
Visualización de los datos de listas en vistas
3 Tareas
10 minutos
Escenario
La aplicación de GoGoRoad presenta una lista de todos los proveedores de servicio disponibles en una tabla. El consultor de la UI quiere realizar los siguientes cambios: presentar solo la información del proveedor de servicio correspondiente y configurar el contenido en pantalla para adaptarse a diferentes tamaños de pantalla. Otorgue un formato a la lista de proveedores para presentarlos en un formulario no tabular, utilizando un diseño de un solo elemento y luego integrando la sección en un dynamic layout repetitivo.
La siguiente tabla incluye las credenciales que necesita para completar el reto.
| Rol | Nombre de usuario | Contraseña |
| Desarrollador de aplicaciones | author@gogoroad | pega123! |
Nota: Su entorno de práctica podría admitir la compleción de varios retos. Como resultado, es posible que la configuración que se muestra en el tutorial del reto no coincida exactamente con su entorno.
Recorrido del Reto
Tareas detalladas
1 Crear la vista Lista de proveedores
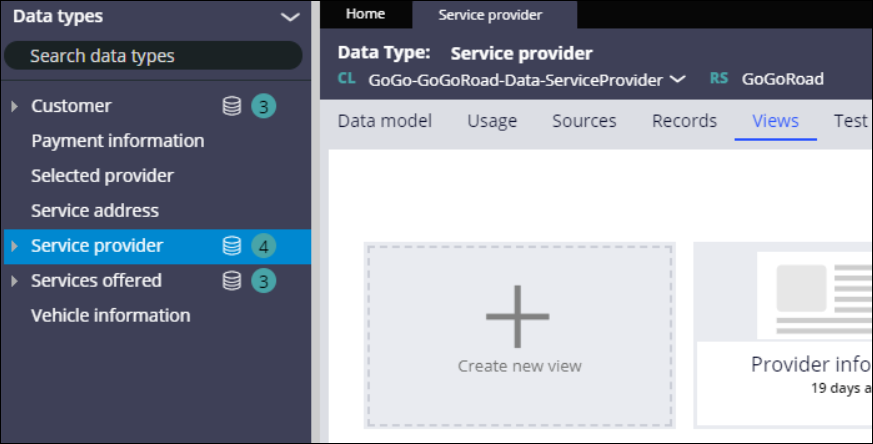
- En el panel de navegación de Dev Studio, haga clic en Data types > Service provider (Tipos de datos > Proveedor de servicio) para abrir el tipo de datos de proveedor de servicio.
- Haga clic en la pestaña Views (Vistas).
- Haga clic en Create new view (Crear vista nueva) para crear una vista nueva.
- En la parte superior izquierda de la ventana New View (Vista nueva), haga clic en New view para editar el nombre de la vista.
- Escriba Providers list (Lista de proveedores) para cambiar el nombre de la vista.
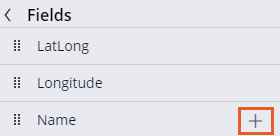
- En el panel izquierdo de la ventana, haga clic en Fields (Campos).
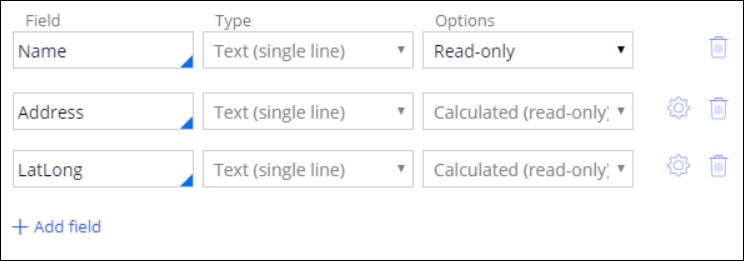
- Pase el mouse sobre el campo Name (Nombre) y haga clic en Add to view (Agregar a vista).
- En la lista Options (Opciones), seleccione Read-only (Solo lectura).
- Repita el paso 7 para agregar los campos Address (Dirección) y LatLong.
- Haga clic en Submit (Enviar) para cerrar la ventana.
- En la esquina superior derecha, haga clic en Save (Guardar) para guardar la vista de lista de proveedores.
2 Crear una vista responsiva
- En el panel de navegación de Dev Studio, haga clic en App para abrir App Explorer.
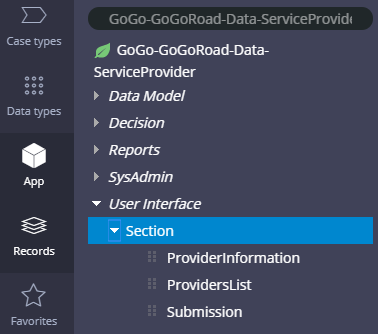
- En el campo de búsqueda, escriba o seleccione GoGo-GoGoRoad-Data-ServiceProvider y presione la tecla Intro. Se muestran las reglas dentro de la clase especificada.
- Haga clic en User Interface > Sección (Interfaz de usuario > Sección).
- Haga clic con el botón secundario en Section (Sección) y, a continuación, haga clic en Create (Crear). Aparecerá el formulario de creación de sección.
- En el campo Label (Etiqueta), escriba Providers List Responsive (Lista de proveedores responsivos).
- En la parte superior derecha, haga clic en Create and open (Crear y abrir) para crear la sección. Se muestra la sección Providers List Responsive (Lista de proveedores responsivos).
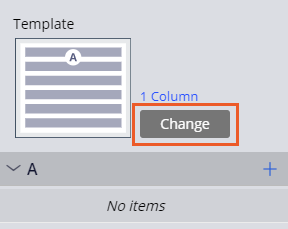
- En el panel derecho, haga clic en Change (Cambiar) para cambiar la plantilla. Aparecerá la ventana Select a template (Seleccionar una plantilla).
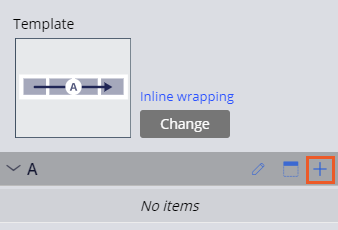
- En la pantalla Select a template (Seleccionar una plantilla), haga clic en Inline wrapping (Ajuste en línea).
- En panel derecho, haga clic en el ícono Add (Agregar) para agregar un control.
- En la lista Add , haga clic en Action > Button (Acción > Botón) para agregar el control de botón.
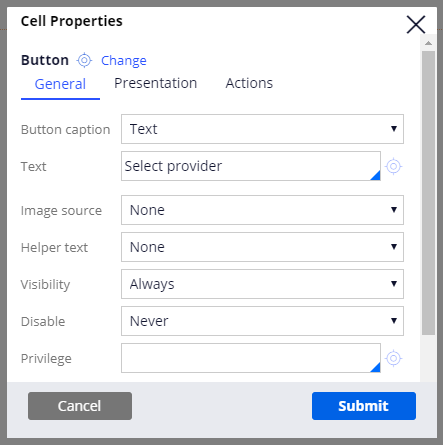
- En el panel derecho, pase el mouse sobre el control Button (Botón) y haga clic en Edit this “Button” (Editar este “Botón”). Aparecerá la ventana Cell Properties (Propiedades de celda).
- En la ventana Cell Properties (Propiedades de celda), en el campo Text (Texto), escriba Select provider (Seleccionar proveedor).
- Haga clic en Submit (Enviar) para descartar la ventana.
- En panel derecho, haga clic en el ícono Add (Agregar).
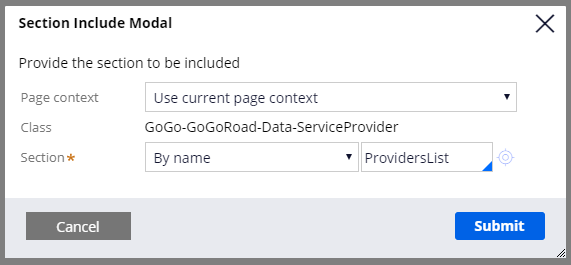
- En la lista Add , haga clic en Data display > Embedded section (Visualización de datos > Sección embebida). Aparecerá el cuadro de diálogo Section Include Modal (Modal de inclusión de sección).
- En el cuadro de diálogo Section Include Modal (Modal de inclusión de sección), en el campo Section (Sección), escriba o seleccione ProvidersList.
- Haga clic en Submit (Enviar) para descartar el cuadro de diálogo.
- En la esquina superior derecha, haga clic en Save (Guardar) para guardar la vista responsiva.
3 Agregar la vista recientemente creada a su aplicación
- Haga en un caso de solicitud de asistencia nuevo y, a continuación, avance al paso de selección de proveedor de servicio.
Tip: No todas las ubicaciones tienen proveedores de servicio cercanos. En el paso de identificación de ubicación, en el campo State, escriba MA para visualizar una lista de proveedores de servicio en Massachusetts, EE. UU.
- En la barra de herramienta de desarrollador, haga clic en Live UI.
- En el caso de solicitud de asistencia, haga clic en la sección Service provider (Proveedor de servicio).
Tip: Puede abrir las reglas de sección de UI con la herramienta Live UI o desde App o Data Explorer. Live UI se aplica mejor para selecciones que se usan de forma activa en el tipo de caso.
- En el panel derecho, haga clic en Open in Dev Studio (Abrir en Dev Studio) para abrir la regla de sección en Dev Studio.
- En la regla de sección, haga clic en Structural (Estructural) y, a continuación, haga clic en un Repeating dynamic layout (Dynamic layout repetitivo) y arrástrelo a la sección Service provider (Proveedor de servicio).
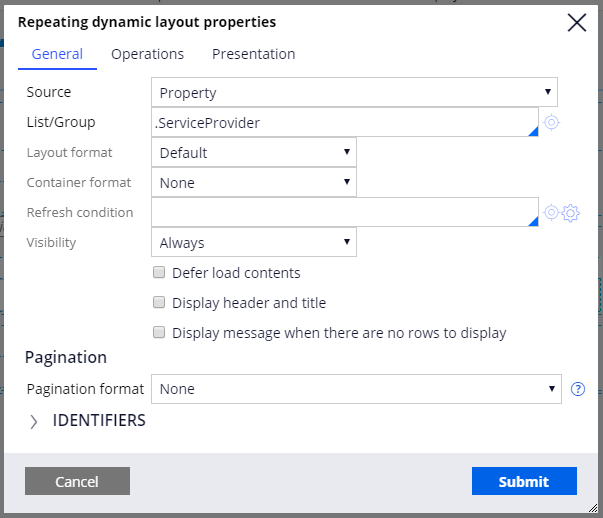
- En el encabezado Repeating dynamic layout (Dynamic layout repetitivo), haga clic en View properties (Ver propiedades). Aparecerá la ventana Repeating dynamic layout properties (Propiedades de dynamic layout repetitivo).
- En la ventana Repeating dynamic layout properties (Propiedades de dynamic layout repetitivo), en el campo List/Group (Lista/grupo), escriba o seleccione .ServiceProvider.
- Haga clic en Submit (Enviar) para descartar la ventana.
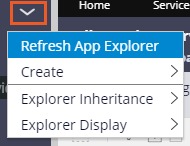
- En App Explorer, haga clic en Options > Refresh App Explorer (Opciones > Actualizar App Explorer).
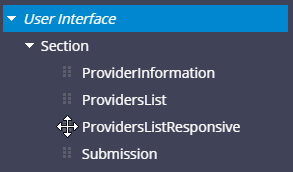
- Haga clic en User Interface > Sección (Interfaz de usuario > Sección).
- Arrastre y suelte la sección ProvidersListResponsive desde App Explorer al dynamic layout repetitivo.
- En la esquina superior derecha, haga clic en Save (Guardar) para guardar los cambios a la sección.
Nota: Solo se requiere el dynamic layout repetitivo o la tabla para mostrar proveedores. Deje ambos para poder realizar una comparación.
Confirme su trabajo
- Regrese a la instalación de caso de solicitud de asistencia que creó.
- En el extremo superior derecho, haga clic en Actions > Refresh (Acciones > Actualizar).
- En la sección To do (Hacer), haga clic en Go (Ir) para regresar a la vista de selección de proveedor de servicio.
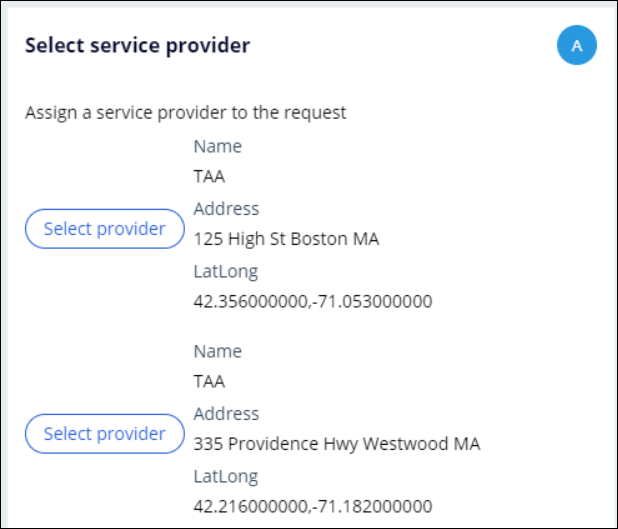
- Verifique que se muestre la sección actualizada.
Este Reto es para practicar lo aprendido en el siguiente Módulo:
Disponible en la siguiente misión:
If you are having problems with your training, please review the Pega Academy Support FAQs.
¿Quiere ayudarnos a mejorar este contenido?