
Ativando recursos de acessibilidade em um aplicativo
1 Tarefa
10 min
Scenario
Para garantir compliance com os regulamentos governamentais sobre acessibilidade, a GoGoRoad deseja avaliar a experiência de usuários com deficiências de visão das cores. Execute o Inspetor de Acessibilidade em cada visualização no aplicativo para ver a exibição para usuários com uma das quatro deficiências de visão das cores listadas.
Nota: Como prática recomendada, use o Inspetor de Acessibilidade em uma etapa enquanto configura a interface do usuário. Isso permite identificar e resolver problemas de acessibilidade durante o desenvolvimento. Para este desafio, concentre-se em executar o Inspetor de Acessibilidade e identificar problemas em cada visualização. Não é necessário corrigir os problemas identificados.
A tabela a seguir apresenta as credenciais necessárias para concluir o exercício.
| Papel | Nome do usuário | Senha |
|---|---|---|
| Desenvolvedor de aplicativo | author@gogoroad | pega123! |
Nota: Seu ambiente de prática pode oferecer suporte para a conclusão de múltiplos desafios. Como resultado, a configuração exibida na apresentação do desafio pode não corresponder exatamente ao seu ambiente.
Challenge Walkthrough
Detailed Tasks
1 Exibir visualizações de Solicitação de assistência (Assistance Request) com o Inspetor de Acessibilidade
- No Dev Studio, no menu Create (Criar), clique em New > Assistance Request (Novo > Solicitação de assistência) para criar um novo caso Solicitação de assistência.
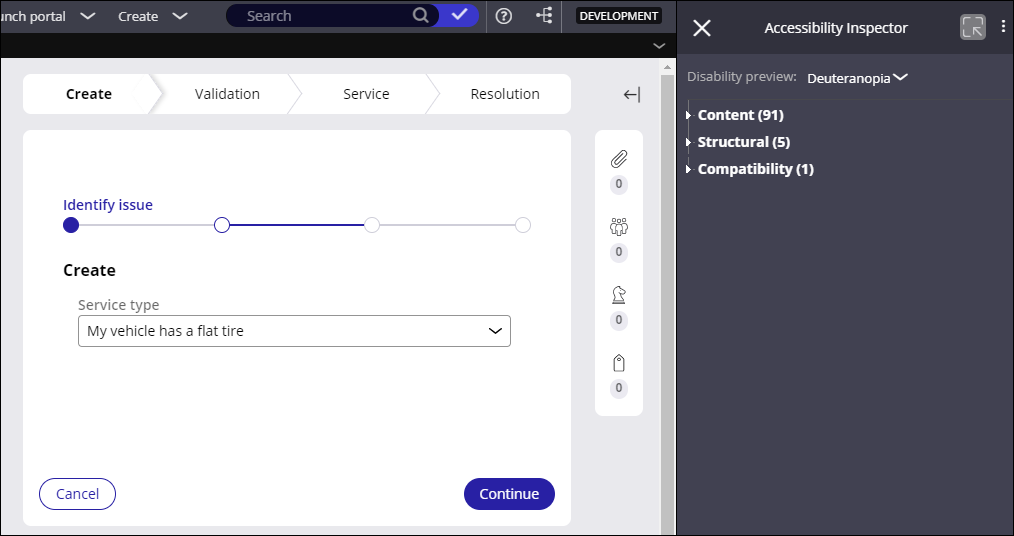
- Após a primeira visualização ser exibida, na barra de status na parte inferior da tela, clique em Accessibility (Acessibilidade) para abrir o Inspetor de Acessibilidade.
Nota: Ele identifica problemas de acessibilidade em qualquer regra de IU apresentada na tela, incluindo regras usadas pelo Dev Studio que são fornecidas em rulesets padrão da Pega Platform™.
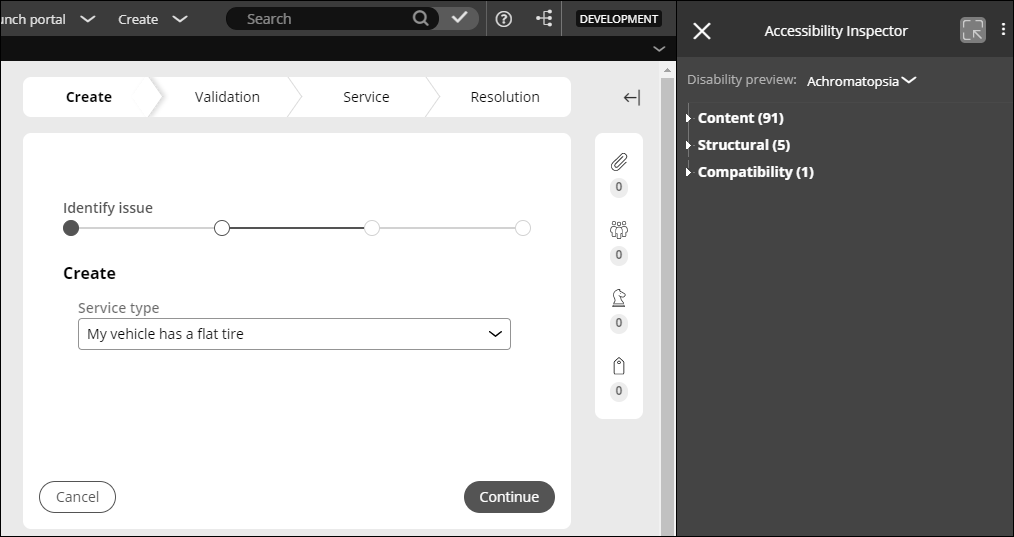
- No painel do Inspetor de Acessibilidade, na lista Disability Preview (Visualização de deficiência), selecione Achromatopsia (Absence of color) (Acromatopsia [ausência de cor]) para exibir a visualização atual em preto e branco, em vez de colorida.
- Repita a etapa 3, selecionando cada um dos valores na lista Disability preview (Visualização de deficiência) para exibir a visualização atual como vista por um usuário com a deficiência de visão de cores.
- No canto superior esquerdo do painel do Inspetor de Acessibilidade, clique em (Fechar) para fechar o Inspetor e restaurar a exibição original (para pessoas sem a deficiência).
- Clique em Continue para avançar o caso para a próxima etapa no processo.
- Repita as etapas 2 a 4 para usar o Inspetor de Acessibilidade para exibir a visualização Inserir informações do cliente (Enter customer information).
- Repita as etapas 5 e 6 para fechar o Inspetor de Acessibilidade e avançar o caso para a próxima etapa.
- Repita as etapas 2 a 6 para avançar o caso e passar pelas etapas restantes, usando o Inspetor de Acessibilidade para exibir cada visualização como vista por um usuário com a deficiência de visão de cores correspondente.
- Após resolver o caso, no canto superior esquerdo do painel do Inspetor de Acessibilidade, clique em Close (Fechar) para fechar o Inspetor e restaurar a exibição original (para pessoas sem a deficiência).
Este Desafio serve para praticar o que você aprendeu nos seguintes Módulo:
Disponível nas seguintes missões:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Quer nos ajudar a melhorar esse conteúdo?