
Interfaz de usuario responsiva
Comportamiento responsivo
El comportamiento responsivo proporciona una experiencia de usuario óptima de los elementos en una vista, más allá del tamaño de la pantalla. Esto minimiza el desplazamiento horizontal y maximiza la presentación de los datos en el espacio de visualización disponible.
Para ver una introducción a la interfaz de usuario (UI) responsiva, mire el siguiente video:
Transcripción de video
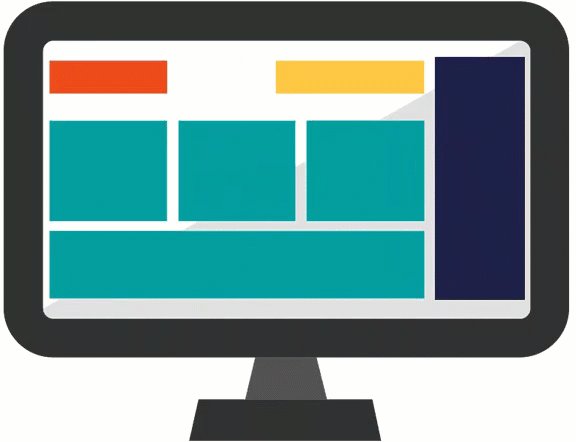
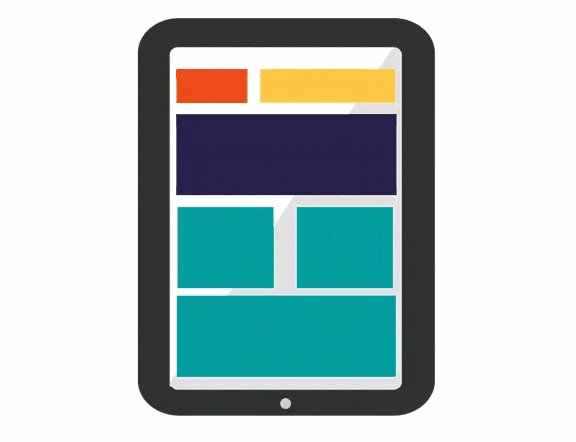
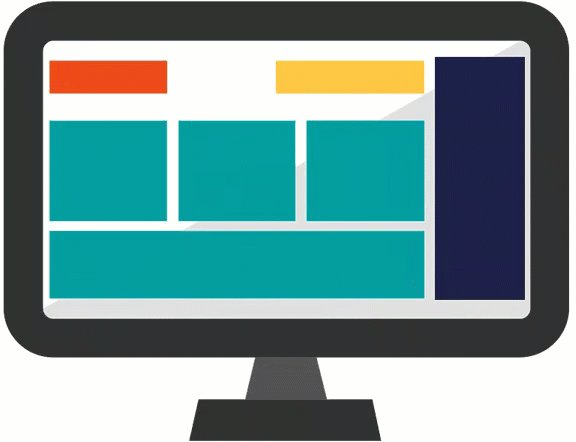
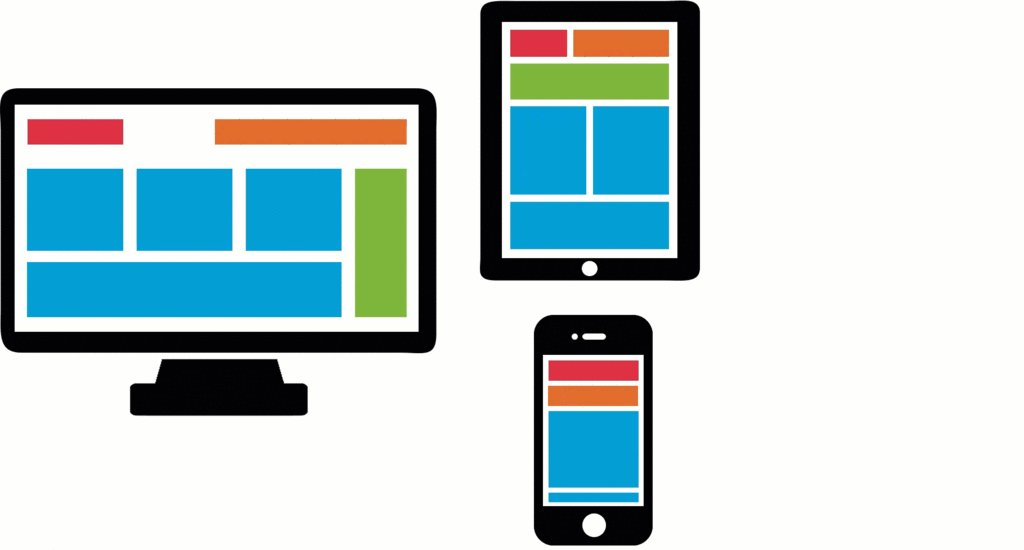
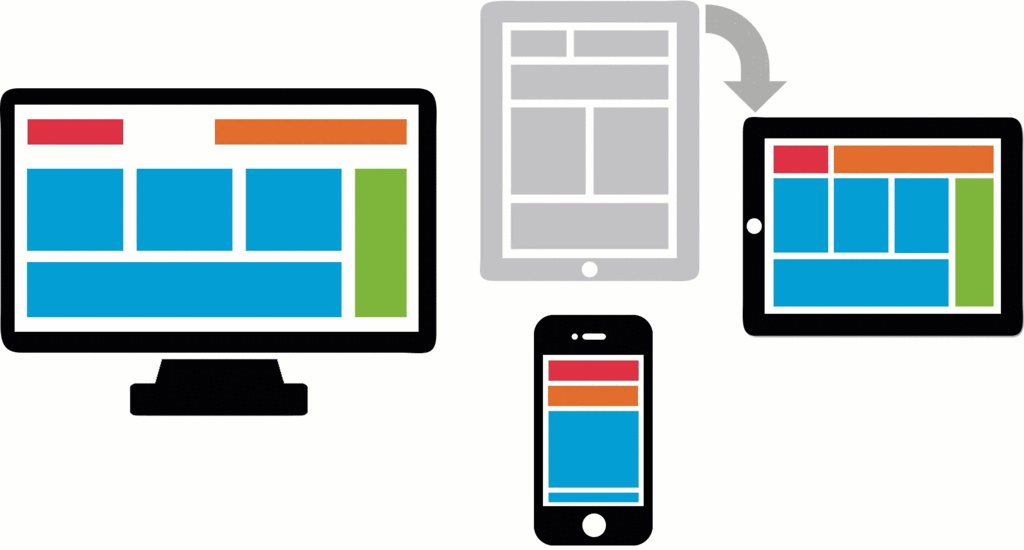
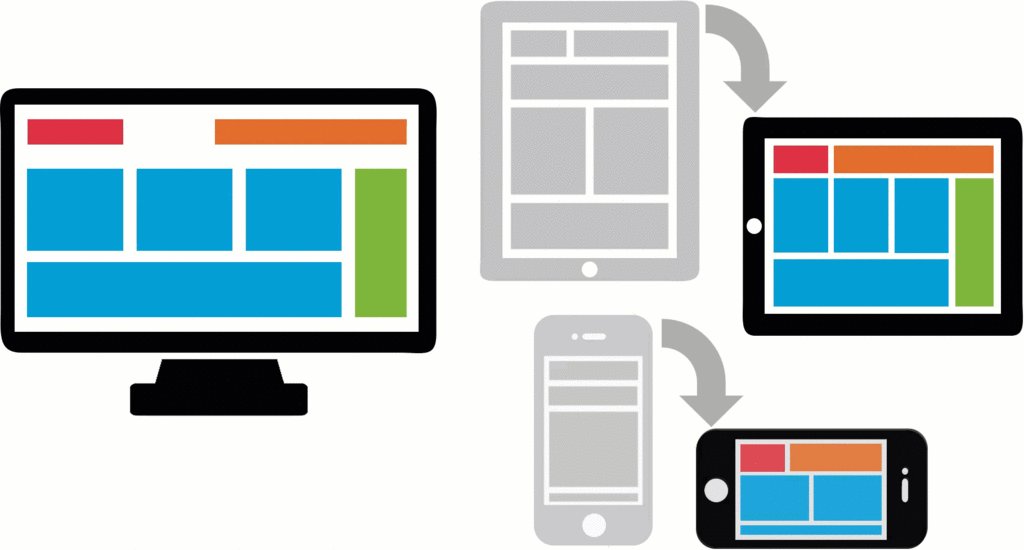
Todo negocio se esfuerza por llegar a su cliente, independientemente del canal, la ubicación o el dispositivo. Con tan diversa disponibilidad de tamaños y resoluciones de pantalla, una UI responsiva puede adaptarse automáticamente para crear una experiencia de usuario óptima, sin importar el dispositivo del que se trate. Una UI responsiva no solo beneficia al usuario final, sino que también beneficia al negocio, ya que una versión de la UI puede prestar servicio a varios dispositivos.
Por ejemplo, después de un accidente automovilístico que no reviste gravedad, el asegurado inicia un reclamo desde su hogar en una computadora portátil. La UI se adapta a la resolución de pantalla más alta. En otro ejemplo, el asegurado quiere enviar el reclamo de inmediato desde su dispositivo móvil. Se presenta el mismo proceso al cliente con la UI que se adapta a la resolución de su pantalla móvil, lo que le proporciona una experiencia de usuario igualmente productiva.
Opciones de comportamiento responsivo
Entre las opciones de comportamiento responsivo, se incluyen el diseño del layout del formulario y la importancia de las columnas en las tablas. Por ejemplo, cuando un usuario cambia de la vista horizontal a la vista de retrato en una tableta, la UI responde y la pantalla se hace dinámicamente más estrecha.
Tip: La personalización avanzada del comportamiento responsivo, como configurar puntos de interrupción personalizados y modificar la importancia de una columna, se realiza en Dev Studio.
Puntos de interrupción responsivos
Un punto de interrupción define el ancho de visualización. Los puntos de interrupción responsivos de Pega están configurados automáticamente de manera predeterminada. Cuando el ancho de la pantalla cruza un punto de interrupción, el comportamiento responsivo se aplica al layout. Con un dynamic layout, el comportamiento responsivo del punto de interrupción cambia el layout de los campos según el ancho del área de la pantalla.
Por ejemplo, los puntos de interrupción predeterminados automáticamente muestran cuatro columnas como dos columnas en una tablet y como una sola columna en un teléfono móvil, lo cual permite leer el formulario en anchos de pantalla más pequeños y eliminar la necesidad del desplazamiento horizontal.
Comportamientos de punto de interrupción
Puede seleccionar el comportamiento que desee disparar con el punto de interrupción. Entre las opciones de comportamiento responsivo del punto de interrupción, se incluyen:
| Comportamiento | Descripción |
|---|---|
| Ocultar este componente | Oculte el layout si sus campos no se requieren o si no se consideran fundamentales para el proceso de negocio. |
| Transformar a otro formato |
Transforme el layout a otro formato. Las opciones disponibles varían según el formato seleccionado al que se quiere transformar. Por ejemplo, es posible transformar los layouts Two-Column y Three-Column en un layout Single-Column; sin embargo, para un layout group, un menú se podría transformar en un layout de acordeón. |
| Transformar a lista | Condense la tabla en un layout de una sola columna, donde cada fila se muestra verticalmente, antes de mostrar la fila siguiente. |
| Colocar columnas con importancia Other | Priorice las columnas en una tabla para asegurar que las columnas más importantes estén siempre visibles para los usuarios. Al mostrar la tabla en una pantalla más pequeña, se recomienda ocultar las columnas opcionales. La importancia de las columnas define la manera en que Pega Platform muestra u oculta columnas (las columnas marcadas como Other son opcionales). |
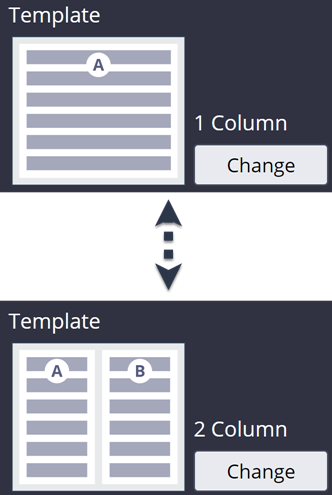
Plantillas de layout
En App Studio, el layout de los campos se limita a las plantillas de diseño disponibles. La plantilla de diseño determina cómo cambia la interfaz de usuario. Para cambiar la plantilla de layout, configure la vista en el momento de la ejecución.
Por ejemplo, puede configurar una vista para que use una plantilla de diseño de 2 columnas, en lugar de una plantilla de diseño de 1 columna.
Vista previa para varios dispositivos
Con la función Preview , puede obtener una vista previa de la aplicación para ver su apariencia en varios dispositivos. En App Studio, haga clic en Preview y, luego, seleccione un portal de la lista de portales junto al nombre de la aplicación. Pase el mouse sobre los íconos del monitor y la tableta para comprobar el tamaño de la vista previa, y haga clic en el ícono para mostrar la vista previa de la aplicación para un dispositivo.
Compruebe sus conocimientos con la siguiente actividad.
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
¿Quiere ayudarnos a mejorar este contenido?