
Controles y presentación
Los elementos de la interfaz de usuario, como las entradas de texto y el layout, presentan información y elementos ejecutables en la interfaz de usuario (IU).
Elementos de la interfaz de usuario en Pega Platform
Estos son algunos de los controles básicos listos para usar que incluyen los elementos de la IU de Pega Platform™:
- Controles de compleción automática
- Botones
- Gráficos
- Checkboxes
- Listas desplegables
- Enlaces
- Barras de desplazamiento
- Editores de texto enriquecido
Nota: Evite usar los íconos para los controles. Use los textos con enlace o los botones, ya que resultan más claros y fáciles de localizar.
Puede reutilizar y personalizar los elementos de la IU cuando lo necesite aplicando estilo existente para permitirles a los desarrolladores gestionar los controles y el estilo por separado. Los elementos de la IU listos para usar, como los botones básicos, vienen con formatos de estilo predeterminados. Los formatos predeterminados o listos para usar de los botones y las etiquetas se obtienen del skin de la aplicación. Una de las prácticas recomendadas de Pega Platform es usar los formatos de estilo existentes, a menos que cuente con un desarrollador con experiencia en IU que pueda modificar el estilo existente o crear nuevos formatos de estilo. Al usar los formatos de estilo predeterminados, se ahorra tiempo de desarrollo, se reducen las tareas de mantenimiento y se mejora la uniformidad de la apariencia de la aplicación.
Nota: Para obtener más información sobre la creación del estilo de una aplicación, consulte Styling your application with design systems (Crear el estilo de su aplicación con sistemas de diseño).
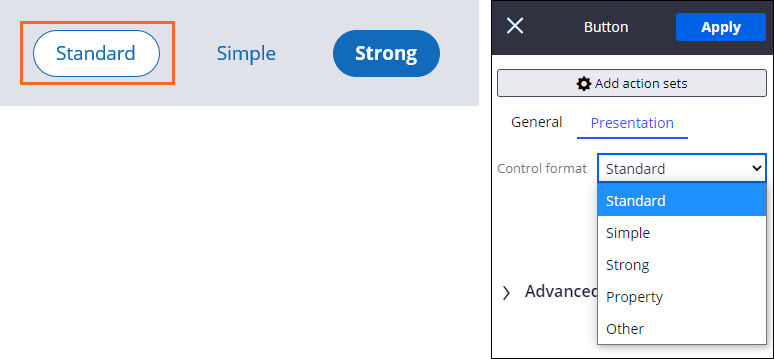
Los formatos de estilo predefinidos para un botón son Standard, (Estándar) Simple (Simple) y Sólido (Solid).
Puede crear el estilo de todos los elementos de presentación de su interfaz, entre ellos, tipografía, bordes, fondos, layouts y colocación y alineación de la IU. Al usar un formato de estilo predeterminado, se aplica una combinación de estas opciones de estilo. Por ejemplo, puede aplicar un formato de estilo para que los botones tengan un borde negro, un fondo blanco, un color de fuente negro, el texto centrado y una alineación central en la interfaz. Al aplicar el formato de estilo, se usan todas las configuraciones de estilo definidas para ese formato. Los formatos de estilo para los tipos de control específicos se reutilizan dentro de una aplicación.
Aplicando estilo para los controles básicos
La presentación y el estilo se definen para un control específico. Según el tipo de control, puede aplicar un estilo a los distintos aspectos del control. Por ejemplo, a diferencia de un campo de texto, un enlace no tiene un borde, lo que significa que no se aplica un color de borde a un enlace.
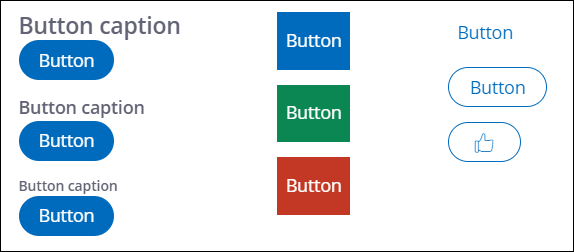
Algunos controles le permiten cambiar la presentación de la etiqueta o leyenda. Por ejemplo, puede agregar una leyenda de botón sobre un botón o reemplazar la etiqueta del botón por un ícono, como se muestra en la imagen siguiente.
Al especificar el texto de un botón, según las prácticas recomendadas, el texto debería describir la acción realizada y el objeto sobre el cual se realiza la acción. Proporcione una etiqueta clara y distintiva para cada control. Por ejemplo, una vista de confirmación de pedido tiene tres botones descriptivos. Al hacer clic en el botón Modify details (Modificar detalles), se les permite a los usuarios modificar el correo electrónico, la dirección de envío, el método de pago o el número de contacto que suministran los usuarios.
Tip: Considere la longitud relativa de las etiquetas para los controles que aparecen juntos al momento de la ejecución. En el ejemplo anterior, los tres botones tienen un texto de longitud similar.
Definir un aspecto uniforme para los controles de Botón de su aplicación permite ahorrar tiempo de desarrollo, garantiza una interfaz de usuario más predecible para su aplicación y hace posible que los usuarios completen los formularios más fácilmente. Designe el formato de estilo del control de Botón para darles una ayuda visual a los usuarios acerca de la importancia relativa del botón. Por ejemplo, para el botón Submit (Enviar) de un formulario, configure la opción Control format (Formato de control) a Solid (Sólido) para ayudar a los usuarios a identificar que se trata de la acción principal que pueden realizar en el formulario.
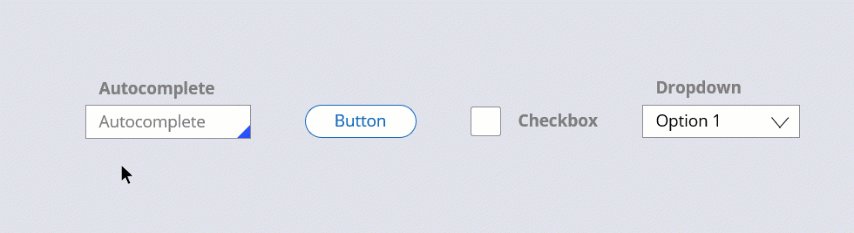
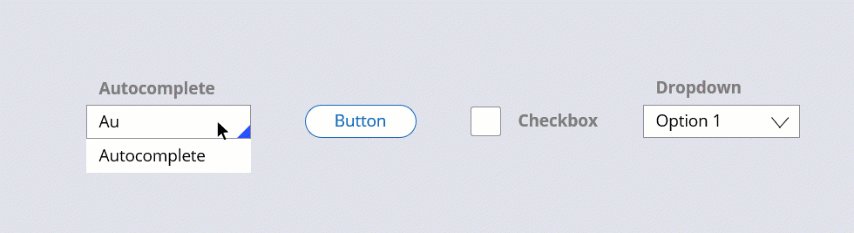
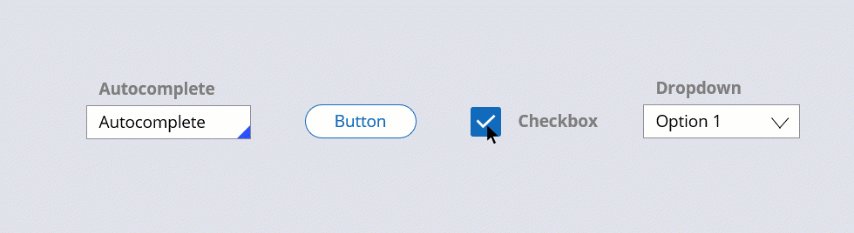
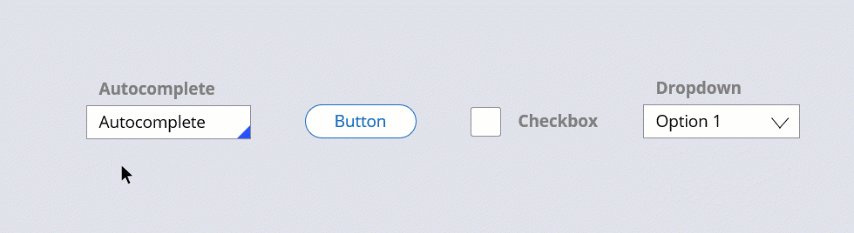
En la siguiente imagen, haga clic en los íconos + para obtener más información sobre los controles básicos disponibles.
Nota: Pega Infinity™ tiene controles que admiten características nuevas, como la capacidad sin conexión, el diseño responsivo y la compatibilidad entre navegadores. Los controles obsoletos o personalizados no tienen estas capacidades, así que actualice a los controles que se incluyen con Pega Infinity o haga que los controles personalizados ofrezcan compatibilidad entre navegadores y un diseño responsivo.
Compruebe sus conocimientos con la siguiente actividad:
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
¿Quiere ayudarnos a mejorar este contenido?