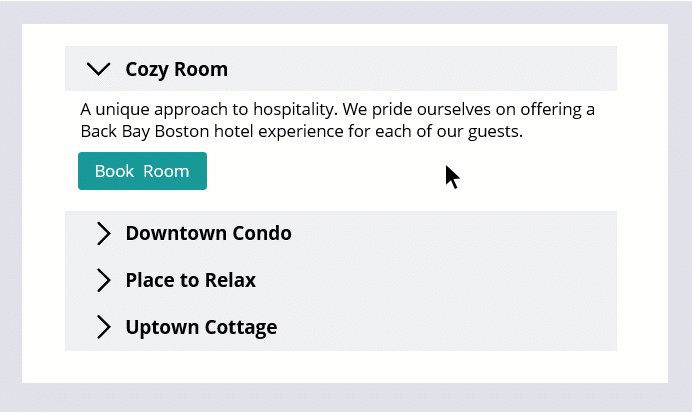
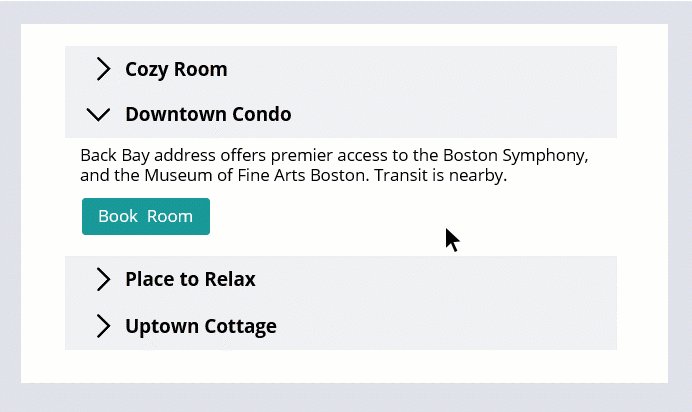
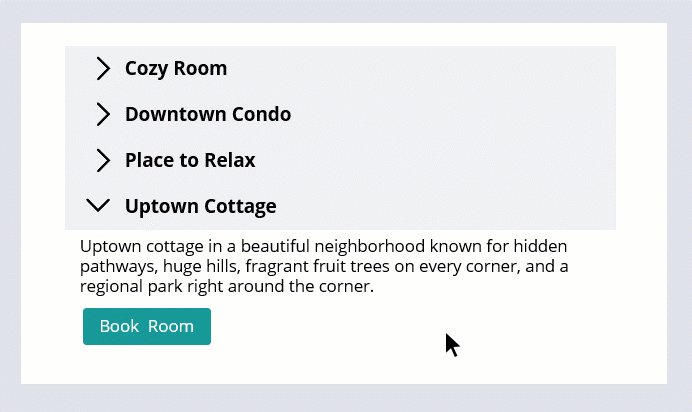
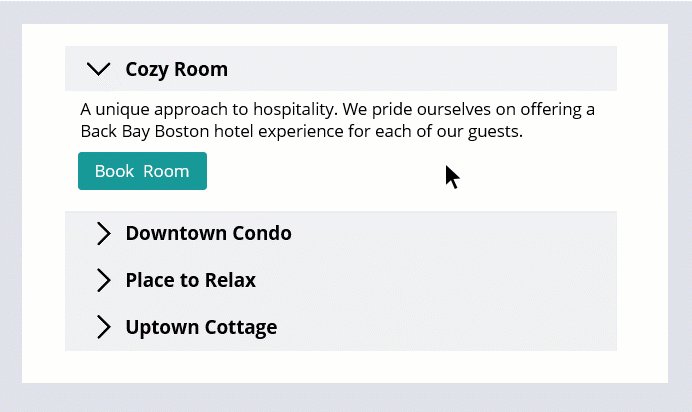
Accordion-Layout
Bei einem Accordion-Layout werden Informationspanels vertikal übereinander als Liste von Headern angeordnet. Anwender können auf diese Header klicken, um den mit einem Element verknüpften Inhalt ein- oder auszublenden. Diese Struktur ähnelt einer Menüstruktur, wobei die Elemente in einer Ziehharmonikastruktur immer sichtbar sind.
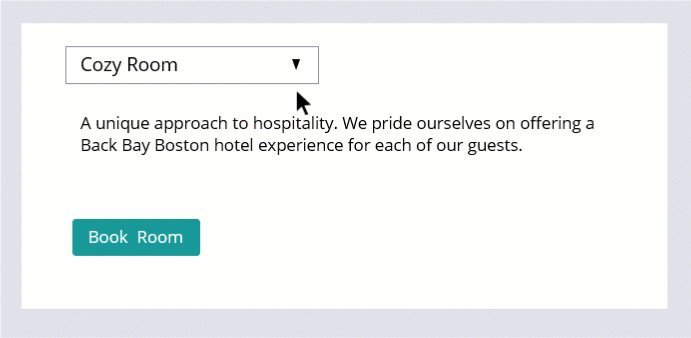
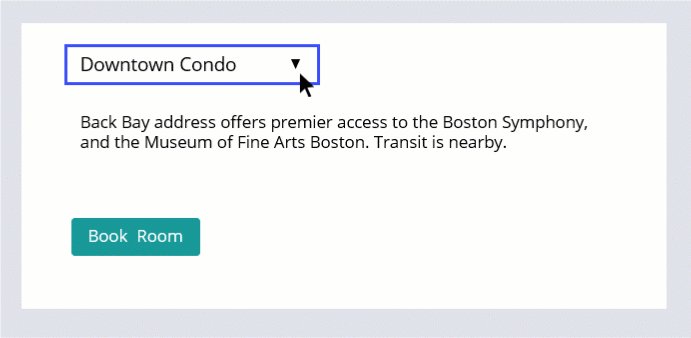
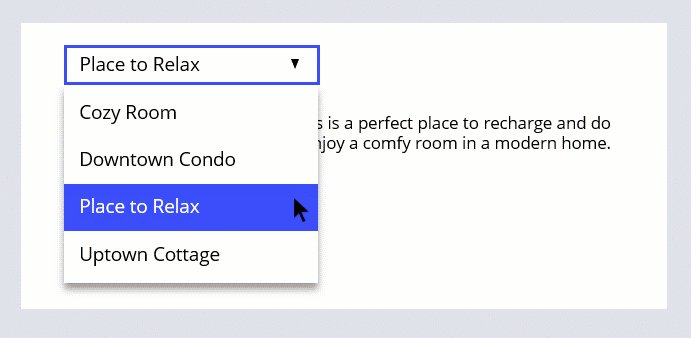
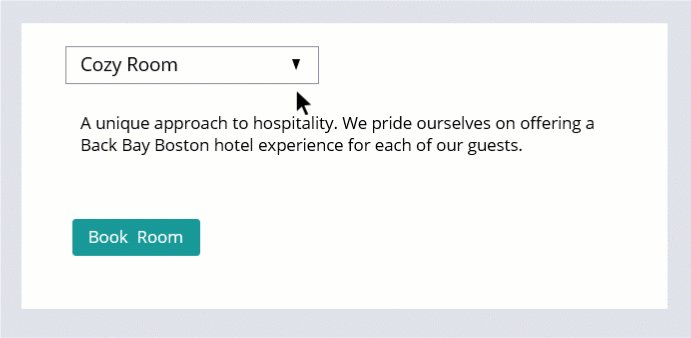
Menü-Layout
Ein Menü-Layout wird verwendet, um Informationspanels in Gruppen anzuordnen, die in einem Menü aufgerufen werden. Gerade auf kleineren Geräten tragen Menüstrukturen dazu bei, dass Benutzer weniger scrollen müssen.
Prüfen Sie mit der folgenden Interaktion Ihr Wissen.
Dieses Thema ist im folgenden Modul verfügbar:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Möchten Sie uns dabei helfen, diesen Inhalt zu verbessern?