Funcionalidad dinámica en elementos de la interfaz de usuario (IU)
Diseño de IU dinámica
El diseño de IU dinámica es la práctica de diseñar una interfaz de usuario para que se adapte según la entrada del usuario. Al diseñar una IU dinámica, usted controla los campos que los usuarios ven y con los que interactúan, de acuerdo con las condiciones especificadas. El contenido de la IU dinámica es un elemento clave de un diseño de IU intent-driven. Las elecciones realizadas por los usuarios determinan qué controles se muestran para que solo se presenten los campos relevantes.
Por ejemplo, al enviar una solicitud de préstamo, los clientes especifican su estado civil. Si los clientes seleccionan “casado”, la aplicación muestra campos de entrada de usuario para la pareja.
En el centro de la siguiente imagen, arrastre la línea vertical para ver la solicitud de préstamo con las opciones Single (Soltero) y Married (Casado) seleccionadas.
Los beneficios de usar un diseño de IU dinámica incluyen una respuesta en tiempo real al comportamiento del usuario final, una funcionalidad robusta disponible para la mayoría de las interacciones del usuario, menos desorden visual en la pantalla y menos actualizaciones de página completa, lo que resulta en una mejor capacidad de respuesta de la IU.
Atributos dinámicos para elementos de la IU
Para configurar el comportamiento dinámico de los elementos de la IU, puede establecer cuándo están visibles y deshabilitados los elementos.
Visible
Configure la visibilidad de un campo o layout para mostrar el campo o layout cuando se cumpla una condición específica.
De forma predeterminada, los elementos de la IU tienen una configuración de visibilidad de Siempre, lo que significa que el elemento de la IU siempre se muestra en la pantalla. La siguiente tabla contiene otras opciones de configuración de visibilidad.
| Configuración de visibilidad | Comportamiento de los elementos de la IU | Ejemplo | Descripción del ejemplo |
|---|---|---|---|
| Siempre | Siempre se muestra |
|
Se recomienda que el campo Name (Nombre), donde el usuario de la aplicación escribe su nombre, esté siempre visible. |
| Condición (expresión) | Se muestra cuando una expresión (puede ser una regla de decisión) devuelve verdadero. Use esta opción para expresiones cortas que no necesita reutilizar en su caso. |
|
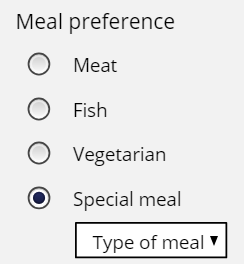
Si un usuario elige la opción Special meal (Comida especial), se muestra la lista desplegable Type of meal (Tipo de comida). De lo contrario, no se muestra la lista desplegable. Usted determina que este es el único lugar donde necesita esta expresión, por lo que es apropiado usar la opción Condición (expresión). |
| Condición (regla de decisión) | Se muestra si una regla de decisión devuelve un valor verdadero. Utilice esta opción para reglas de decisión más complejas o para reglas de decisión que reutilice en todo el tipo de caso. |
|
Cuando Marital Status = Married (Estado civil = Casado), usted crea una regla de decisión que planea reutilizar. Usted hace referencia a esta regla de decisión para que cuando el usuario seleccione Married (Casado) como su Marital Status (Estado civil), el campo Name of Spouse (Nombre del cónyuge) sea visible. Name of Spouse (Nombre del cónyuge) no es visible de otra manera. |
| Si no está en blanco | Se muestra si el valor del campo no está en blanco. |
|
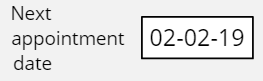
Al confirmar una cita con el médico, los pacientes pueden seleccionar opcionalmente una fecha para su próxima cita. Si los pacientes seleccionan una fecha, se muestra el campo Next appointment date (Fecha de la próxima cita). Si el paciente no selecciona una fecha, se oculta el campo Next appointment date (Fecha de la próxima cita). |
| Si no es cero | Se muestra si el valor del campo no es cero. |
|
Cuando los clientes realizan una compra en línea, se calcula el total de su pedido. Se muestra si el campo Order total (Total del pedido) es mayor que cero. Si el total del pedido calculado es cero, se oculta Order total (Total del pedido). |
Deshabilitado
Configure cuándo un campo o layout esté deshabilitado para limitar el acceso del usuario a un campo. Un campo o layout se deshabilita cuando se cumple una condición específica.
De forma predeterminada, los elementos de la IU nunca están deshabilitados, lo que significa que los usuarios siempre tienen acceso a estos. La siguiente tabla muestra opciones para deshabilitar elementos de la IU.
| Configuración de deshabilitación | Comportamiento de los elementos de la IU | Ejemplo | Descripción del ejemplo |
|---|---|---|---|
| Nunca | Nunca deshabilitado |
|
Usted desea que un usuario siempre pueda escribir su nombre en el campo Name (Nombre). |
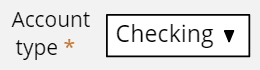
| Siempre | Siempre deshabilitado |
|
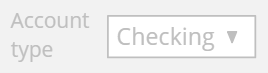
Un cliente elige el tipo de cuenta al abrir una cuenta bancaria. Después de la creación de la cuenta, el cliente puede ver (pero no modificar) el tipo de cuenta. Para lograr este comportamiento, se configura el campo Account type (Tipo de cuenta) para que esté siempre deshabilitado. |
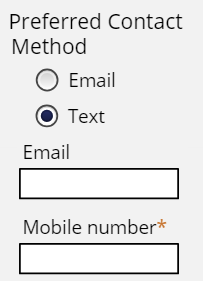
| Condición (expresión) | Se deshabilita cuando una expresión (puede ser una regla de decisión) devuelve un valor verdadero. |
|
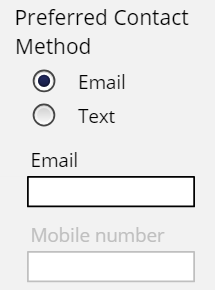
Si el usuario selecciona Email (Correo electrónico) como su Preferred Contact Method (Método de contacto preferido), se desactiva el campo Mobile number (Número de móvil). Si el usuario selecciona Text (Mensaje de texto) como su Preferred Contact Method (Método de contacto preferido), se desactiva el campo Email (Correo electrónico). Usted determina que este es el único lugar donde necesita esta expresión, por lo que es apropiado usar la opción Condición (expresión). |
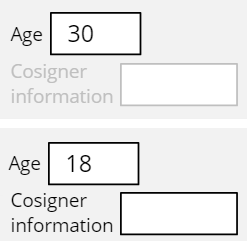
| Condición (regla de decisión) | Se deshabilita si una regla de decisión devuelve un valor verdadero. |
|
Usted hace referencia a una regla de decisión cuando la edad es igual o mayor que 21 años, de modo que cuando un cliente solicita una tarjeta de crédito, si el cliente tiene 21 años o más, se desactiva el campo Cosigner information (Información del codeudor). |
Obligatorio
Configure cuándo se requiere un campo o layout para asegurarse de que un usuario especifique un valor. Se requiere un campo o layout cuando se cumple una condición específica.
De forma predeterminada, los elementos de la IU nunca son necesarios, lo que significa que el usuario puede continuar con el procesamiento de casos sin especificar un valor. La siguiente tabla muestra opciones para hacer que los elementos de la IU sean obligatorios.
| Configuración requerida | Comportamiento de los elementos de la IU | Ejemplo | Descripción del ejemplo |
|---|---|---|---|
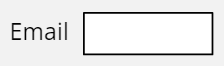
| Nunca | Nunca requerido |
|
Usted desea que el campo Email (Correo electrónico) sea opcional pero no obligatorio para los usuarios. |
| Siempre | Siempre requerido |
|
Cuando los clientes abren una cuenta bancaria, deben elegir el tipo de cuenta. El campo Account type (Tipo de cuenta) siempre es obligatorio. |
| Condición (expresión) | Obligatorio cuando una expresión (puede ser una regla de decisión) devuelve un valor verdadero. |
|
Si el usuario selecciona Email (Correo electrónico) como su Preferred Contact Method (Método de contacto preferido), el campo Email (Correo electrónico) es obligatorio. Si el usuario selecciona Text (Mensaje de texto) como su Preferred Contact Method (Método de contacto preferido), el campo Mobile number (Número de teléfono móvil) es obligatorio. Usted determina que este es el único lugar donde necesita esta expresión, por lo que es apropiado usar la opción Condición (expresión). |
| Condición (regla de decisión) | Requerido si una regla de decisión devuelve un valor verdadero |
|
Usted hace referencia a una regla de decisión cuando la edad es menor que 21 años, de modo que cuando un cliente solicita una tarjeta de crédito, si el cliente tiene menos de 21 años, el campo Información del cosignatario es obligatorio. De lo contrario, proporcionar la información del cosignatario es opcional. |
Compruebe sus conocimientos con la siguiente actividad:
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
¿Quiere ayudarnos a mejorar este contenido?