UI要素のダイナミック機能
ダイナミックUI設計とは、ユーザーの入力に適応するようにユーザーインターフェイスを設計することをいいます。 指定された条件に従って、UI要素を表示する、無効する、必須にする場合を設定し、ユーザーがインテントに必要なすべての情報を持っていることを確認します。
ユーザーの選択により、表示されるコントロールが決まります。 たとえば、お客様がローンの申し込みをする場合、顧客は配偶者の有無を回答します。 顧客が既婚を選択した場合、アプリケーションで配偶者の名前を入力するユーザー入力フィールドが表示されます。
次の画像の中央にある縦線をドラッグすると、SingleとMarriedを選択した場合のローン申請が表示されます。
ダイナミックUI機能の使用には、次のようないくつかのメリットがあります。
- エンドユーザーの動作に対するリアルタイムの応答
- 大半のユーザーインタラクションに利用できる強力な機能
- 画面上の視覚的な整理
- ページ全体の更新を減らすことによるUIの応答性の向上
UI要素のダイナミック属性
UI要素のダイナミック機能を設計するために、UI要素を表示する、無効する、必須にする場合を設定できます。
可視
フィールドやレイアウトの表示を設定して、特定の条件が満たされたときにフィールドやレイアウトを表示します。
デフォルトでは、UI要素の表示設定はAlways(常に)になっており、UI要素は常に画面に表示されます。 次の表は、その他の表示設定オプションを示しています。
| 表示設定 | UI要素の動作 | 例 | サンプルの説明 |
|---|---|---|---|
| Always | 常に表示されます。 |
|
アプリケーションユーザーが氏名を入力するNameフィールドは常に表示します。 |
| Custom Condition | When Ruleなどの式がtrueを返した場合に表示されます。 このオプションは、ケース全体で再利用する必要のない短い式に使用します。 |
|
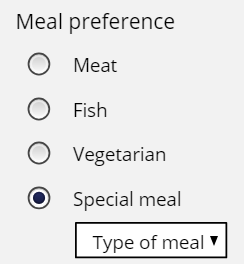
ユーザーがSpecial meal オプションを選択すると、Type of mealドロップダウンリストが表示されます。 この選択がない場合は、ドロップダウンリストは表示されません。 この場所でのみこの式が必要であると判断した場合には、 Custom Conditionオプションを使用するのが適切です。 |
| When Rule | When Ruleがtrueを返した場合に表示されます。 このオプションは、When Ruleが複雑な場合や、When Ruleをケースタイプ全体で再利用する場合に使用します。 |
|
たとえば、Marital Status(婚姻状況)= Married(既婚)などのWhen Ruleを作成し、再利用することを考えています。 このWhen Ruleを参照して、ユーザーがMarried(Marital Status)を選択した場合にName of Spouseフィールドが表示されるようにします。 この選択がない場合、このフィールドは表示されません。 |
| If not blank | フィールドの値が空白でない場合に表示されます。 |
|
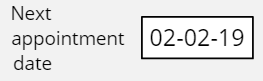
診察の予約を確認する際、患者はオプションで次回の予約日を選択できます。 患者が日付を選択すると、Next appointment dateフィールドが表示されます。 患者が日付を選択しない場合、Next appointment dateフィールドは非表示になります。 |
| If not zero | フィールドの値がゼロでない場合に表示されます。 |
|
顧客がオンラインで購入すると、注文合計金額が計算されます。 Order totalフィールドがゼロより大きい値の場合は、値が表示されます。 計算された注文合計がゼロの場合、Order totalは非表示になります。 |
無効
フィールドやレイアウトが無効になるタイミングを設定して、フィールドへのユーザーのアクセスを制限できます。 ユーザーアクションによって特定の条件が満たされたときに、フィールドやレイアウトが無効になります。
デフォルトでは、UI要素が無効になることはありません。 ユーザーは、常にUI要素にアクセスできます。 次の表は、UI要素を無効にするためのオプションを示しています。
| 無効設定 | UI要素の動作 | 例 | 例の説明 |
|---|---|---|---|
| Never | 無効になりません。 |
|
ユーザーが自分の氏名を常にNameフィールドに入力できるようにしたいと考えています。 |
| Always | 常に無効です。 |
|
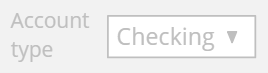
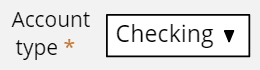
銀行口座を開設する際、顧客は口座の種類を選択します。 顧客は、口座を作成した後は、口座の種類を確認することはできますが、変更することはできません。 この動作を実現するには、Account typeフィールドが常に無効にされるように設定します。 |
| Custom Condition | When Ruleなどの式がtrueを返した場合に無効になります。 |
|
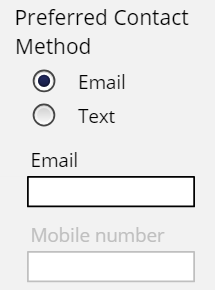
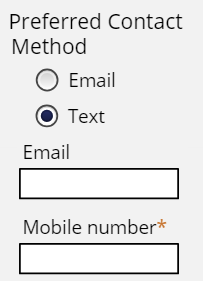
ユーザーがEmail (Preferred Contact Method)を選択した場合、Mobile numberフィールドは無効になります。 ユーザーがText(Preferred Contact Method)を選択した場合、Emailフィールドは無効になります。 この式が必要なのはこの箇所だけであると判断した場合は、 Custom Conditionオプションを使用するのが適切です。 |
| When Rule | When Ruleがtrueを返した場合に無効になります。 |
|
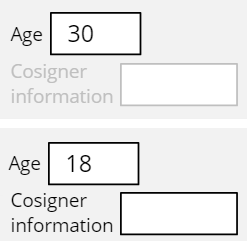
年齢を21歳以上とするWhen Ruleを参照して、顧客がクレジットカードを申請する際に、顧客が21歳以上の場合はCosigner information フィールドが無効になるようにします。 |
Required
フィールドやレイアウトを必須として設定し、ユーザーが必ず値を指定するようにします。 特定の条件が満たされたときに、フィールドやレイアウトが必須になります。
デフォルトでは、UI要素は必須ではありません。つまり、ユーザーは値を指定しないでケース処理を進めることができます。 次の表は、UI要素を必須にするオプションを示しています。
| 必須設定 | UI要素の動作 | 例 | 例の説明 |
|---|---|---|---|
| Never | 必須にしません。 |
|
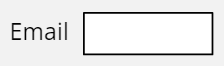
Emailフィールドはユーザーがオプションで記入できますが、必須ではありません。 |
| Always | 常に必須とします。 |
|
顧客が銀行口座を開設する際には、口座の種類の選択を必須とします。 Account typeフィールドは常に必須です。 |
| Custom Condition | When Ruleなどの式がtrueを返した場合に必須になります。 |
|
ユーザーがEmail をPreferred Contact Methodとして選択した場合、Emailフィールドは必須になります。 ユーザーがText(Preferred Contact Method)を選択した場合、Mobile numberフィールドは必須になります。 この場所でのみこの式が必要であると判断した場合、 Custom Conditionオプションを使用するのが適切です。 |
| When Rule | When Ruleがtrueを返した場合に必須になります。 |
|
When Rule(年齢が21未満の場合)を参照し、顧客がクレジットカードを申請する際に、顧客が21歳未満の場合は、Cosigner informationフィールドを必須とします。 それ以外の場合は、連帯保証人の情報の入力は任意となります。 |
以下のインタラクションで理解度をチェックしてください。
このトピックは、下記のモジュールにも含まれています。
- UI要素の設定 v5
If you are having problems with your training, please review the Pega Academy Support FAQs.