
Activación de las funciones de accesibilidad en una aplicación
1 Tarea
10 minutos
Escenario
Para garantizar el cumplimiento con las normativas gubernamentales relativas a la accesibilidad, GoGoRoad quiere evaluar la experiencia del usuario (UX) para los usuarios con deficiencias en la percepción visual de los colores. Ejecute el inspector de accesibilidad en cada vista de la aplicación para acceder a una vista previa de la visualización para los usuarios con una de las cuatro deficiencias en la percepción de los colores detalladas.
Nota: Como práctica recomendada, utilice el inspector de accesibilidad en un paso a medida que configura la interfaz de usuario; esto le permite identificar y resolver los problemas de accesibilidad durante el desarrollo. Para este reto, enfóquese en ejecutar el inspector de accesibilidad e identificar cualquier problema en cada vista. No necesita corregir ninguno de los problemas identificados.
La siguiente tabla incluye las credenciales que necesita para completar el ejercicio.
| Rol | Nombre de usuario | Contraseña |
|---|---|---|
| Desarrollador de aplicaciones | author@gogoroad | pega123! |
Nota: Su entorno de práctica podría admitir la compleción de varios retos. Como resultado, es posible que la configuración que se muestra en el tutorial del reto no coincida exactamente con su entorno.
Recorrido del Reto
Tareas detalladas
1 Visualización de las vistas de solicitud de asistencia con el inspector de accesibilidad
- En Dev Studio, en el menú Create (Crear), haga clic en New > Assistance Request (Nuevo>Solicitud de Asistencia) para crear un nuevo caso de solicitud de asistencia.
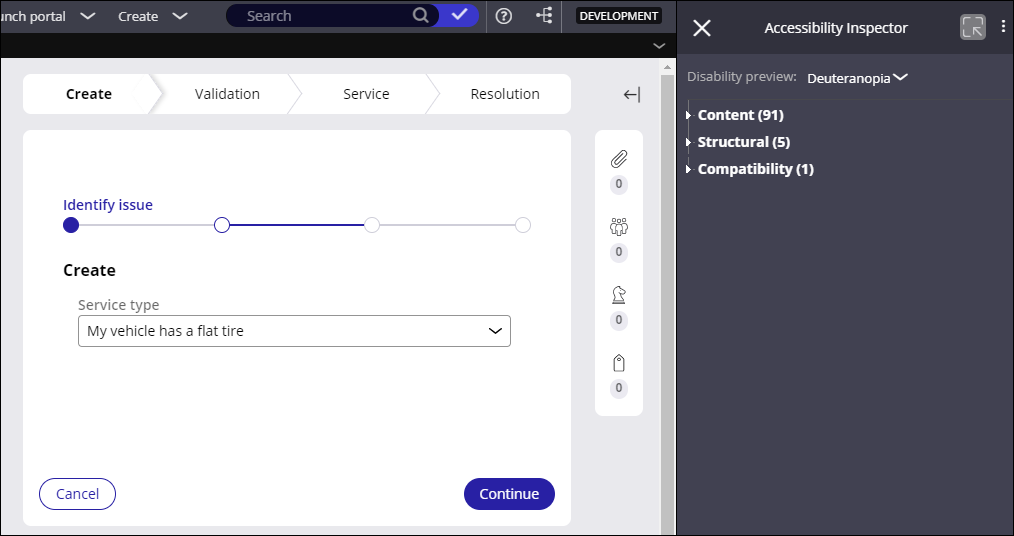
- Después de que se muestre la primera vista, en la barra de estado ubicada en la parte inferior de la pantalla, haga clic en Accessibility para abrir el inspector de accesibilidad.
Nota: El inspector de accesibilidad identifica problemas de accesibilidad en cualquier regla de IU representada en pantalla, incluidas las reglas utilizadas por Dev Studio que se incluyen en los rulesets estándar de Pega Platform™.
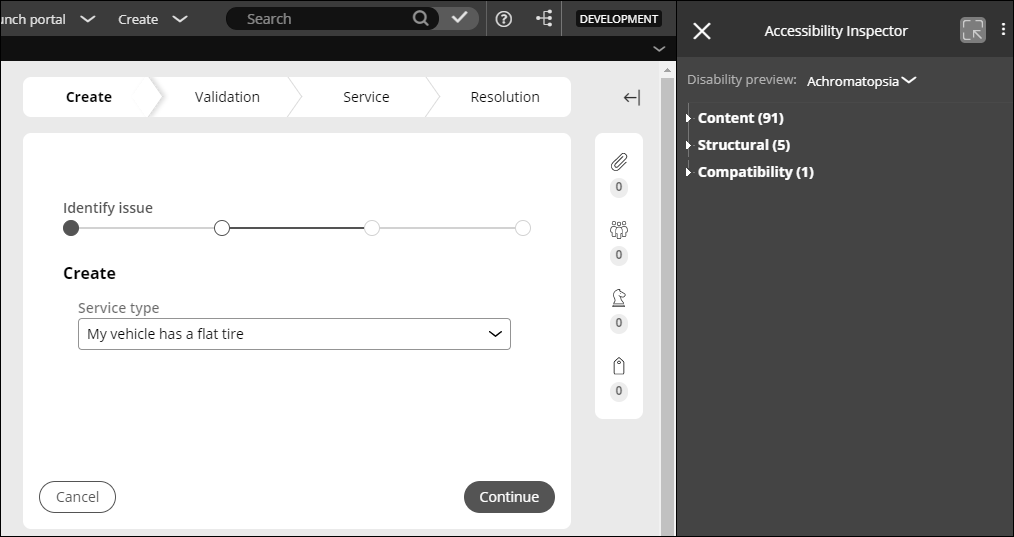
- En el panel Accesibility Inspector (Inspector de accesibilidad), en la lista Disability Preview (Vista previa de discapacidad), seleccione Achromatopsia (Absence of color) para mostrar la vista actual en blanco y negro, en lugar de hacerlo en color.
- Repita el paso 3, seleccionando cada uno de los valores de la lista Disability preview para mostrar la vista actual tal como la ve el usuario con esa deficiencia en la percepción de los colores.
- En la esquina superior izquierda del panel Accesibility Inspector (Inspector de accesibilidad), haga clic en (Cerrar) para cerrar el inspector de accesibilidad y regresar a la visualización original (normal).
- Haga clic en Continue para avanzar el caso al siguiente paso del proceso.
- Repita los pasos 2 a 4 para utilizar el inspector de accesibilidad para ver la vista de introducción de información del cliente.
- Repita los pasos 5 y 6 para cerrar el inspector de accesibilidad y avanzar el caso al siguiente paso.
- Repita los pasos 2 a 6 para avanzar el caso por el resto de los pasos del caso, utilizando el inspector de accesibilidad para mostrar cada vista tal como la ve un usuario con la deficiencia en la visión del color correspondiente.
- Después de resolver el caso, en la esquina superior izquierda del panel Accessibility Inspector (Inspector de accesibilidad), haga clic en Close para cerrar el inspector de accesibilidad y regresar a la visualización original (normal).
Este Reto es para practicar lo aprendido en el siguiente Módulo:
Disponible en la siguiente misión:
If you are having problems with your training, please review the Pega Academy Support FAQs.
¿Quiere ayudarnos a mejorar este contenido?