Améliorez la réactivité et le temps de chargement de l’interface utilisateur de votre application mobile en affichant le contenu de l’application sous forme de page de liste mobile (mobile list page). De cette façon, vous améliorez votre application avec un écran natif qui a des transitions fluides et une barre de recherche dans l’en-tête par défaut.
Par exemple, vous pouvez créer une list page native qui affiche toutes les dépenses de la catégorie Lodging. Un responsable qui utilise votre application peut rechercher le nom d’un employé spécifique pour obtenir des résultats incluant toutes les dépenses d’hébergement de cet employé.
- Créez un canal mobile pour votre application. Pour plus d'informations, consultez la rubrique Setting up mobile apps (Configuration des applications mobiles).
- Assurez-vous d'avoir un type de dossier (case type) que vous pourrez utiliser pour remplir l'écran de la page. Par exemple, créez un type de dossier pour le reporting des dépenses. Pour plus d’informations, consultez la rubrique Case types.
- Si vous souhaitez ajouter des actions de balayage (swipe actions) personnalisées que les utilisateurs doivent effectuer sur les éléments de la liste, configurez d’abord une action à l’échelle du dossier (case-wide action). Pour plus d’informations, consultez la rubrique Ajouter des actions facultatives aux dossiers.
-
Ouvrez votre canal mobile (mobile channel) :
- Dans le volet de navigation d’App Studio, cliquez sur Channels.
- Dans la section Current channel interfaces, cliquez sur la vignette qui représente un canal mobile pour votre application.
- À la page du canal mobile, dans l’onglet Content, cliquez sur la catégorie List pages.
- Créez une nouvelle list page en cliquant sur Add.
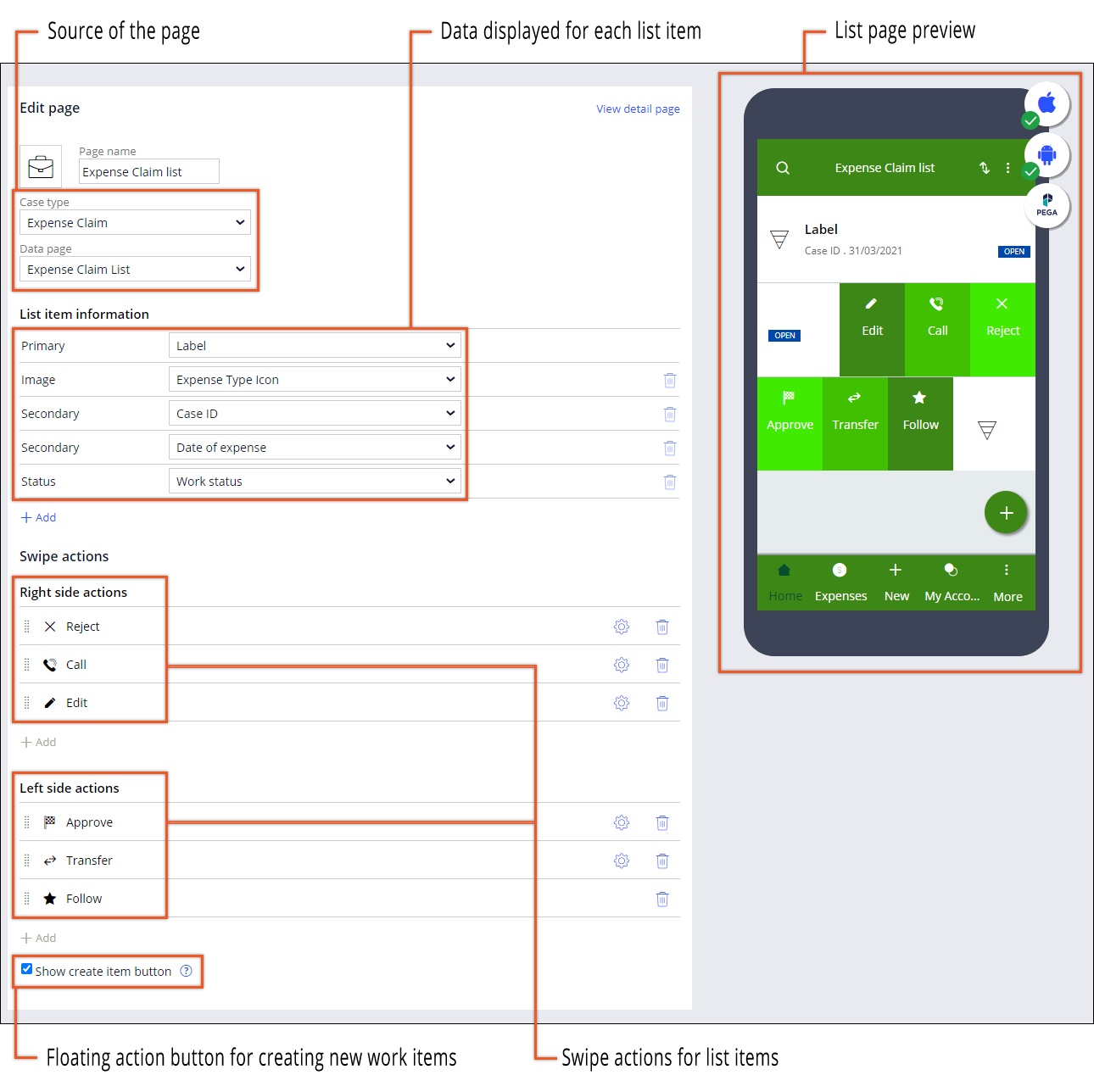
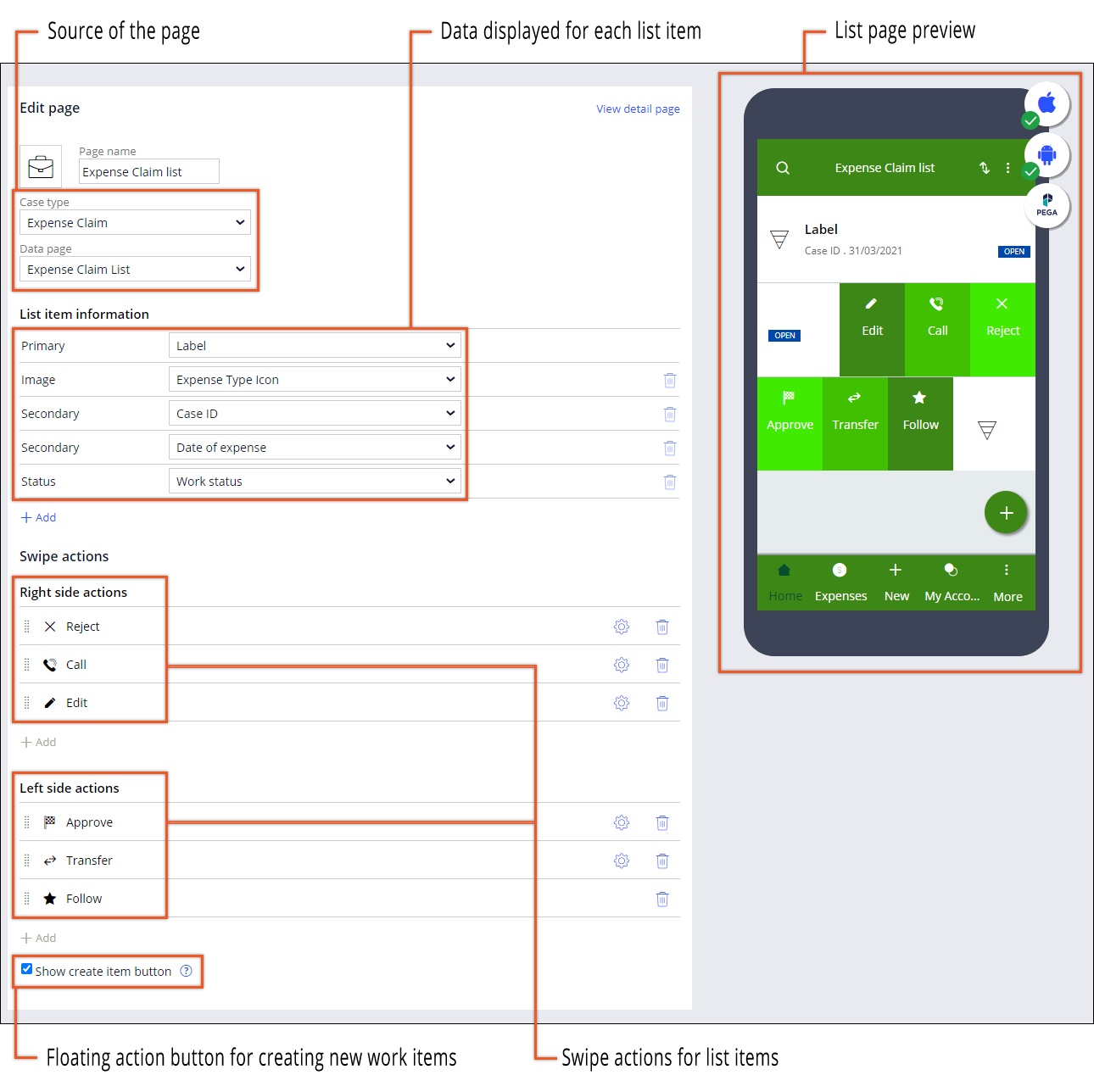
- Dans la section Edit page, dans le champ Page name, saisissez le nom de la list page.
- Facultatif : Pour modifier l'icône par défaut de la list page mobile, sélectionnez une icône dans le catalogue d'images :
- À côté du champ Page name, cliquez sur l’icône actuelle.
- Dans la fenêtre Icon class picker, sélectionnez l’icône que vous souhaitez utiliser.
- Dans la liste Case type, sélectionnez le type de dossier (case type) qui prend le mieux en charge votre processus métier. Par exemple : Pour une list page où les utilisateurs soumettent leurs dépenses dans différentes catégories, comme la catégorie Hébergement, sélectionnez le type de dossier (case type) Expense reporting.
-
Dans la liste Data page, sélectionnez la source de données de liste que vous souhaitez utiliser pour renseigner l’écran de la page.
Par exemple : Sélectionnez la vue des données qui stocke toutes les notes de frais de la catégorie Hébergement.Note : Lorsque vous créez un type de dossier, Pega Platform crée automatiquement une source des données de la liste, que vous pourrez utiliser dans les pages de listes mobiles.
-
Dans la section List item information, configurez comment la page affiche les éléments de travail (work item) :
Par exemple : Vous pouvez utiliser la configuration de champ et propriété suivante pour afficher la page contenant les notes de frais :Choix Actions Ajouter un champ à l'élément de travail - Dans la section List item information, cliquez sur Add field puis sélectionnez un type de champ.
- Dans la liste en regard du champ, sélectionnez la propriété que vous souhaitez utiliser pour remplir le champ lors de l’exécution.
Supprimer un champ de l'élément de travail Dans la section List item information, à côté du champ que vous souhaitez supprimer, cliquez sur l'icône Delete this row. - Pour le champ Primary, sélectionnez la propriété Label qui définit le nom du rapport.
- Pour le champ Secondary, sélectionnez la propriété Amount qui définit le montant total des frais.
- Pour le champ Secondary suivant, sélectionnez la propriété Create Date/Time qui définit la date et l'heure d'envoi de la note de frais.
- Dans le champ Secondary suivant, ajoutez une propriété personnalisée définissant la catégorie de la note de frais (Lodging, par exemple).
- Pour le champ Status, sélectionnez la propriété Work status qui définit le statut de la note de frais.
-
Dans la section Swipe actions, indiquez ce qu’il se passe lorsque les utilisateurs balayent (swipe) les éléments de travail (work item) sélectionnés lors de l’exécution :
Par exemple : Pour une page de notes de frais, vous pouvez configurer les actions de balayage suivantes :Choix Actions Ajouter une action de balayage de droite à gauche. Dans la catégorie Right side actions, cliquez sur Add action puis sélectionnez l'action que vous souhaitez ajouter. Ajouter une action de balayage de gauche à droite. Dans la catégorie Left side actions, cliquez sur Add action puis sélectionnez l'action que vous souhaitez ajouter. Supprimer une action de balayage En regard de l’action que vous souhaitez supprimer, cliquez sur l’icône Remove. Renommer l'action de balayage - En regard de l’action dont vous souhaitez modifier le nom, cliquez sur l’icône Click to edit configuration.
- Dans le champ Name, saisissez un nouveau nom pour l’action.
- Cliquez sur Submit.
Modifier l'icône d'une action de balayage - En regard de l’action dont vous souhaitez modifier l'icône, cliquez sur l’icône Click to edit configuration.
- Dans la section Icon, cliquez sur Change.
- Dans la fenêtre Icon class picker, sélectionnez l’icône que vous souhaitez utiliser.
- Cliquez sur Submit.
Modifier le sens de balayage de l'action Faites glisser l’action sélectionnée vers la catégorie de sens de balayage correspondante. Par exemple, pour modifier le sens de balayage (swipe) de la droite vers la gauche, faites glisser l’action vers la catégorie Right side actions.
Changer l'ordre des actions de balayage Note : Cette option est disponible si vous ajoutez plusieurs actions pour un sens de balayage.Faites glisser l’action sélectionnée vers le haut ou vers le bas dans la liste des sens de balayage.Conseil : Veillez à ce que l'action la plus importante de votre page soit le plus près possible de l'extrémité de l'écran, pour que l'élément soit plus facilement accessible par les utilisateurs de votre application mobile. - Dans la catégorie Right side actions, ajoutez une action Edit details pour que les utilisateurs puissent modifier des notes de frais sélectionnées en balayant vers la gauche.
- Dans la catégorie Right side actions, ajoutez une action au niveau du dossier Attach file pour que les utilisateurs puissent joindre des fichiers, tels qu'une facture, aux notes de frais sélectionnées en balayant vers la gauche.
- Dans la catégorie Left side actions, ajoutez une action Follow pour que les utilisateurs puissent recevoir des notifications concernant une note de frais sélectionnée en balayant vers la droite.
-
Le bouton d’action flottant est un bouton qui apparaît en bas de la page dans l’application mobile.Par exemple : Pour la list page mobile content une liste de notes de frais, le bouton d'action flottant crée une nouvelle note de frais.
- Cliquez sur Save.


-
Personnalisez les pages de dossier dans l'environnement de création low-code pour mettre en avant les informations les plus importantes dans une vue unique et conviviale sur mobile. Vous vous assurez ainsi que les utilisateurs consultent et modifient les dossiers efficacement sur leurs appareils mobiles.
-
Améliorez l'utilisation de votre application mobile en configurant et en activant la fonctionnalité de recherche. Vous obtiendrez ainsi des résultats de recherche plus pertinents, ainsi qu'une vitesse de recherche supérieure, en limitant l'étendue de la recherche à des types de dossier spécifiques.
- Ajouter un bouton d'action flottant
Mettez en avant l'action la plus importante sur une page en ajoutant un bouton d'action flottant à votre application mobile. Par exemple, vous pouvez ajouter un bouton d'action flottant qui démarre le flux d'un dossier permettant de créer une nouvelle note de frais dans votre application mobile dédiée aux dépenses.
- Ajouter des éléments à la barre de menu
Par exemple, vous pouvez ajouter une page de profil personnalisée à la barre de menu de votre application dédiée aux dépenses, de sorte que les utilisateurs accèdent plus facilement à l'écran comportant leurs coordonnées de base.