Das Pega-Designsystem
Designsysteme
Ein Designsystem ist ein Satz von UI-Elementen, Formatvorlagen, Mustern, Themen und Richtlinien, mit denen Entwicklerteams eine einheitliche Benutzererfahrung schaffen. Es umfasst außerdem weitere abstrakte Aspekte wie Markenwerte, gemeinsame Arbeits- oder Denkweisen hinsichtlich der Benutzererfahrung. Mit einem Designsystem können Entwickler doppelte Arbeiten bei mehreren Anwendungen vermeiden. Zudem vereinfacht dies die Arbeit des Teams. Das Pega-Designsystem ist Teil des UI-Kits.
Hinweis: Mit Version 8.4 führt Pega ein neues Designsystem namens Cosmos ein. Weitere Informationen finden Sie auf der Website zum Pega Cosmos-Designsystem.
UI-Kit
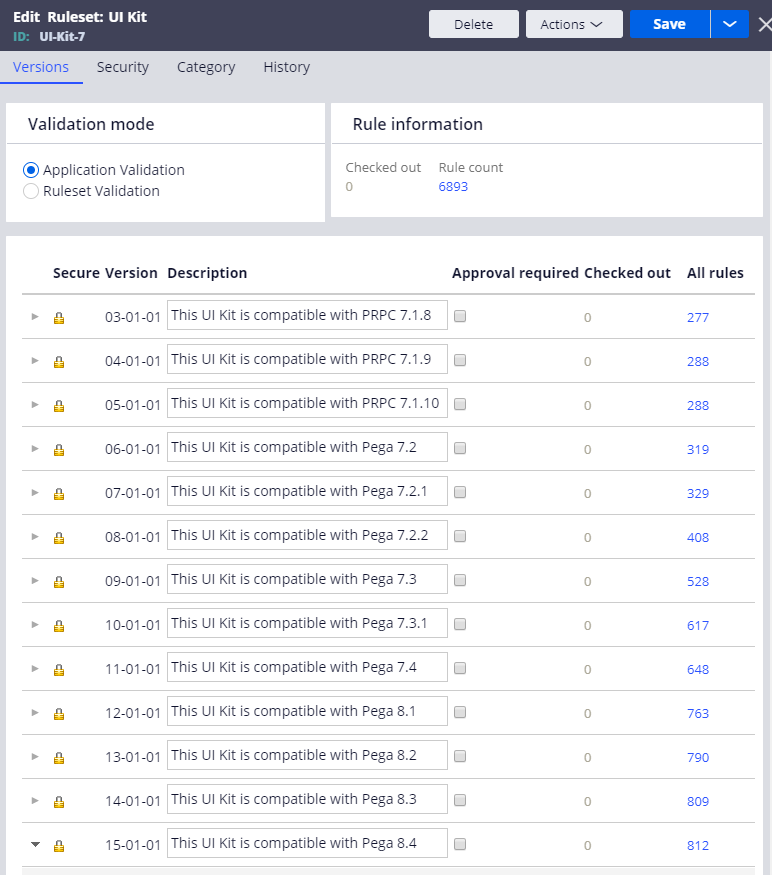
Die meisten Pega-Plattform-Anwendungen basieren auf dem UI-Kit, das mit dem UI-Kit-RuleSet definiert ist. Der UI-Kit-RuleSet enthält eine Vielzahl von Gestaltungsregeln. Zum Beispiel ist die Binärdatei py-calendar-icon enthalten – das dem Steuerelement „Date Time“ zugeordnete Kalendersymbol. Standardmäßig verwenden alle Anwendungen mit einer Zeitsteuerung die Datei py-calendar-icon für das Kalender-Icon.
Versionierung des UI-Kits
Mit jeder Version der Pega-Plattform wird ein aktualisiertes UI-Kit und somit ein aktualisiertes Designsystem veröffentlicht. Alle Änderungen werden in der Pega Community dokumentiert.
Prüfen Sie mit der folgenden Interaktion Ihr Wissen.
Dieses Thema ist im folgenden Modul verfügbar:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Möchten Sie uns dabei helfen, diesen Inhalt zu verbessern?