
Diseño de una experiencia de app móvil
4 Tareas
15 minutos
Escenario
GoGoRoad quiere permitir que los clientes creen un caso de solicitud de asistencia desde sus dispositivos móviles. Personalice el canal de app móvil de usuario para diseñar una experiencia de app móvil que les permita a los clientes:
- Crear un caso de solicitud de asistencia
- Comprobar las notificaciones que se les envían
- Actualizar los detalles de un caso de solicitud de asistencia
- Actualizar la ubicación de un caso de solicitud de asistencia
- Cerrar sesión
Además, personalice la experiencia de marca de la app, lo que incluye la pantalla de inicio y el ícono de la app, y configure la app para que se bloquee después de tres minutos de inactividad.
La siguiente tabla incluye las credenciales que necesita para completar el reto.
| Rol | Nombre de usuario | Contraseña |
|---|---|---|
| Application Developer | author@gogoroad | pega123! |
Nota: El entorno de práctica podría admitir completar varios retos. Como resultado, la configuración que se muestra en el recorrido del reto podría no coincidir exactamente con su entorno.
Recorrido del Reto
Tareas detalladas
1 Configurar navegación para el menú de la app
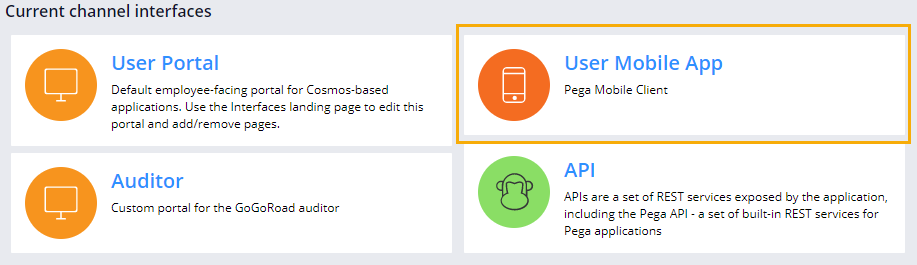
- En el panel de navegación de App Studio, haga clic en Channels (Canales) para acceder a la configuración de varios canales.
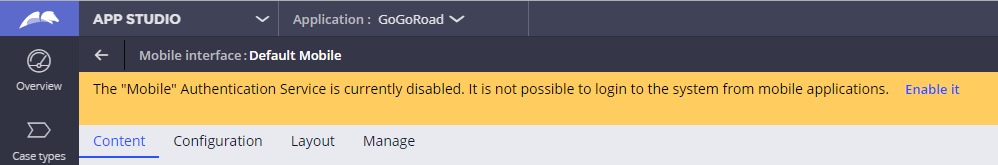
- En la sección Current channel interfaces (Interfaces del canal actual), haga clic en User Mobile App (App móvil de usuario) para empezar a trabajar en la aplicación móvil.
- Haga clic en Enable it (Habilitar) para activar el servicio de autenticación móvil.
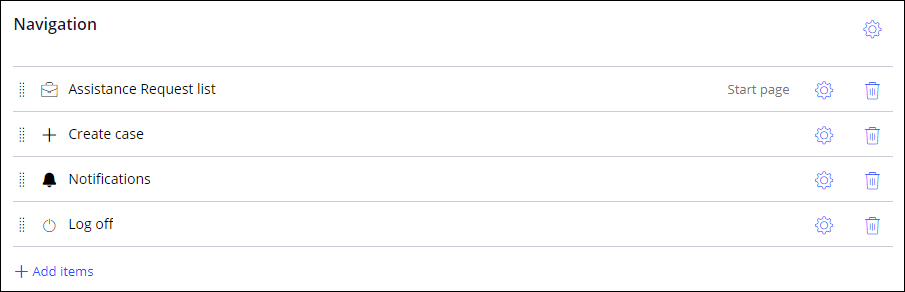
- En la sección Navigation (Navegación), seleccione el ícono de engranaje que está al lado de la acción de crear.
- Cambie el nombre Action Name (Nombre de la acción) a Create case (Crear caso).
- Dentro de Tipos de casos, confirme que esté seleccionado Assitance Request (Solicitud de asistencia) y haga clic en Submit (Enviar).
- En la sección Navigation (Navegación), haga clic en Add > List pages > Assistance Request list (Añadir > Lista de páginas > Lista de solicitudes de asistencia) para agregar una nueva página al menú de navegación.
- En la sección Navigation (Navegación), arrastre los íconos de elementos de control para que queden en el siguiente orden: Assistance Request list, Create case, Notifications, Log off (Lista de solicitudes de asistencia, Crear caso, Notificaciones, Cerrar sesión).
- En la sección Navigation (Navegación), haga clic en el ícono Delete (Eliminar) de las filas de elementos restantes para que la sección Navigation (Navegación) se vea como la siguiente imagen.
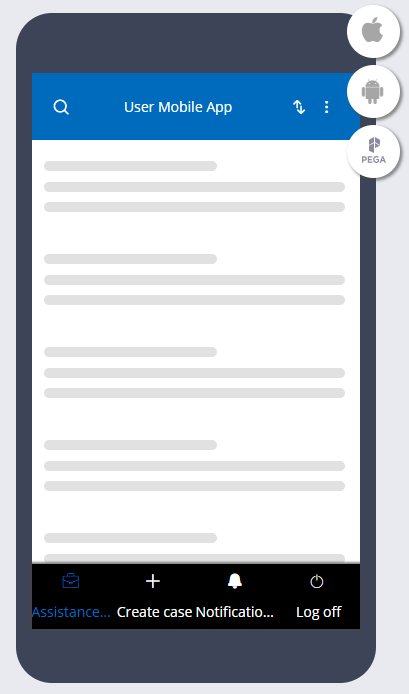
- En la vista previa de la app móvil, confirme que la navegación inferior solo tiene cuatro opciones.
2 Agregar acciones a los casos de solicitud de asistencia
- En la pestaña Content (Contenido), haga clic en List pages (Páginas de listas) y luego en Assistance Request list (Lista de solicitudes de asistencia) para acceder a la configuración de la página de la Lista de solicitudes de asistencia.
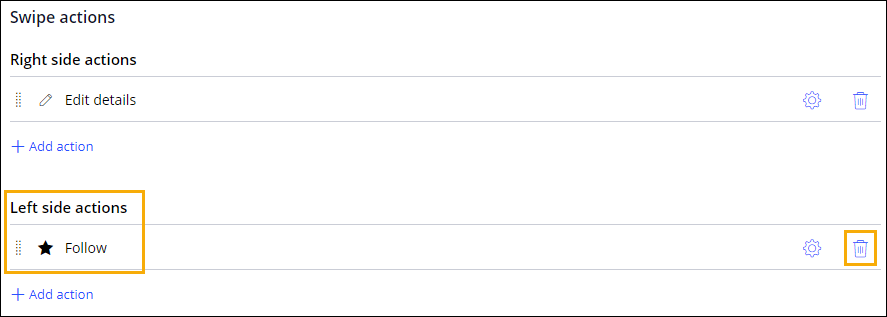
- En el área Swipe actions (Acciones de deslizamiento), en la sección Left side actions (Acciones a la izquierda), a la derecha de Follow (Seguir), haga clic en el ícono Delete (Eliminar) para quitar la acción de deslizamiento.
- En la sección Left side actions (Acciones a la izquierda), haga clic en Add (Agregar) y luego en Identify location (Identificar ubicación) para agregar la acción de deslizamiento.
Nota: Con la versión 8.7 de Pega PlatformTM, las opciones de acciones a la izquierda y a la derecha están configuradas como acciones opcionales del caso en el diseñador de casos. Para obtener más información, vea Autoría de páginas de listas de aplicaciones móviles.
- A la derecha de Identify location (Identificar ubicación), haga clic en el ícono Gear (Engranaje) para abrir el cuadro de diálogo Edit settings (Editar configuración).
- En el cuadro de diálogo Edit settings (Editar configuración), haga clic en Change (Cambiar) para acceder a la ventana de selección de clase de íconos.
- En la ventana Icon class picker (Selección de clase de íconos), en el campo Search (Buscar), escriba pi-location.
- En la ventana Icon class picker (Selección de clase de íconos), seleccione el ícono pi-location y luego haga clic en Submit (Enviar) para cerrar el cuadro de diálogo Edit settings (Editar configuración).
3 Configurar nombre, descripción y seguridad de la app
- En la página de canal móvil, seleccione la pestaña Configuration (Configuración) y haga clic en la categoría General.
- En el campo Mobile app name (Nombre de app móvil), escriba Roadside Assist para renombrar su app móvil.
- En el campo Description (Descripción), escriba Help is never far away with Roadside Assist! (La ayuda nunca está lejos con Roadside Assist).
- En la lista Select role (Seleccionar rol), seleccione Author (Autor) para otorgar acceso al rol Autor de este canal.
- En el menú de navegación izquierdo, seleccione la categoría Security (Seguridad).
- En la sección de configuración Authentication and Security (Autenticación y Seguridad), escriba 3 como el valor del tiempo de espera en el campo Lock app after x minutes of inactivity (Bloquear app después de x minutos de inactividad).
4 Personalizar la experiencia de marca de la app
- En la pestaña Layout, haga clic en la categoría Branding (Experiencia de marca) para configurar las opciones de la marca.
- Pase el cursor por encima del área Launch screen (Pantalla de inicio) para que aparezca el recuadro Change (Cambiar).
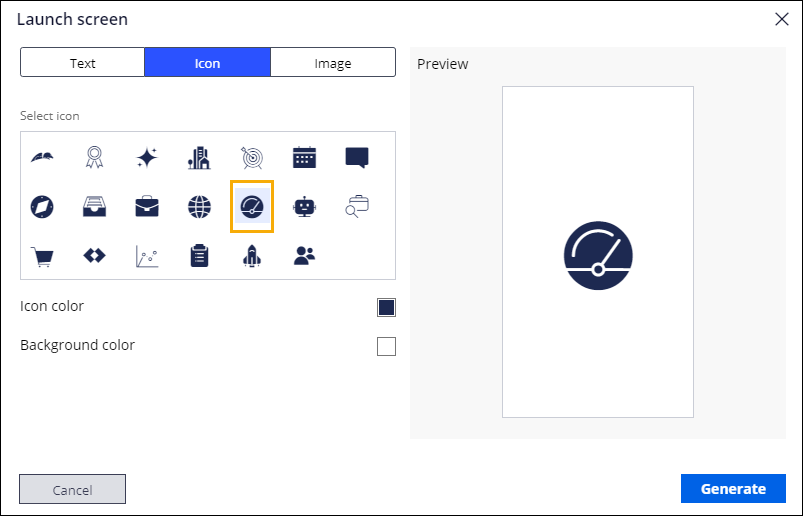
- Haga clic en Change (Cambiar) para abrir la ventana Launch screen (Pantalla de inicio).
- En la ventana Launch screen (Pantalla de inicio), haga clic en la pestaña Icon (Ícono) para seleccionar un ícono para esa pantalla.
- En el área Select icon (Seleccionar ícono), haga clic en el ícono del medidor para seleccionarlo como el ícono de su pantalla de inicio.
- Haga clic en Generate (Generar) para agregar el ícono a la app Roadside Assist.
- Repita los pasos 2 a 6 para cambiar el ícono de la app.
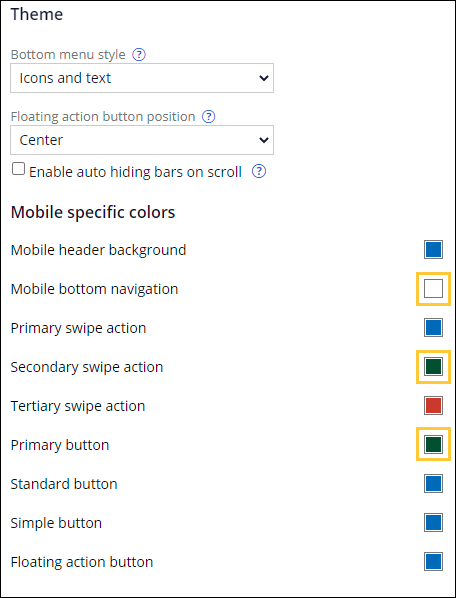
- Haga clic en la categoría Theme (Tema) para configurar el tema de su app móvil.
- En la sección Mobile specific colors (Colores específicos para móviles), haga clic en la muestra a la derecha de Mobile bottom navigation (Navegación inferior móvil).
- En la ventana de muestra de colores, seleccione blanco o escriba el Hex value (Código hexadecimal) #FFFFFF.
- Haga clic en Save (Guardar) para confirmar su selección y cerrar la ventana de muestra de colores.
- Repita los pasos 9 a 11 para cambiar el color de Secondary swipe action (Acción de deslizamiento secundaria) y Primary button (Botón principal) a verde oscuro, o escriba el Hex value (Código hexadecimal) #064F2E.
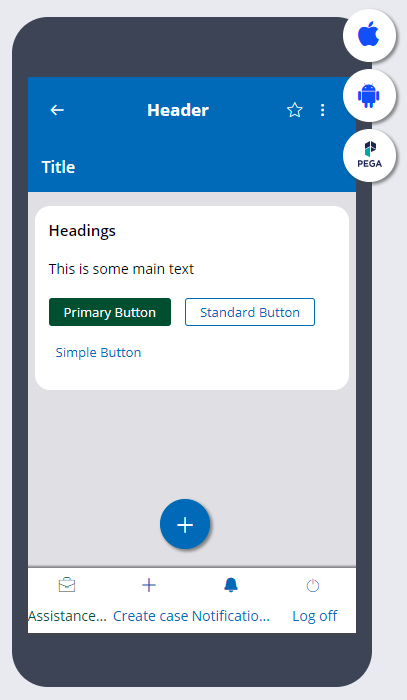
- En la vista previa de la app móvil, confirme los cambios de colores.
- En la ventana principal de App Studio, haga clic en Save (Guardar) para guardar los cambios.
Confirme su trabajo
Caution: Pega Mobile Preview le pedirá que actualice la contraseña para author@gogoroad. Tiene que actualizar la contraseña para acceder a los siguientes retos: Calculating fields using decision tables y Creating users and roles.
- Instale Pega Mobile Preview desde la tienda de apps de su dispositivo (App Store para iOS o Google Play para Android).
- En su navegador web, en el extremo superior derecho, haga clic en el ícono de Pega para generar su código QR.
- Abra Pega Mobile Preview y escanee el código QR para acceder a una vista previa de su app.
Nota: También puede verificar su trabajo abriendo la app y confirmando que la vista previa del dispositivo coincide con la del canal.
Este Reto es para practicar lo aprendido en el siguiente Módulo:
Disponible en la siguiente misión:
If you are having problems with your training, please review the Pega Academy Support FAQs.
¿Quiere ayudarnos a mejorar este contenido?