Fonctionnalité dynamique sur les éléments de l’interface utilisateur
La conception d’une interface utilisateur dynamique est la pratique consistant à concevoir les éléments d’une interface utilisateur capables de s’adapter à la saisie de l’utilisateur. Les éléments de l’interface utilisateur peuvent être configurés pour être visibles, désactivés et obligatoires en fonction des conditions spécifiées, pour faire en sorte qu’un utilisateur dispose de toutes les informations nécessaires à son objectif.
Les choix de l’utilisateur déterminent les contrôles affichés. Par exemple, lorsqu’un client effectue une demande de prêt, il doit indiquer son état civil. Si le client indique être marié, l’application affiche des champs de saisie pour son/sa conjoint(e).
Au centre de l’image suivante, faites glisser la ligne verticale pour afficher la demande de prêt avec l’option Single ou Married sélectionnée :
L’utilisation de la fonctionnalité d’interface utilisateur dynamique présente plusieurs avantages, notamment :
- une réponse en temps réel au comportement de l’utilisateur final ;
- des fonctionnalités robustes disponibles pour la plupart des interactions utilisateur ;
- un affichage plus épuré ;
- moins d’actualisations pleine page, ce qui améliore la réactivité de l’interface utilisateur.
Attributs dynamiques pour les éléments de l’UI
Afin de concevoir des fonctionnalités dynamiques pour les éléments de l’interface utilisateur, vous pouvez configurer quand les éléments sont visibles, désactivés et obligatoires.
Visible
Vous trouverez ci-dessous les différents paramètres de visibilité disponibles dans Pega que vous, en tant que BA Pega, devrez comprendre et expliquer au client lors de la documentation des exigences relatives aux vues avec lesquelles les utilisateurs de votre application interagiront.
Par défaut, le paramètre de visibilité des éléments de l’UI est Always, ce qui signifie qu’ils s’affichent toujours à l’écran. Le tableau suivant contient d’autres options de paramétrage de la visibilité :
| Paramètre de visibilité | Comportement de l’élément de l’UI | Exemple | Description de l’exemple |
|---|---|---|---|
| Always | Apparaît toujours. |
|
Vous souhaitez que le champ Name, dans lequel les utilisateurs de l’application saisissent leur nom, soit toujours visible. |
| Custom Condition | S’affiche lorsqu’une expression, y compris des règles When (when rules), renvoie la valeur true. Utilisez cette option pour les expressions courtes que vous n’avez pas besoin de réutiliser tout au long du dossier. |
|
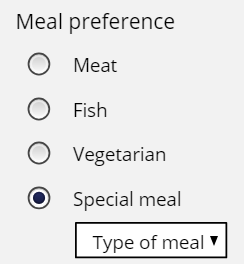
Lorsque les utilisateurs choisissent l’option Special meal , ils affichent la liste déroulante Type of meal. Sinon, la liste déroulante n’apparaît pas. Vous déterminez que vous avez besoin de cette expression uniquement à cet endroit. Par conséquent, il convient d’utiliser l’option Custom Condition. |
| When Rule | S’affiche si une règle When renvoie la valeur true. Utilisez cette option pour des règles When plus complexes ou que vous réutilisez à plusieurs reprises dans le type de dossier. |
|
Vous créez une règle When, par exemple, quand Marital Status = Married, que vous prévoyez de réutiliser. Vous référencez cette règle When de sorte que lorsque l’utilisateur sélectionne Married comme Marital Status, le champ Name of Spouse soit visible. Ce champ n’est pas visible autrement. |
| If not blank | S’affiche si le champ contient une valeur. |
|
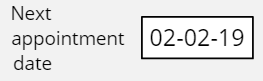
Lorsqu’ils confirment un rendez-vous médical, les patients peuvent choisir la date de leur prochain rendez-vous. Si les patients sélectionnent une date, le champ Next appointment date est visible. Si le patient ne sélectionne pas de date, le champ Next appointment date est masqué. |
| If not zero | S’affiche si le champ contient une valeur autre que zéro. |
|
Lorsqu’un client réalise un achat en ligne, le montant total de la commande est calculé. Si le champ Order total est supérieur à zéro, la valeur s’affiche. Si le montant total de la commande est égal à zéro, le champ Order total est masqué. |
Disabled
Configurez ce paramètre lorsqu’un champ ou une mise en page (layout) est désactivé(e) pour limiter l’accès d’un utilisateur à un champ. Un champ ou une mise en page est désactivé(e) lorsqu’une condition spécifique est remplie par le biais d’une action utilisateur.
Par défaut, les éléments de l’UI ne sont jamais désactivés, ce qui signifie que les utilisateurs y ont toujours accès. Le tableau suivant présente les options permettant de désactiver les éléments de l’UI :
| Paramètre Disable | Comportement de l’élément de l’UI | Exemple | Description de l’exemple |
|---|---|---|---|
| Never | Jamais désactivé. |
|
Vous souhaitez qu’un utilisateur puisse toujours saisir son nom dans le champ Name. |
| Always | Toujours désactivé. |
|
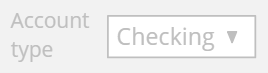
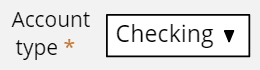
Un client choisit le type de compte lorsqu’il ouvre un compte bancaire. Après avoir créé le compte, le client peut voir, mais pas modifier, le type de compte. Pour obtenir ce comportement, vous configurez le champ Account type de façon à ce qu’il soit toujours désactivé. |
| Custom Condition | Désactivé lorsqu’une expression, y compris des règles When (when rules), renvoie la valeur true. |
|
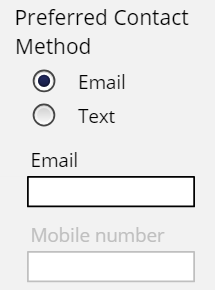
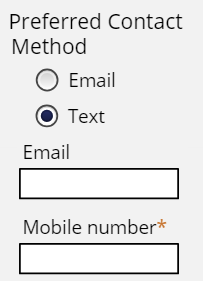
Si les utilisateurs sélectionnent Email comme Preferred Contact Method, le champ Mobile number est désactivé. Si les utilisateurs sélectionnent Text comme Preferred Contact Method, le champ Email est désactivé. Vous déterminez que vous avez besoin de cette expression uniquement à cet emplacement. Par conséquent, il convient d’utiliser l’option Custom Condition. |
| When Rule | Désactivé lorsqu’une règle When renvoie la valeur true. |
|
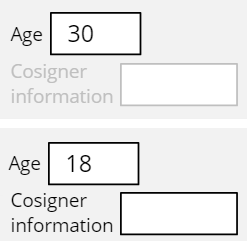
Vous référencez une règle When, when age is 21 or older (âge égal ou supérieur à 21 ans), de sorte que lorsqu’un client âgé de 21 ans ou plus demande une carte de crédit, le champ Cosigner information est désactivé. |
Required
Configurer un contrôle comme champ obligatoire garantit que l’utilisateur saisit une valeur. S’il n’y a pas de valeur, les utilisateurs reçoivent une erreur lorsqu’ils essaient d’envoyer un formulaire. Dans l’exemple de profil de programme de récompenses, vous décidez de configurer la Date de naissance comme champ obligatoire. Si les utilisateurs ne saisissent pas de date dans le champ, un message d’erreur s’affiche lorsqu’ils tentent d’envoyer le formulaire. Le message d’erreur n’apparaît pas si une date est saisie dans le champ.
Au centre de l’image suivante, faites glisser la ligne verticale pour afficher la vue Create profile sans date saisie dans le champ obligatoire et avec une date saisie dans le champ obligatoire :
Par défaut, les éléments de l’UI ne sont jamais obligatoires, ce qui signifie que l’utilisateur peut poursuivre le traitement du dossier sans préciser de valeur. Le tableau suivant présente les options permettant de rendre obligatoires certains éléments de l’UI :
| Paramètre Required | Comportement de l’élément de l’UI | Exemple | Description de l’exemple |
|---|---|---|---|
| Never | Jamais obligatoire. |
|
Vous souhaitez que le champ Email soit facultatif mais pas obligatoire pour les utilisateurs. |
| Always | Toujours obligatoire. |
|
Quand un client ouvre un compte bancaire, il doit choisir le type de compte. Le champ Account type est toujours obligatoire. |
| Custom Condition | Obligatoire lorsqu’une expression, y compris des règles When (when rules), renvoie la valeur true. |
|
Si l’utilisateur sélectionne Email comme Preferred Contact Method, le champ Email est obligatoire. Si l’utilisateur sélectionne Text comme Preferred Contact Method, le champ Mobile number est obligatoire. Vous déterminez que vous avez besoin de cette expression uniquement à cet endroit. Par conséquent, il convient d’utiliser l’option Custom Condition. |
| When Rule | Obligatoire lorsqu’une règle When renvoie la valeur true. |
|
Vous référencez une règle When, when the age is less than 21 (âge inférieur à 21 ans) de sorte que lorsqu’un client âgé de moins de 21 ans demande une carte de crédit, le champ Cosigner information est obligatoire. Autrement, la saisie des coordonnées du cosignatare est facultative. |
Vérifiez vos connaissances avec l’interaction suivante :
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?