Accesibilidad de la aplicación
Diseño para lograr la accesibilidad
Diseñar para lograr la accesibilidad le permite a la aplicación admitir una audiencia de usuarios más amplia. Las normativas gubernamentales, como la Ley de Igualdad 2010 en el Reino Unido y la sección 508 de la Ley de Rehabilitación en los Estados Unidos, también pueden requerir accesibilidad de aplicaciones.
Nota: Las agencias gubernamentales pueden requerir una certificación de que una aplicación cumple las pautas de accesibilidad. Por ejemplo, para demostrar el cumplimiento con la sección 508 para cada lanzamiento de aplicación, el Gobierno de los Estados Unidos requiere una Plantilla Voluntaria de Accesibilidad de Productos (VPAT, por sus siglas en inglés) verificada por un tercero.
Roles de accesibilidad
Pega Platform™ admite el estándar Web Accessibility Initiative-Accessible Rich Internet Applications (WAI-ARIA). WAI-ARIA es una especificación técnica que define maneras para que las aplicaciones web y de contenido digital sean más accesibles para las personas con discapacidades mediante roles WAI-ARIA.
Los roles WAI-ARIA son atributos específicos que se aplican a elementos de interfaz de usuario. Los roles permiten la comunicación entre los dispositivos de asistencia y las aplicaciones de Pega Platform sobre elementos de UI. Por ejemplo, un rol le indica a un lector de pantalla que distinga entre una checkbox y un botón y le brinde una experiencia adecuada al usuario para cada control.
Nota: El estándar WAI-ARIA cumple con las directrices Web Content Accessibility Guidelines (WCAG 2.1) que mantiene el Consorcio WWW (W3C). Encontrará disponible información adicional sobre la accesibilidad web en el W3C. Siempre que sea posible, las aplicaciones deben aspirar a obtener los niveles A y AA de las directrices WCAG.
Tipos de roles WAI-ARIA
Pega Platform admite tres tipos de roles WAI-ARIA. Cada tipo de rol describe el contenido o la funcionalidad de un área específica dentro de un portal.
- Punto de referencia: los roles de punto de referencia brindan un rápido acceso a áreas específicas de la página para organizar el contenido dentro de un portal a fin de mejorar la navegación cuando se usa un lector de pantalla. El contenido de punto de referencia es específico según el propósito y se relaciona con la navegación, la búsqueda o el consumo de contenido. Para obtener más información sobre cómo los portales de Pega Platform usan los roles de punto de referencia para admitir la accesibilidad, consulte Roles WAI-ARIA en un layout de pantalla.
- Estructura del documento: los roles de estructura del documento describen la estructura del contenido de la página. Por lo general, los roles de estructura del documento no son interactivos. La estructura del documento incluye elementos, como encabezados de columna o filas, notas o presentaciones.
- Componente/widget: un componente o widget es un objeto de interfaz interactivo. Los roles de widget se asignan a funciones estándar en API de accesibilidad. Cuando el usuario navega a un widget, las tecnologías de asistencia interceptan los eventos de teclado y los transfieren al widget mediante la aplicación web.
Puede asignar tipos de roles a dynamic layouts en una sección. De manera predeterminada, Pega Platform asigna roles WAI-ARIA a controles de UI y otros componentes, como layouts de pantalla y contenedores dinámicos.
Caution: Si personaliza el código HTML asociado con un control o crea un control personalizado, aplique tipos de roles al control de UI de acuerdo con las directrices del W3C.
Funciones de accesibilidad y aplicaciones actualizadas
De manera predeterminada, en Pega Platform se habilita la accesibilidad para todos los usuarios. En versiones anteriores de Pega Platform, se requería que los desarrolladores habilitaran las funciones de accesibilidad para grupos de acceso individuales. Si actualiza una aplicación de una versión anterior de Pega Platform, borre la checkbox Enable accessibility add-on y quite el ruleset PegaWAI de la lista de rulesets de producción para la aplicación y todos los grupos de acceso, para actualizar todos los grupos de acceso.
Nota: En versiones anteriores de Pega Platform, se habilitó la accesibilidad para grupos de acceso de usuario final individual mediante el ruleset PegaWAI , que cumplía con el estándar 1 de las directrices WCAG. Para evitar segmentar usuarios en diferentes grupos de acceso según las funciones de accesibilidad (que se pueden percibir como un comportamiento discriminatorio o sesgado) y a fin de garantizar el cumplimiento con el estándar WCAG 2.1, interrumpa el uso del ruleset PegaWAI en cualquier aplicación actualizada a la versión actual de Pega Platform. Para obtener más información sobre la accesibilidad en las aplicaciones de Pega Platform, consulte Estándares de accesibilidad en Pega Platform.
Compruebe sus conocimientos con la siguiente actividad:
Prácticas recomendadas de Pega Platform para la accesibilidad
Pega también recomienda prácticas de accesibilidad para respaldar el uso de dispositivos de asistencia. En la siguiente tabla se enumeran varias opciones de configuración que los desarrolladores pueden realizar para mejorar la accesibilidad de la aplicación.
| Configuración | Finalidad |
|---|---|
| Proporcione etiquetas para todos los controles, como botones, enlaces, íconos y campos de entrada, incluso si la etiqueta está oculta. | Anuncia la finalidad del control a los usuarios con un lector de pantalla. |
| Configure un esquema a color de alto contraste al personalizar la skin de la aplicación. | Asegura que el contraste sea suficiente para los usuarios con limitaciones en la vista. |
| Establezca comandos de teclado para los controles, de acuerdo con las recomendaciones proporcionadas por el W3C como parte de las Prácticas de autoría de WAI-ARIA. | Habilita controles de teclado esperados para usuarios limitados a interacciones únicamente mediante el teclado. |
| Use los botones únicamente para las acciones y los enlaces únicamente para la navegación. | Proporciona una experiencia de usuario consistente que un dispositivo de asistencia puede describir a un usuario. |
| Habilite el uso del botón de cierre para descartar una superposición o un cuadro modal. | Proporciona un elemento de navegación al que un usuario puede acceder mediante un dispositivo de asistencia. |
| Marque solo un contenedor como el área de contenido principal de manera predeterminada. | Proporciona la capacidad de que un dispositivo de asistencia identifique el área de trabajo principal de un formulario. |
| Use una lista desplegable de opciones en lugar de entradas de texto para los campos con respuestas predecibles (por ejemplo, una serie de números o colores). | Proporciona una lista visible de opciones que un dispositivo de asistencia puede leerle a un usuario. |
Nota: Para obtener orientación adicional sobre las prácticas recomendadas para configurar el diseño de una aplicación accesible, consulte Prácticas recomendadas para la accesibilidad.
El inspector de accesibilidad
La herramienta de inspector de accesibilidad le permite identificar los problemas de accesibilidad dentro de la aplicación. Mediante la herramienta de inspector de accesibilidad, puede verificar la apariencia de la aplicación para los usuarios de variadas capacidades visuales y revisar los componentes de UI a los que no se puede acceder. Una vez identificados, puede corregir los problemas de accesibilidad para asegurarse de que los usuarios con discapacidades puedan acceder con rapidez a la aplicación y operarla de manera eficiente. El inspector de accesibilidad está disponible en espacios de trabajo de Pega Platform, como App Studio y Dev Studio, y en el Portal del usuario cuando se inicia desde Dev Studio.
Para verificar si la aplicación cumple con las prácticas recomendadas para la accesibilidad, use el panel del inspector de accesibilidad.
Por ejemplo:
- Puede verificar la accesibilidad para el caso de diferentes discapacidades, como daltonismo.
- También puede verificar que las imágenes tengan etiquetas.
- Puede buscar elementos de la página que pueden causar problemas para las personas con discapacidades.
Caution: El inspector de accesibilidad identifica problemas comunes de accesibilidad específicos de Pega dentro de la aplicación, pero no reemplaza las pruebas formales de accesibilidad manual y automatizada. Siempre debería probar con una herramienta de pruebas automatizada, como axe-core y usuarios reales, ya que las herramientas automatizadas solo detectan cerca del 30 % de los problemas de accesibilidad.
Audite para corroborar el cumplimiento con las prácticas recomendadas
Cuando está activo, el inspector de accesibilidad identifica las configuraciones que pueden afectar negativamente la accesibilidad de la aplicación, como se muestra en la siguiente imagen.
El inspector de accesibilidad organiza los problemas en cuatro categorías.
- Contenido: problemas con la configuración de controles. Por ejemplo, en un ícono falta texto de ayuda o una etiqueta.
- Estructural: problemas con la organización de contenido dentro del portal. Por ejemplo, la jerarquía del nivel del encabezado está desordenada, lo cual puede confundir a los lectores de pantalla.
- Interactividad: problemas que afectan la manera en que los dispositivos de asistencia navegan por la UI. Por ejemplo, en la configuración del portal falta la navegación para pasar al contenido, lo cual evita que los usuarios utilicen la tecla Intro para ir al contenido principal.
- Compatibilidad: problemas con los elementos de UI de Pega que se usan en un formulario. Por ejemplo, en un formulario se usa un layout de grupo de pestañas, que es obsoleto, en lugar de un layout group.
Para inspeccionar las configuraciones de UI que reducen la accesibilidad de la aplicación, amplíe las flechas a la izquierda de los encabezados Contenido, Estructural, Interactividad y Compatibilidad. Una vez ampliadas, verá las descripciones de cada problema. Amplíe un problema para mostrar los elementos de UI afectados. Pase el mouse sobre un elemento de UI y haga clic en el ícono de punto de mira para abrir el elemento en Dev Studio y abordar el problema.
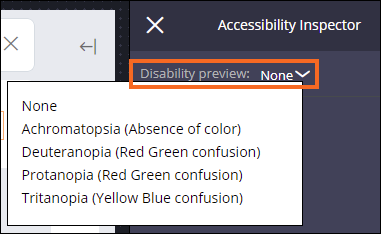
Vista previa para el daltonismo
La opción Vista previa para discapacidad le permite observar cómo se ve la aplicación para los usuarios con uno de los cuatro tipos de daltonismo. La vista previa para discapacidad brinda cuatro modos de simulación de daltonismo.
- Acromatopsia (ausencia de color)
- Deuteranopía (alteración en la percepción del verde)
- Protanopía (alteración en la percepción del rojo)
- Tritanopía (alteración en la percepción del azul)
Para simular la apariencia de la aplicación como la percibe un usuario con algún tipo de deficiencia en la percepción de colores, haga clic en la lista desplegable situada a la derecha de la etiqueta Disability preview (Vista previa de discapacidad). De manera predeterminada, la vista previa discapacidad está configurada en Ninguno. Cambie la configuración de la vista previa para cambiar temporariamente la paleta de colores según el tipo de daltonismo seleccionado. Para restaurar la paleta de colores original, seleccione Ninguno o cierre el inspector de accesibilidad.
Nota: Para obtener más información sobre el uso de la herramienta Inspector de accesibilidad, consulte Inspeccionar la accesibilidad.
En el centro de la siguiente imagen, arrastre la línea vertical para comparar la visualización estándar de un formulario con la visualización según la percibe un usuario con tritanopía.
Compruebe sus conocimientos con la siguiente actividad:
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
¿Quiere ayudarnos a mejorar este contenido?