
UI responsiva y datos tabulares
Diseño responsivo con las tablas
En Pega Platform™, las tablas muestran automáticamente los datos desde las relaciones de datos. Para limitar la información que se muestra cuando se cambia el tamaño de visualización, puede configurar las tablas para que se ajusten a ese tamaño. El diseño de tabla responsivo minimiza el desplazamiento horizontal eliminando la información menos importante desde la interfaz del usuario.
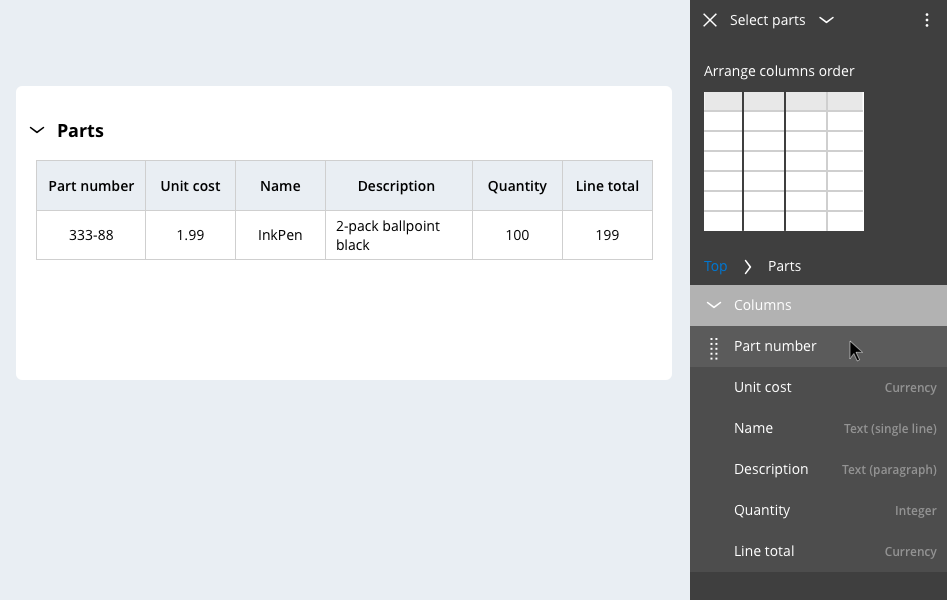
Cuando diseña un comportamiento responsivo, asegúrese de que la información visualizada se alinee con las necesidades del negocio. El orden en el que se muestra la información a los usuarios afecta la experiencia del usuario. Por ejemplo, en la siguiente tabla, siempre debe visualizarse la columna (Número de pieza) y la columna (Nombre), y la columna (Total de la línea) siempre debe presentarse al final de la información visualizada.
Importancia de la columna
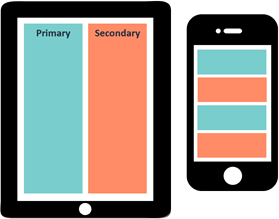
Una tabla tiene una o más columnas, cada una con una configuración de importancia establecida. La importancia de la columna define cómo Pega Platform muestra las columnas cuando se cambia el tamaño de visualización. Las opciones de importancia de la columna son Primary, Secondary y Other, en forma predeterminada, la columna que está más a la izquierda se configura como Primary.
En la siguiente imagen, haga clic en los íconos + para obtener más información sobre la importancia de las columnas.
En Dev Studio, puede configurar la importancia de las columnas. Adicionalmente, en App Studio, puede definir o cambiar una columna a importancia principal mientras edita la configuración del formulario en el tiempo de ejecución. Puede definir la importancia de la columna como principal moviendo esa columna al lugar más a la izquierda en la tabla. Cuando cambia el orden de las columnas en una tabla, Pega Platform define automáticamente la columna más a la izquierda en importancia principal y el resto de las columnas en importancia secundaria.
En Dev Studio, puede asignar las columnas con una importancia Principal, Secundaria u Otros, y editar el ancho de la columna. Como práctica recomendada, no utilice un ancho fijo. Para layouts estilo tabla, como cuadrículas o cuadrículas de árbol, siempre configure el ancho en 100 %. Esta configuración define la pantalla para que se adapte al dispositivo que utiliza el usuario.
Nota: Para obtener más información sobre la edición de propiedades de columna en Dev Studio, consulte Cómo ordenar la visibilidad de las columnas según importancia.
Configuración de punto de interrupción predeterminado de tabla responsiva
De forma predeterminada, las tablas tienen dos puntos de interrupción responsivos. En el primero, el punto de interrupción más amplio, las columnas con la importancia definida en Other no se muestran. En el segundo, el punto de interrupción más estrecho, la tabla se muestra como una lista. Para cada fila en la tabla, el contenido de cada columna se apila verticalmente, lo que elimina la necesidad de desplazarse horizontalmente.
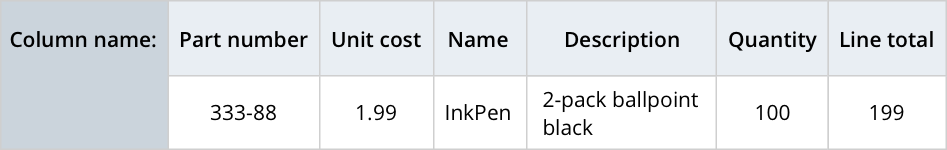
En la siguiente tabla, haga clic en los íconos + sobre cada configuración de importancia, para obtener más información sobre cómo se visualizan las columnas con diferente configuración de importancia en cada tipo de dispositivo.
Compruebe sus conocimientos con la siguiente actividad.
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
¿Quiere ayudarnos a mejorar este contenido?