Mejore la capacidad de respuesta y el tiempo de carga de la interfaz de usuario en su app móvil mostrando el contenido de la app como una página de lista móvil. De este modo, mejora su app con una pantalla nativa que tiene transiciones fluidas y una barra de búsqueda en el encabezado de forma predeterminada.
Por ejemplo, puede crear una página de lista nativa que muestre todos los gastos de la categoría Alojamiento. Un gerente que utilice su app puede buscar el nombre de un empleado en particular para obtener resultados que incluyan todos los gastos de alojamiento de dicho empleado.
- Cree un canal móvil para su app. Para obtener más información, consulte Configuración de apps móviles.
- Asegúrese de tener un tipo de caso que pueda utilizar para completar la pantalla de la página. Por ejemplo, cree un tipo de caso para la creación de reportes de gastos. Para obtener más información, consulte Tipos de casos.
- Si desea agregar acciones de deslizamiento personalizadas para que los usuarios realicen en los elementos de la lista, configure primero una acción para todo el caso. Para obtener más información, consulte Adición de acciones opcionales a los casos.
-
Abra su canal móvil:
- En el panel de navegación de App Studio, haga clic en Channels (Canales).
- En la sección Current channel interfaces (Interfaces de canal actuales), haga clic en el mosaico que representa un canal móvil para su app.
- En la página de canal móvil, en la pestaña Content (Contenido), haga clic en la categoría List pages (Páginas de listas).
- Cree una nueva página de lista haciendo clic en Add (Agregar).
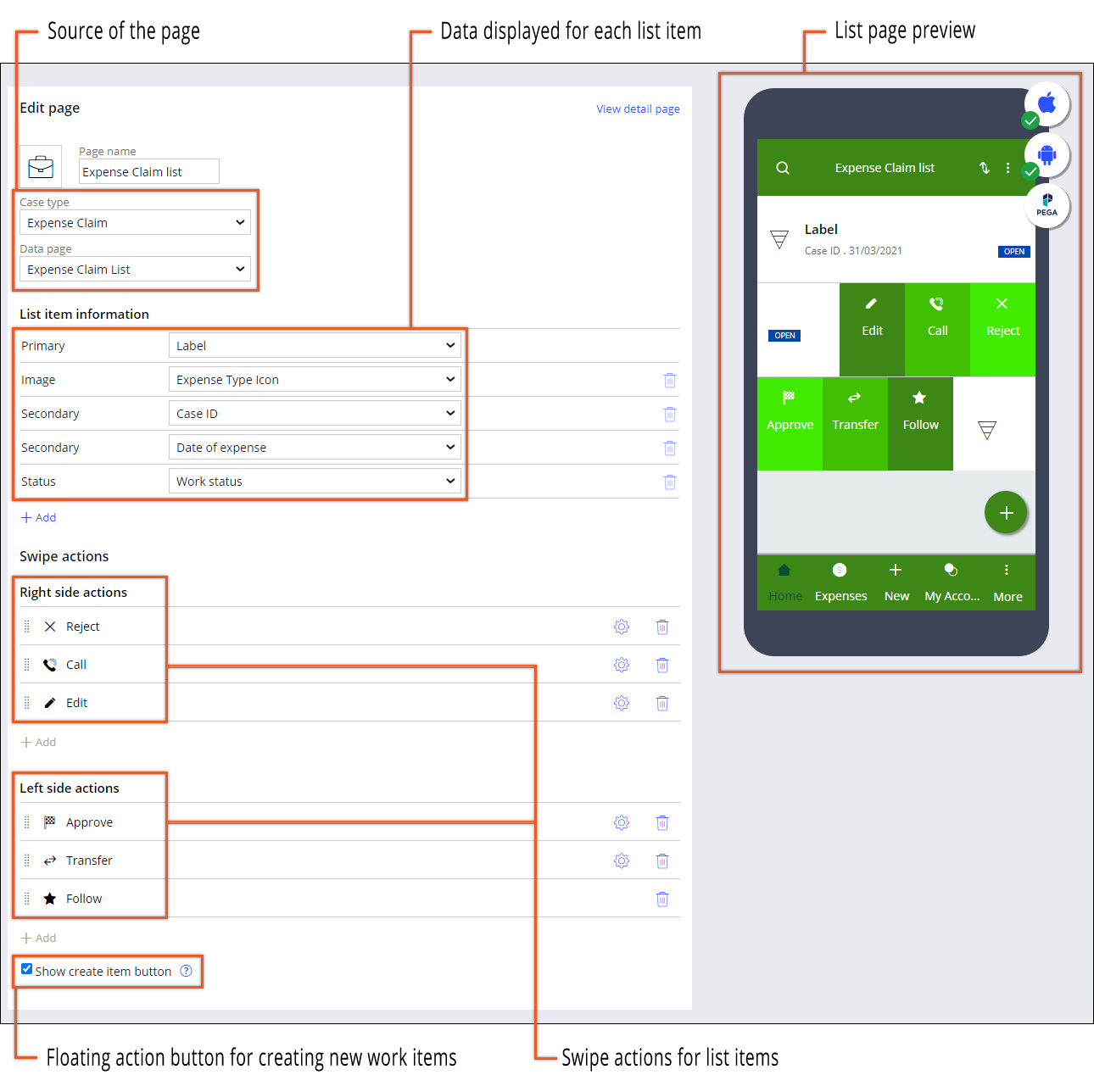
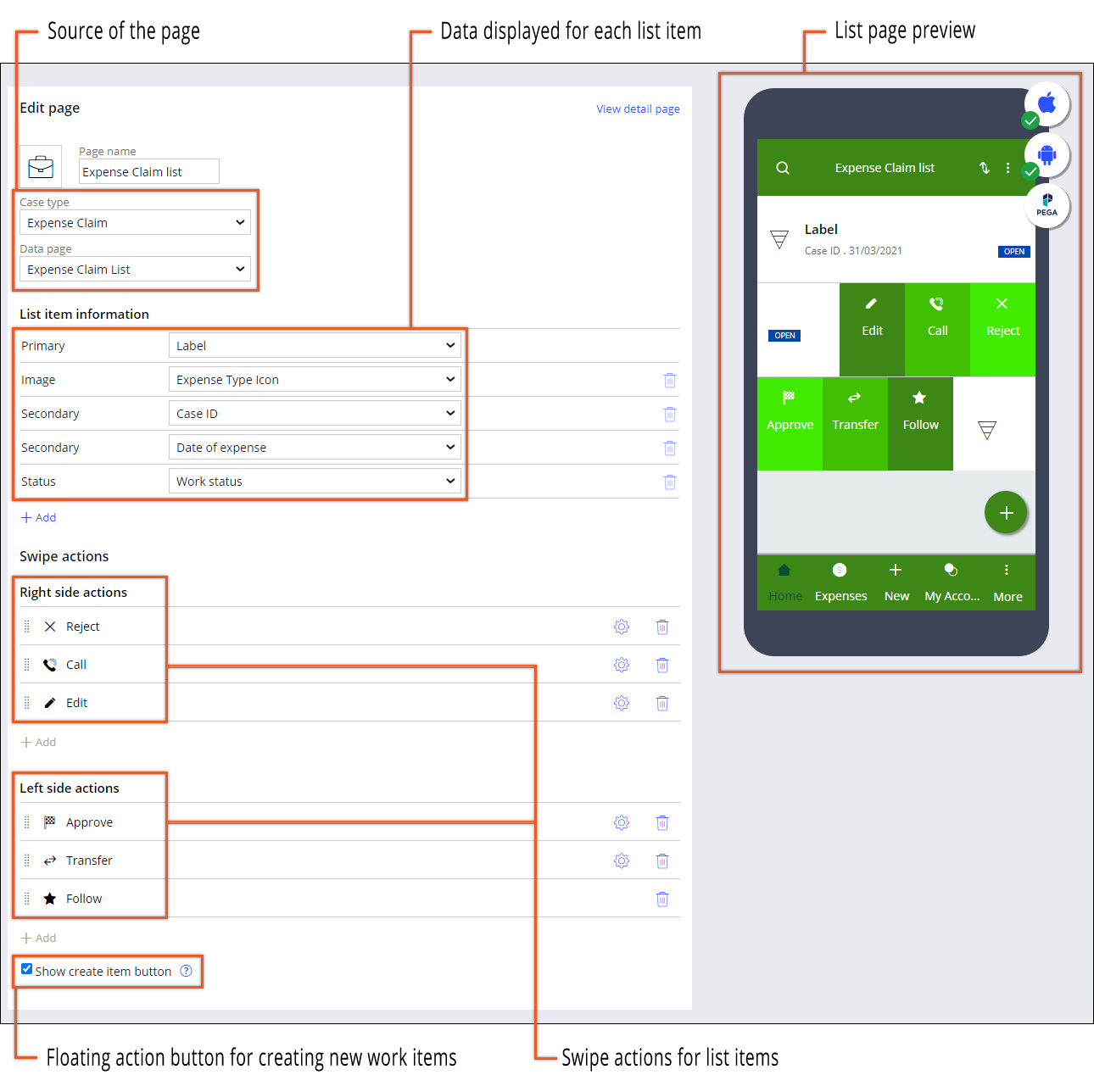
- En la sección Edit page (Editar página), en el campo Page name (Nombre de la página), introduzca el nombre de la página de lista.
- Opcional:
para cambiar el ícono predeterminado de la página de lista móvil, seleccione un ícono del
catálogo de imágenes:
- Junto al campo Page name (Nombre de la página), haga clic en el ícono actual.
- En la ventana Icon class picker (Selector de clase de ícono), seleccione el ícono que desea usar.
- En la lista Case type (Tipo de caso), seleccione el tipo de caso que es compatible con su proceso de negocio. Por ejemplo: para una página de lista en la que los usuarios presentan gastos en diferentes categorías, como la categoría Alojamiento, seleccione el tipo de caso de creación de reportes de gastos.
-
En la lista Data page (Página de datos), seleccione la fuente de datos de la lista que
desea utilizar para completar la pantalla de la página.
Por ejemplo: seleccione la vista de datos que almacena todos los reportes de gastos de la categoría
Alojamiento.Nota: Al crear un tipo de caso, Pega Platform crea automáticamente una fuente de datos de lista, que puede utilizar en las páginas de listas móviles.
-
En la sección List item information (Información del elemento de la lista), configure cómo la
página muestra los objetos de trabajo:
Por ejemplo: puede utilizar la siguiente configuración de campos y propiedades para mostrar la página con los reportes de gastos:Elecciones Acciones Agregar un campo al objeto de trabajo - En la sección List item information (Información del elemento de la lista), haga clic en Add field (Agregar campo) y, a continuación, seleccione un tipo de campo.
- En la lista que aparece junto al campo, seleccione la propiedad que desea utilizar para completar el campo en el momento de la ejecución.
Quitar un campo del objeto de trabajo En la sección List item information (Información del elemento de la lista), junto al campo que desea eliminar, haga clic en el ícono Delete this row (Eliminar esta fila). - Para el campo Primary (Principal), seleccione la propiedad Label (Etiqueta) que define el nombre del reporte.
- Para el campo Secondary (Secundario), seleccione la propiedad Amount (Monto) que define el monto total del gasto.
- Para el siguiente campo Secondary (Secundario), seleccione la propiedad Create Date/Time (Fecha/hora de creación) que define la fecha y hora en que se presenta el gasto.
- Para el siguiente campo Secondary (Secundario), agregue una propiedad personalizada que defina la categoría del gasto, como Alojamiento.
- Para el campo Status (Estado), seleccione la propiedad Work status (Estado del trabajo) que define el estado del reporte.
-
En la sección Swipe actions (Acciones de deslizamiento), especifique lo que ocurre cuando
los usuarios deslizan el dedo por los objetos de trabajo seleccionados en el momento de la ejecución:
Por ejemplo: para una página con reportes de gastos, puede configurar las siguientes acciones de deslizamiento:Elecciones Acciones Agregar una acción de deslizamiento de derecha a izquierda En la categoría Right side actions (Acciones a la derecha), haga clic en Add action (Agregar acción) y, a continuación, seleccione la acción que desea agregar. Agregar una acción de deslizamiento de izquierda a derecha En la categoría Left side actions (Acciones a la izquierda), haga clic en Add action (Agregar acción) y, a continuación, seleccione la acción que desea agregar. Eliminar una acción de deslizamiento Junto a la acción que desea eliminar, haga clic en el ícono Remove (Eliminar). Cambiar el nombre de la acción de deslizamiento - Junto a la acción cuyo nombre desea cambiar, haga clic en el ícono Click to edit configuration (Hacer clic para editar la) configuración.
- En el campo Name (Nombre), introduzca un nuevo nombre para la acción.
- Haga clic en Submit (Enviar).
Cambiar el ícono de una acción de deslizamiento - Junto a la acción cuyo ícono desea cambiar, haga clic en el ícono Click to edit configuration (Hacer clic para editar la) configuración.
- En la sección Icon (Ícono), haga clic en Change (Cambiar).
- En la ventana Icon class picker (Selector de clase de ícono), seleccione el ícono que desea usar.
- Haga clic en Submit (Enviar).
Cambiar la dirección de deslizamiento de la acción Arrastre la acción seleccionada a la categoría de dirección de deslizamiento correspondiente. Por ejemplo, para cambiar la dirección de deslizamiento de derecha a izquierda, arrastre la acción a la categoría Right side actions (Acciones a la derecha).
Cambiar el orden de las acciones de deslizamiento Nota: Esta opción está disponible si agrega más de una acción para una dirección de deslizamiento.Arrastre la acción seleccionada hacia arriba o hacia abajo en la lista de direcciones de deslizamiento.Consejo: Asegúrese de que la acción más importante para su página se muestre más cerca del borde de la pantalla para que el elemento sea más accesible para los usuarios de la app móvil. - En la categoría Right side actions (Acciones a la derecha), agregue una acción Edit details (Editar detalles) para que los usuarios puedan editar los reportes de gastos seleccionados deslizando el dedo hacia la izquierda.
- En la categoría Right side actions (Acciones a la derecha), agregue una acción Attach file (Adjuntar archivo) para todo el caso para que los usuarios puedan adjuntar archivos, como una factura, a los reportes de gastos seleccionados deslizando el dedo hacia la izquierda.
- En la categoría Left side actions (Acciones a la izquierda), agregue una acción Follow (Seguir) para que los usuarios puedan comenzar a recibir notificaciones sobre un reporte de gastos seleccionado deslizando el dedo hacia la derecha.
- Opcional:
para agregar un botón de acción flotante que cree un nuevo objeto de trabajo cuando los usuarios toquen el
botón, seleccione la checkbox Show create item button (Mostrar botón de creación de elementos).
El botón de acción flotante es un botón que aparece en la parte inferior de la página en la app móvil.Por ejemplo: para la página de lista móvil con una lista de reportes de gastos, el botón de acción flotante crea un nuevo reporte de gastos.
- Haga clic en Save (Guardar).


- Autoría de páginas de casos móviles para aplicaciones Cosmos React
Personalice las páginas de casos en el entorno de autoría low-code para resaltar la información más relevante en una vista móvil fácil de usar. De esta manera, se asegura de que los usuarios puedan ver y editar con eficacia los casos en sus dispositivos móviles.
- Adición de un gadget de búsqueda
Mejore la usabilidad de su app móvil configurando y habilitando la funcionalidad de búsqueda. Puede garantizar resultados de búsqueda más útiles y aumentar la velocidad de búsqueda limitando el alcance de estas a tipos de casos específicos.
- Adición de un botón de acción flotante
Mejore la acción más importante de una página agregando un botón de acción flotante a su app móvil. Por ejemplo, puede agregar un botón de acción flotante que inicie un flujo de casos para crear un nuevo reporte de gastos en su app móvil Gastos.
- Adición de elementos a la barra de menús
Cree una experiencia de navegación eficaz en su app móvil agregando páginas y acciones a la barra de menús. Por ejemplo, puede agregar una página de perfil personalizada a la barra de menús de su app Gastos para que los usuarios puedan acceder fácilmente a la pantalla con su información básica de contacto.