
Layout groups
Un layout group divide contenido en paneles individuales y permite a los usuarios ver un grupo de datos relacionados en un panel a la vez. Los layout groups optimizan el espacio en vistas de UI, sin sacrificar la cantidad de información presentada de una vez. Los layout groups se utilizan para mejorar el acceso a contenido para los usuarios, mientras se reduce o elimina la necesidad de desplazarse por la ventana del navegador. Es una práctica recomendada usar esta opción únicamente cuando la cantidad de paneles es limitada.
Un layout group puede contener cualquier cantidad de dynamic layouts, layouts de columna, dynamic layouts repetitivos u otros layout groups.
Formatos de layout groups
Un layout group permite especificar el tipo de navegación utilizado para navegar por los paneles individuales. Puede configurar un layout group para organizar paneles de información en un formato apilado, de pestaña, acordeón o menú.
Nota: Un layout group puede configurarse usando Dev Studio y App Studio. Como práctica recomendada, utilice una plantilla en App Studio que utilice un layout group, en lugar de convertir una sección para un editor de la sección completa y agregar un layout group en Dev Studio. Para obtener más información sobre la creación de layout groups en Dev Studio, consulte Cómo crear un layout group.
Los formatos de layout groups se describen a continuación.
Layout de lista apilada
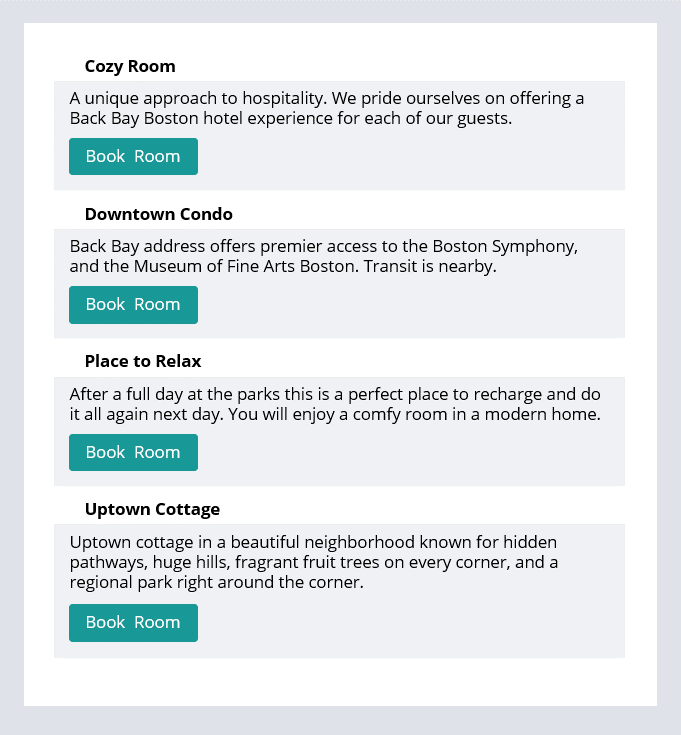
Utilice un layout de lista apilada para organizar paneles de información como una lista de paneles apilados verticalmente. Un layout de lista apilada se utiliza comúnmente cuando se muestra el contenido en pantallas grandes.
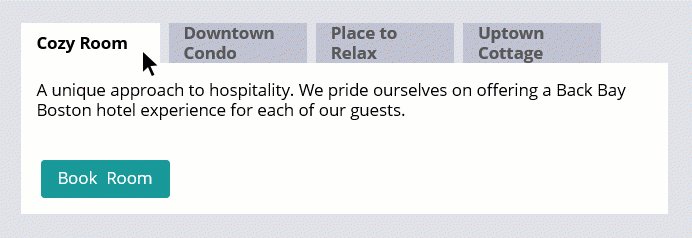
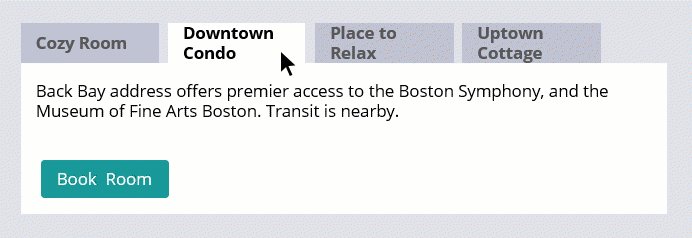
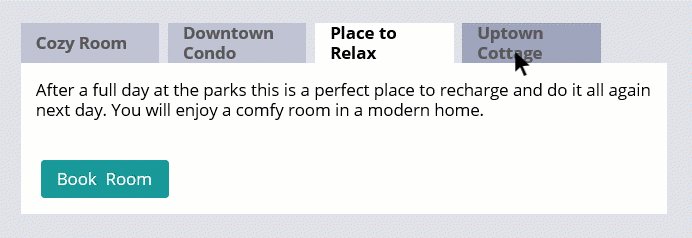
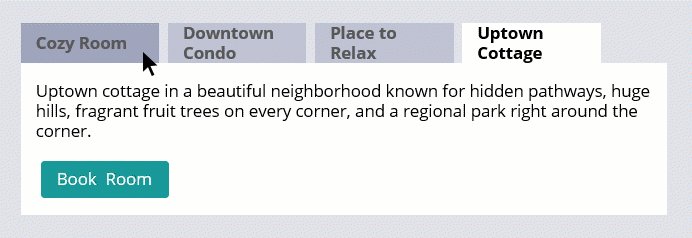
Layout group de pestaña
Utilice un layout de pestaña para organizar paneles de información como una serie de pestañas. Si se configura un layout de pestaña para que el ancho acumulado del número total de pestañas sea superior al ancho del contenedor disponible, se mostrará un menú en su lugar.
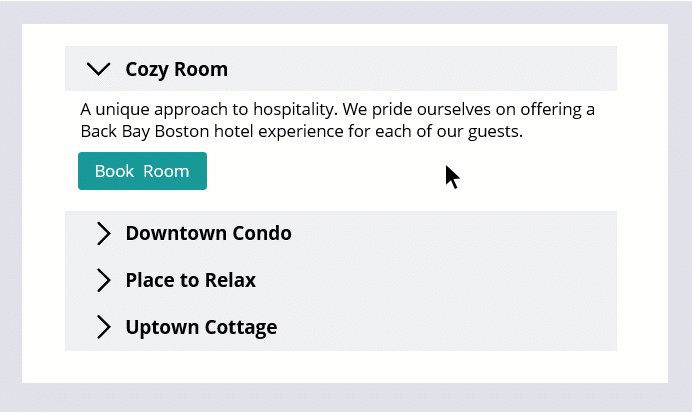
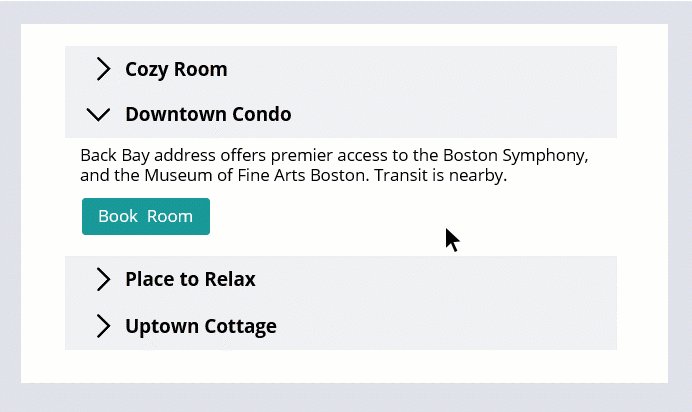
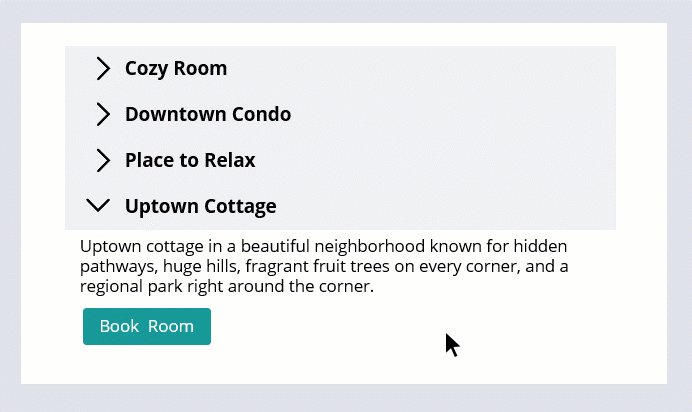
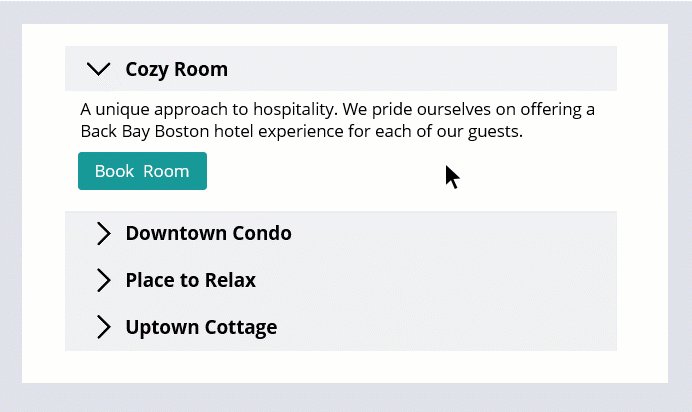
Layout de acordeón
Utilice un layout de acordeón para organizar paneles de información como una lista de encabezados apilada verticalmente, donde los usuarios puedan hacer clic para revelar u ocultar el contenido asociado con el elemento. Un layout de acordeón es como un layout de menú, pero los elementos en un layout de acordeón siempre están visibles.
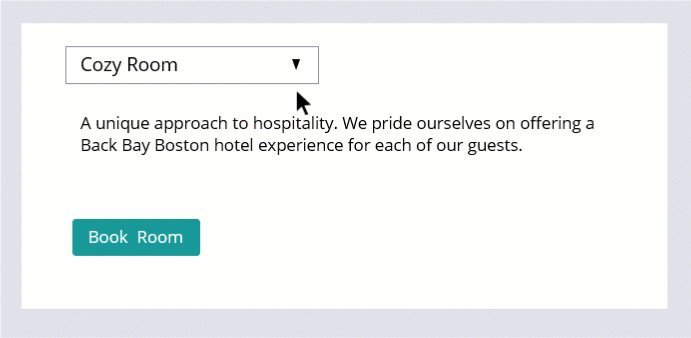
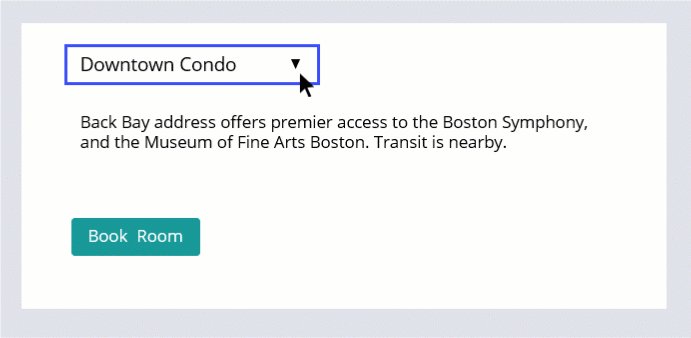
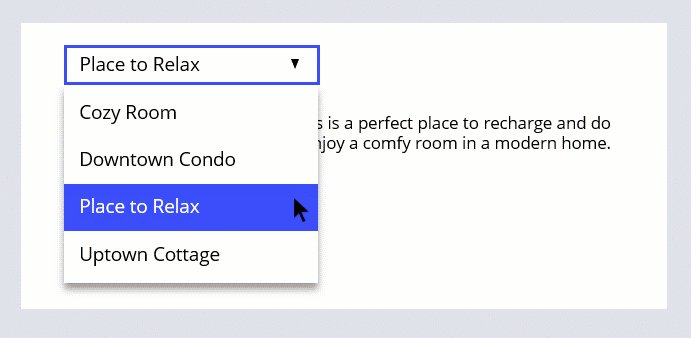
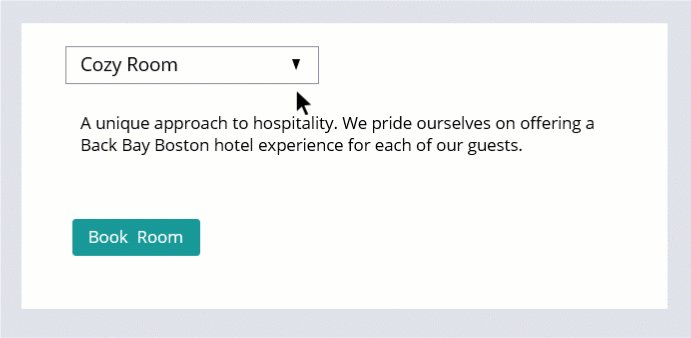
Layout de menú
Utilice un layout de menú para organizar paneles de información en grupos a los que se accede desde un menú. Un layout de menú puede ayudar a reducir el desplazamiento vertical en dispositivos más pequeños.
Compruebe sus conocimientos con la siguiente actividad.
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
¿Quiere ayudarnos a mejorar este contenido?