
Afficher des données de listes dans des vues
3 Tâches
10 mins
Scénario
L’application GoGoRoad présente une liste de fournisseurs de services disponibles dans un tableau. Le consultant IU souhaite que vous apportiez les changements suivants à l’interface utilisateur : présenter uniquement les informations pertinentes du fournisseur de services et configurer le contenu à l’écran pour prendre en compte différentes tailles d’écran. Réalisez la mise en forme de la liste des fournisseurs de manière à la présenter dans un format non tabulaire en utilisant une mise en page visant à afficher un seul élément et à intégrer la section dans une repeating dynamic layout.
Vous trouverez dans le tableau suivant les identifiants dont vous avez besoin pour relever le défi.
| Rôle | Nom d’utilisateur | Mot de passe |
| Développeur d’applications | author@gogoroad | pega123! |
Note: Votre environnement de travail est susceptible de prendre en charge la réalisation de plusieurs défis. Par conséquent, la configuration montrée dans la vidéo de présentation du défi peut ne pas correspondre exactement à votre environnement.
Présentation du défi
Détail des tâches
1 Créer la vue Providers List
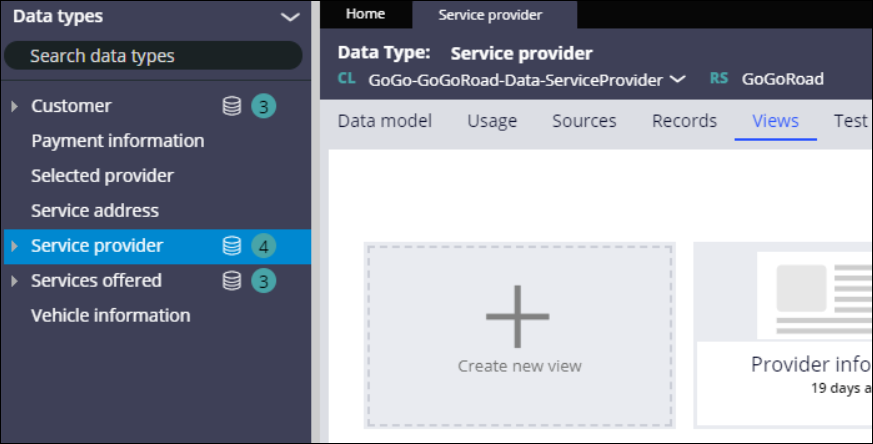
- Dans le volet de navigation deDev Studio, cliquez sur Data types > Service provider pour ouvrir le type de données Service provider.
- Cliquez sur l’onglet Views.
- Cliquez sur Create new view pour créer une nouvelle vue.
- En haut à gauche de la fenêtre New View, cliquez sur New View pour modifier le nom de la vue.
- Saisissez Providers list pour renommer la vue.
- Dans le volet gauche de la fenêtre, cliquez sur Fields.
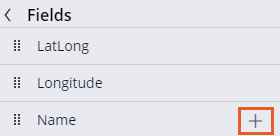
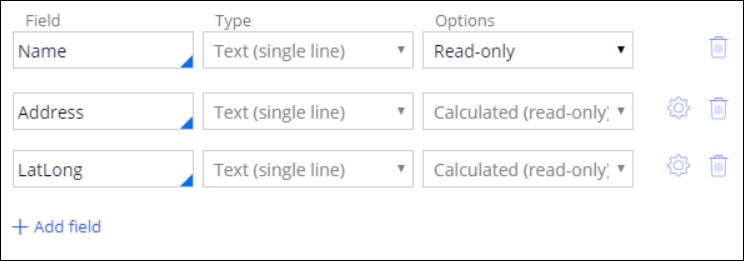
- Placez le curseur sur le champ Name, puis cliquez sur Add to view.
- Dans la liste Options, sélectionnez Read-only.
- Répétez l’étape 7 pour ajouter les champs Address et LatLong.
- Cliquez sur Submit pour fermer la fenêtre.
- En haut à droite, cliquez sur Save pour enregistrer la vue Liste des fournisseurs.
2 Créer une vue adaptative
- Dans le volet de navigation de Dev Studio, cliquez sur App pour ouvrir l’App Explorer.
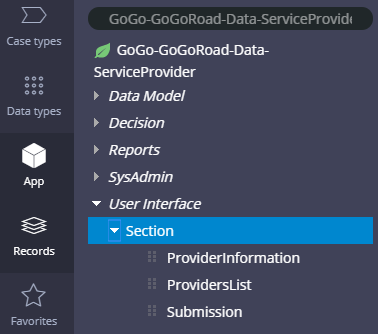
- Dans le champ de recherche, saisissez ou sélectionnez GoGo-GoGoRoad-Data-ServiceProvider et appuyez sur la touche Entrée. Les règles de la classe indiquée s’affichent.
- Cliquez sur User Interface > Section.
- Faites un clic droit sur Section et cliquez sur Create. Le formulaire Create Section s’affiche.
- Dans le champ Label, saisissez Providers List Responsive pour nommer la section.
- En haut à droite, cliquez sur Create and open pour créer la section. La section Providers List Responsive s’affiche.
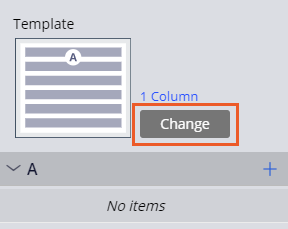
- Dans le volet à droite, cliquez sur Change pour modifier le modèle. La fenêtre Select a template s’affiche.
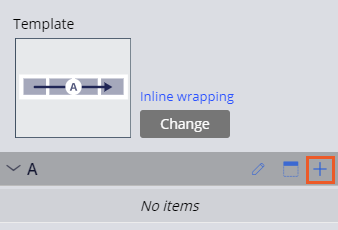
- Dans la fenêtre Select a template, cliquez sur Inline wrapping.
- Dans le volet de droite, cliquez sur l’icône Add pour ajouter un contrôle.
- Dans la liste Add , cliquez sur Action > Button pour ajouter le contrôle de bouton.
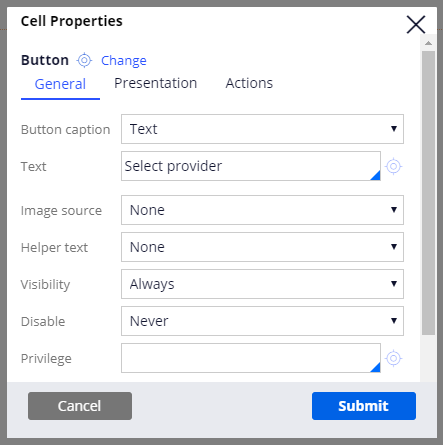
- Dans le volet de droite, passez le curseur sur le contrôle Button, puis cliquez sur Edit this "Button". La fenêtre Cell properties s’affiche.
- Dans la fenêtre Cell Properties, dans le champ Text, saisissez Select provider.
- Cliquez sur Submit pour fermer la fenêtre.
- Dans le volet de droite, cliquez sur l’icône Add.
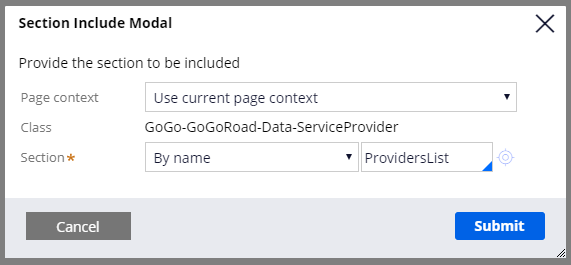
- Dans la liste Add , cliquez sur Data display > Embedded section. La boîte de dialogue Section Include Modal s’affiche.
- Dans la boîte de dialogue Section Include Modal, au niveau du champ Section, saisissez ou sélectionnez ProvidersList.
- Cliquez sur Submit pour fermer la boîte de dialogue.
- En haut à droite, cliquez sur Save pour enregistrer la vue adaptative.
3 Ajouter la vue nouvellement créée à votre application
- Créez un nouveau dossier de demande d’assistance et allez à l’étape Select service provider.
Tip: Tous les sites n’ont pas de prestataires de services à proximité. À l’étape Identify location, dans le champ State, saisissez MA pour afficher la liste des prestataires de services situés dans l’État du Massachusetts aux États-Unis.
- Dans la barre d’outils Developer, cliquez sur Live UI.
- Dans le dossier Assistance Request, cliquez sur la section Service provider.
Tip: Vous pouvez ouvrir les règles de section UI en utilisant l’outil Live UI ou depuis l’Appli ou le Data Explorer. Live UI est le meilleur outil pour les sections utilisées de manière active dans le type de dossier.
- Dans le volet de droite, à droite de SelectServiceProvider_ServiceProvider, cliquez sur Open in Dev Studio pour ouvrir la règle de section dans Dev Studio.
- Dans la règle de section, cliquez sur Structural, puis cliquez sur une Repeating dynamic layout et faites-la glisser vers la section Service provider.
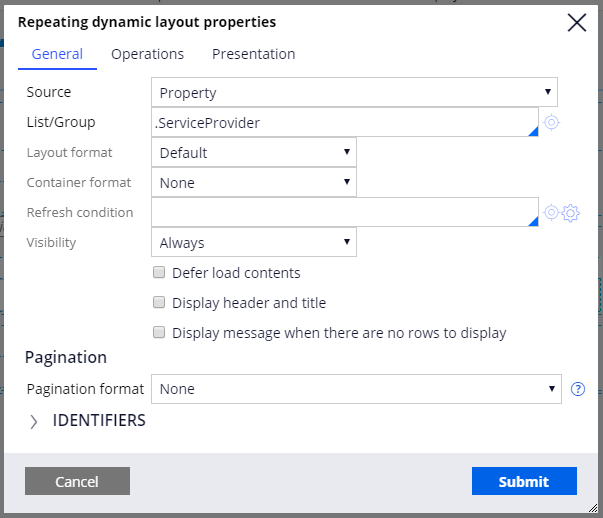
- Dans l’en-tête Repeating dynamic layout, cliquez sur View properties. La fenêtre Repeating dynamic layout properties s’affiche.
- Dans la fenêtre Repeating dynamic layout properties, au niveau du champ List/Group, saisissez ou sélectionnez .ServiceProvider.
- Cliquez sur Submit pour fermer la fenêtre.
- Dans l’App Explorer, cliquez sur Options > Refresh App Explorer.
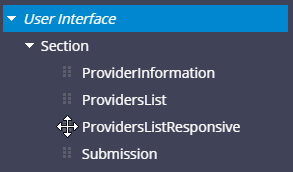
- Cliquez sur User Interface > Section.
- Depuis l’App Explorer, glissez-déposez la section ProvidersListResponsive au niveau de Repeating Dynamic Layout.
- En haut à droite, cliquez sur Save pour enregistrer les modifications apportées à la section.
Note: Seule la mise en page dynamique répétée (repeating dynamic layout) ou en tableau (table) est nécessaire pour afficher les fournisseurs. Conservez les deux pour comparaison.
Vérifier votre travail
- Revenez au dossier Assistance Request que vous avez créé.
- Dans le coin supérieur droit, cliquez sur Actions > Refresh.
- Dans la section To do, cliquez sur Go pour revenir à la vue Select service provider.
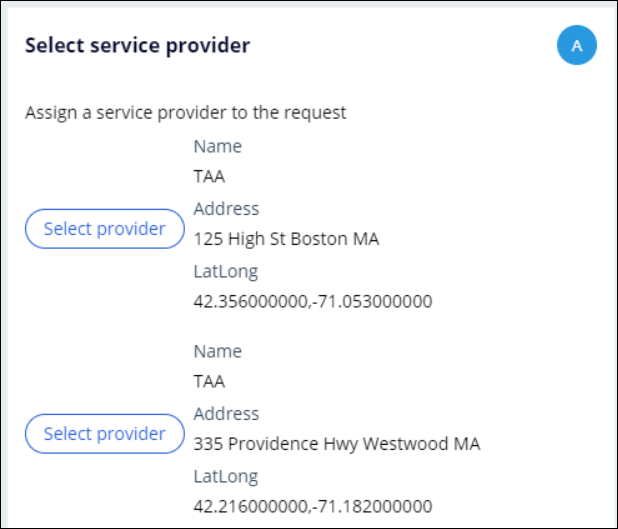
- Vérifiez que la section mise à jour s’affiche.
Ce défi vise à appliquer ce que vous avez appris dans le Module suivant :
Disponible dans les missions suivantes :
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?