
Contrôles et présentation
Eléments de l’interface utilisateur
Les éléments de l’interface utilisateur, tels que les saisies de texte et les mises en page, présentent des informations et des éléments exploitables sur l’interface utilisateur.
Les éléments de l’interface utilisateur Pega Platform™ comprennent des contrôles de base prêts à l’emploi, tels que :
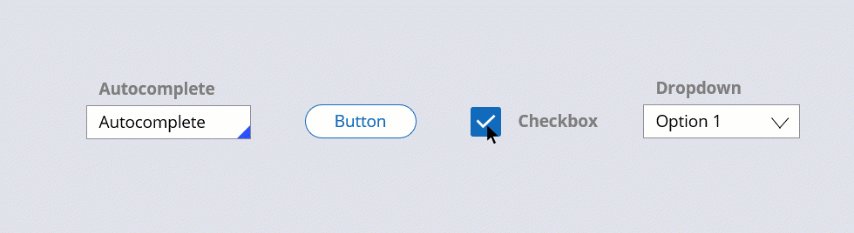
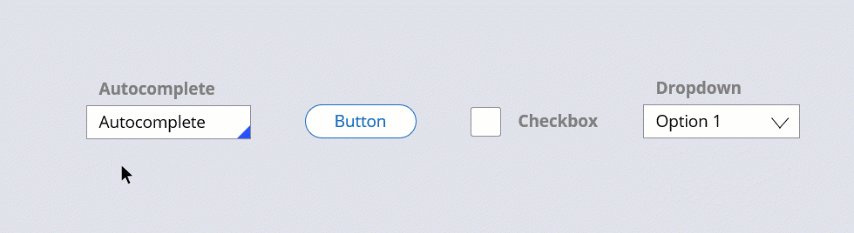
- Contrôles de remplissage automatique (autocomplete)
- Boutons
- Graphiques
- Cases à cocher
- Listes déroulantes
- Liens
- Sliders
- Éditeurs de texte enrichi
Les éléments de l’interface utilisateur peuvent être réutilisés et personnalisés selon les besoins en appliquant le style existant pour permettre aux développeurs de gérer les contrôles et le style séparément. Les éléments prêts à l’emploi de l’interface utilisateur, tels qu’un bouton de base, ont des formats prédéfinis. Les formats prédéfinis pour un bouton sont Standard, Simple et Strong.
Vous pouvez appliquer un style à tous les éléments de présentation de votre interface, y compris la typographie, les bordures, les arrière-plans, les mises en page et le placement et l’alignement de l’interface utilisateur. L’utilisation d’un format prédéfini applique une combinaison de ces options de style. Par exemple, vous pouvez appliquer un format qui donne aux boutons une bordure noire, un arrière-plan blanc, une couleur de police noire, un texte centré et un alignement centré sur l’interface. L’application du format applique tous les éléments de style définis pour ce format. Les formats de types de contrôles spécifiques sont réutilisés dans toute l’application.
Style des contrôles de base
La présentation et le style sont définis pour un contrôle spécifique. Selon le type de contrôle, vous pouvez personnaliser différents aspects du contrôle. Par exemple, contrairement à un champ de texte, un lien n’a pas de bordure, ce qui signifie que vous n’appliquez pas de couleur de bordure à un lien.
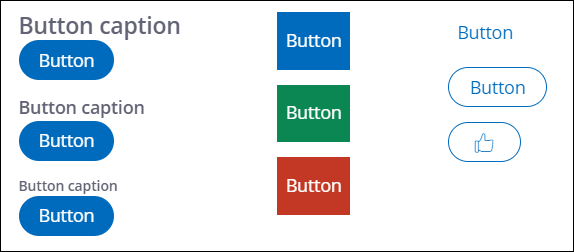
Certains contrôles vous permettent de modifier la présentation du libellé ou de la légende. Par exemple, vous pouvez ajouter une légende de bouton au-dessus d’un bouton ou remplacer le libellé du bouton par une icône, comme le montre l’image suivante.
Établir une apparence cohérente pour les contrôles Bouton de votre application permet d’économiser du temps de développement, donne à votre application une interface utilisateur plus prévisible et permet aux utilisateurs de remplir plus facilement les formulaires. Désignez le format du contrôle Bouton pour fournir un repère visuel aux utilisateurs quant à l’importance relative du bouton. Par exemple, pour le bouton Submit d’un formulaire, paramétrez l’option Control format sur Strong pour indiquer aux utilisateurs qu’il s’agit de l’action principale qu’ils peuvent effectuer sur le formulaire.
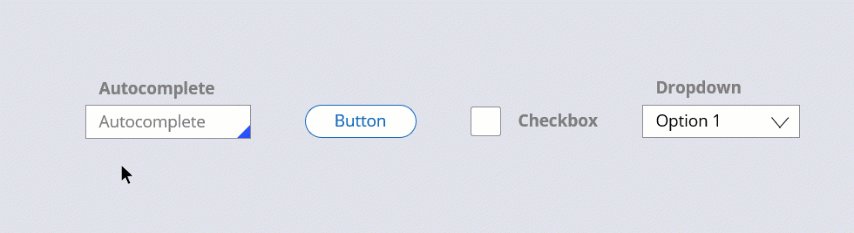
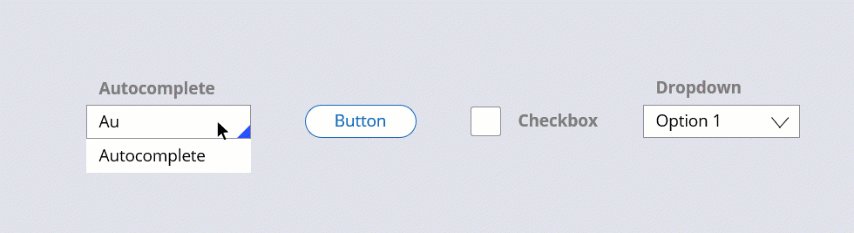
Dans l’image suivante, cliquez sur les icônes + pour en savoir plus sur les contrôles de base disponibles.
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?