
Data pages et Visual Data Model
Dans App Studio, les data pages illustrent comment votre application utilise les données et définit celles associées à un data object. Elles fournissent des liens entre les enregistrements de données (data records) et votre application. Le Visual Data Model est un diagramme qui montre ces liens en fournissant une visibilité sur le modèle de données de l’application et sur la manière dont les entités sont liées. Vous pouvez mettre à jour, ajouter et supprimer des champs lorsque vous visualisez le Visual Data Model.
Note: Dans des versions précédentes de Pega Platform™, les data pages s'appelaient des data views.
Dans l’image suivante, cliquez sur les icônes + pour en savoir plus sur les diverses entités affichées sur le Visual Data Model et sur la façon d’interagir avec ces entités.
Dans l’exemple précédent, un type de dossier Online Order traite les commandes passées sur un site web. L’application récupère les informations client depuis un système d’enregistrement externe (external system of record) en utilisant le data object Customer.
Une data page pour le data object Customer identifie le moyen de connexion au système d’enregistrement et quels champs doivent être mappés dans le data object. L’exemple ci-dessus montre comment le champ de requête Customer est mappé au data object Customer. La data page permet à une application de renseigner une référence de données avec les données sources, dans cet exemple des informations client détaillées, sans que le développeur ait besoin de savoir comment et où ces données sont stockées.
Le fait de séparer l'intégration des données de votre application permet aux développeurs de mettre à jour la source de données d'un data object, sans conséquence sur la façon dont l'application utilise les données de la source. Dans l'exemple du dossier Online Order, vous devrez peut-être changer la source de données pour les données relatives aux commandes. Vous pouvez changer la source de données dans une data page sans avoir à mettre à jour la façon dont l'application utilise ces données. Par conséquent, si une nouvelle source de données répond mieux aux besoins de l'entreprise, vous pouvez mettre à jour la source dans la data page sans mettre à jour la vue qui présente les données renvoyées à l'utilisateur.
Data pages par défaut pour les data objects
Pega Platform propose trois data pages par défaut pour les data objects configurés pour se connecter à un système d’enregistrement.
Par exemple, trois data pages sont automatiquement générées pour le data object Request. Dans l’image suivante, cliquez sur les icônes + pour en savoir plus sur chaque data page par défaut.
Data pages simulées
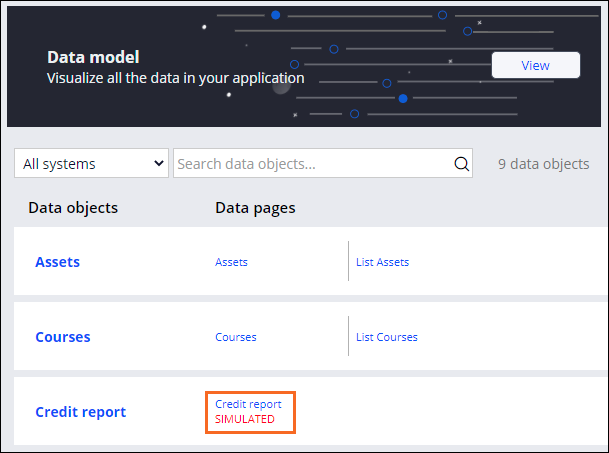
Les data pages peuvent être prêtes pour la production ou simulées d’après le statut de la source de données. Les data pages simulées n’ont pas de source de données associée. Vous devez configurer la connexion à une source de données pour que les data pages soient prêtes pour la production. Toutefois, il est possible d'utiliser une source de données simulée pendant le développement et le test de l'application.
Dans App Studio, vous pouvez créer et examiner les data pages dans votre application. Vous pouvez aussi ajouter et remplacer les sources de données.
Vérifiez vos connaissances avec l’interaction suivante :
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?
