
Responsive Benutzeroberfläche
Videotranskript
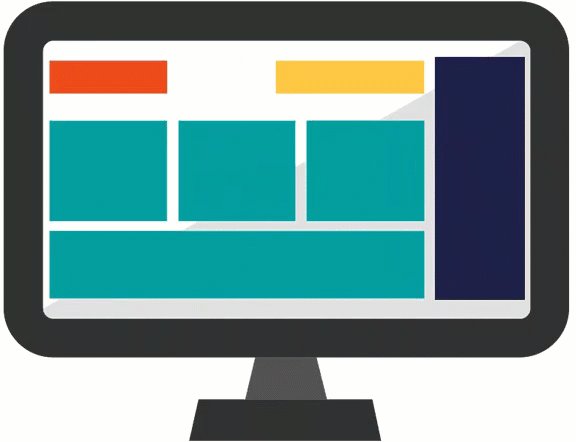
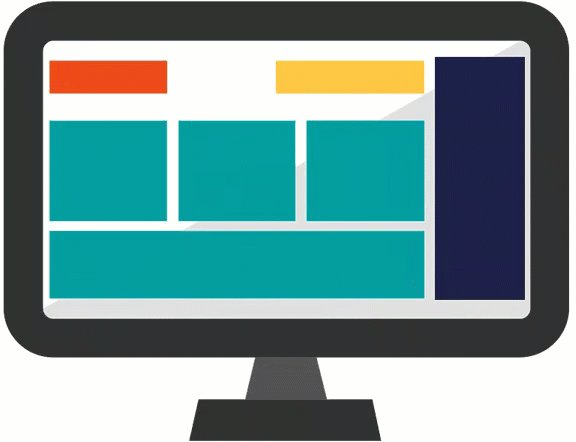
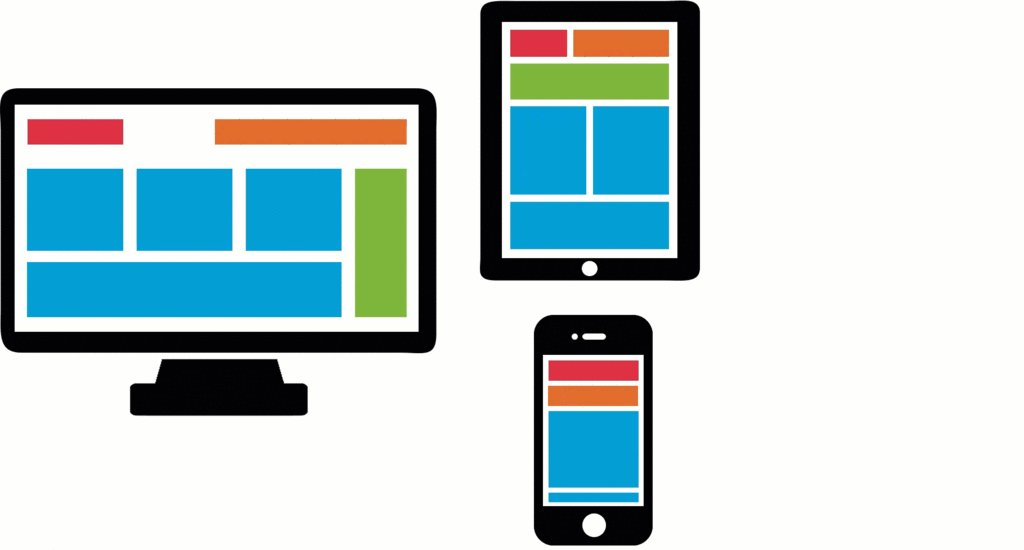
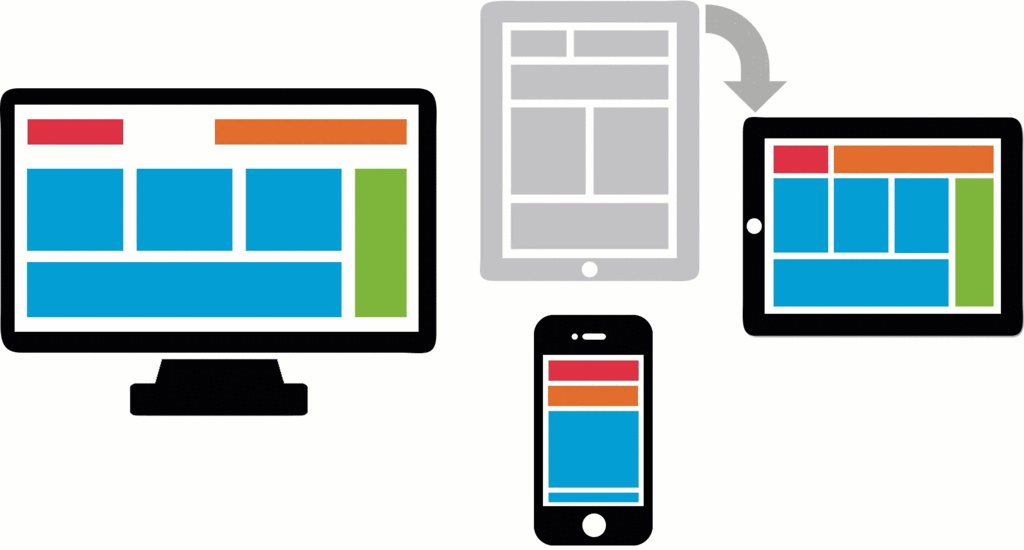
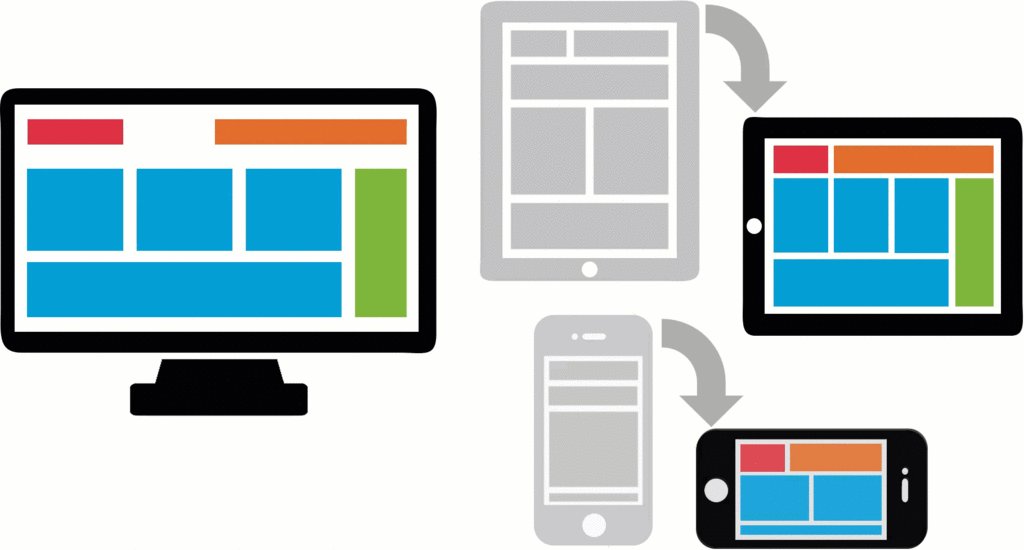
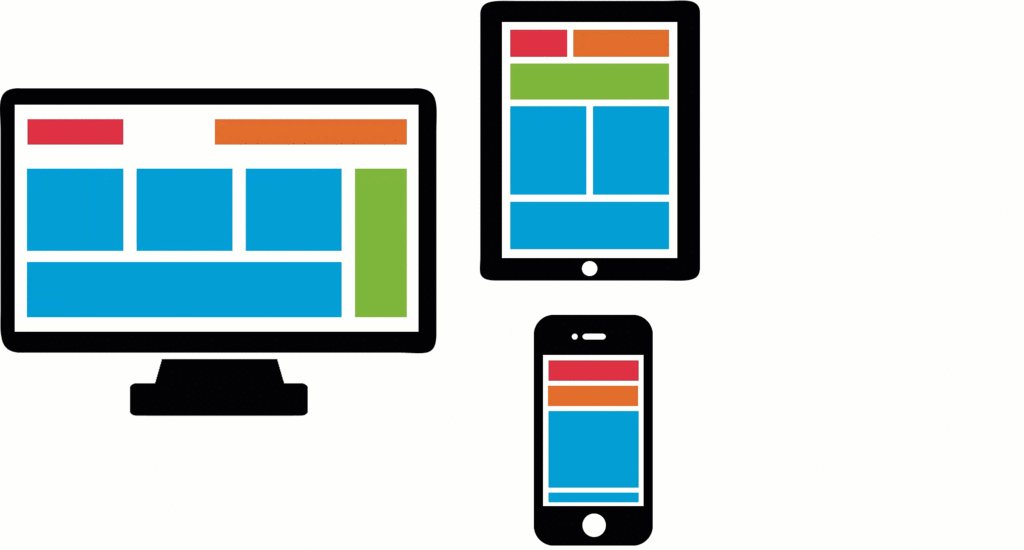
Jedes Unternehmen möchte Kunden unabhängig vom Kanal, Standort oder Gerät erreichen. Mit so viel verschiedenen Bildschirmauflösungen und -größen kann sich ein responsives UI automatisch anpassen und so ein optimales Benutzererlebnis unabhängig vom Gerät schaffen. Von einem responsiven UI profitieren nicht nur Endanwender, sondern auch das Unternehmen, da eine UI-Version auf mehreren Geräten funktionieren kann.
Beispielsweise kann die versicherte Person nach einem geringfügigen Autounfall von zu Hause aus am Laptop eine Forderung stellen. Die Benutzeroberfläche ist an die hohe Bildschirmauflösung angepasst. Ein anderes Beispiel: Die versicherte Person möchte die Forderung sofort über ihr Smartphone stellen. Dem Kunden wird derselbe Prozess mit einer angepassten Benutzeroberfläche auf dem Smartphone angezeigt. So wird ein ähnlich produktives Benutzererlebnis geschaffen.
Responsives Verhalten
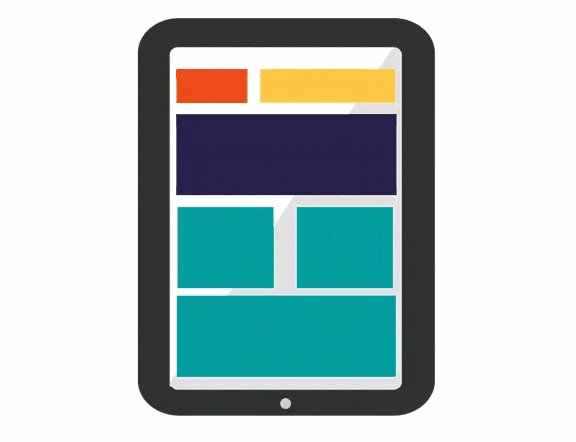
Durch responsives Verhalten lässt sich ungeachtet der Bildschirmgröße eine optimale Benutzererfahrung erzielen, da die Datenpräsentation auf der verfügbaren Anzeigefläche maximiert und die Notwendigkeit, horizontal zu scrollen, weitestgehend vermieden wird. Wenn beispielsweise ein Benutzer auf einem Tablet vom Querformat zum Hochformat wechselt, passt sich die UI dynamisch an und wird schmaler.
Zu den Optionen zum Definieren von responsivem Verhalten gehören u. a. das Designlayout von Formularen und die Spaltenpriorität in Tabellen.
Tipp: Erweiterte Anpassungen in Bezug auf responsives Verhalten, wie zum Beispiel das Konfigurieren benutzerdefinierter Breakpoints und das Ändern der Spaltenpriorität, werden in Dev Studio durchgeführt.
Responsive Breakpoints
Ein Breakpoint definiert eine Anzeigebreite. In Pega werden responsive Breakpoints automatisch gesetzt. Sobald die Bildschirmbreite einen Breakpoint überschreitet, wird das responsive Verhalten auf das Layout angewendet. Bei einem dynamischen Layout ändert das responsive Breakpoint-Verhalten das Layout der Felder je nach Breite des angezeigten Bereichs.
Beispiel: Vier Spalten werden von den standardmäßigen Breakpoints auf einem Tablet automatisch als zwei Spalten und auf einem Smartphone als eine Spalte angezeigt. Dadurch wird die Lesbarkeit auf kleineren Bildschirmen verbessert und der Benutzer muss nicht horizontal scrollen.
Breakpoint-Verhalten
Sie können das Verhalten auswählen, das Sie mit dem Breakpoint auslösen möchten. Zu den Optionen für das Verhalten von reaktionsfähigen Breakpoints gehören:
| Verhalten | Beschreibung |
|---|---|
| Diese Komponente ausblenden | Blenden Sie das Layout aus, wenn die Felder im Layout nicht erforderlich sind oder nicht als zentral für den Geschäftsprozess angesehen werden. |
| In ein anderes Format umwandeln |
Wandeln Sie das Layout in ein anderes Format um. Die verfügbaren Optionen variieren je nach ausgewähltem Umwandlungsformat. Es ist z. B. möglich, Layouts vom Typ Two-Column und Three-Column in ein Layout vom Typ Single-Column umzuwandeln. Bei einer Layout-Gruppe könnte jedoch ein Menü in ein Akkordeon-Layout umgewandelt werden. |
| In Liste umwandeln | Komprimiert die Tabelle in ein einspaltiges Layout, bei dem jede Zeile vertikal angezeigt wird, bevor die nächste Zeile angezeigt wird. |
| Spalten mit Prioritätseinstellung „Other“ löschen | Priorisieren Sie die Spalten einer Tabelle, um sicherzustellen, dass den Benutzern die wichtigsten Spalten immer angezeigt werden. Wenn Sie die Tabelle auf einem kleineren Bildschirm anzeigen, können Sie optionale Spalten ausblenden. Die Spaltenpriorität legt fest, wie Pega-Plattform Spalten anzeigt oder ausblendet (als „Other“ markierte Spalten sind optional). |
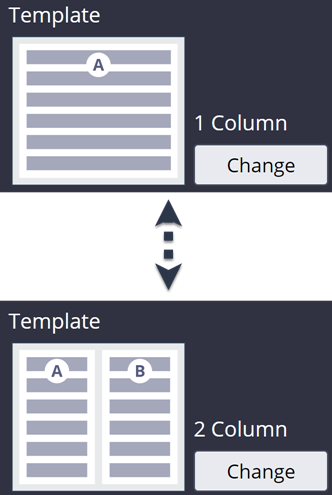
Layout-Vorlagen
In App Studio beschränkt sich das Layout der Felder auf die verfügbaren Design-Vorlagen. Die Design-Vorlagebestimmt, wie sich die Benutzeroberfläche verändert. Durch Konfigurieren der Ansicht während der Laufzeit können Sie die Layout-Vorlage ändern.
Sie können eine Ansicht zum Beispiel so konfigurieren, dass anstelle der einspaltigen Design-Vorlage eine zweispaltige Design-Vorlage verwendet wird.
Prüfen Sie mit der folgenden Interaktion Ihr Wissen:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Möchten Sie uns dabei helfen, diesen Inhalt zu verbessern?