
Adicionando funcionalidade dinâmica a um botão
2 Tarefas
10 min
Scenario
Após a aprovação da solicitação de assistência rodoviária, um provedor de serviço é despachado para o local informado pelo cliente. Para realizar a tarefa, os agentes de atendimento ao cliente solicitam a capacidade de verificar e modificar o endereço do serviço ao selecionar o provedor de serviço.
Adicione um botão à visualização Selecionar provedor de serviço (Select service provider) para que o agente possa verificar o endereço de serviço enviado pelo cliente.
A tabela a seguir apresenta as credenciais necessárias para concluir o desafio.
| Papel (Role) | Nome do usuário | Senha |
|---|---|---|
| Desenvolvedor de aplicativo | author@gogoroad | pega123! |
Nota: Seu ambiente de prática pode oferecer suporte para a conclusão de múltiplos desafios. Como resultado, a configuração exibida na apresentação do desafio pode não corresponder exatamente ao seu ambiente.
Challenge Walkthrough
Detailed Tasks
1 Adicionar um botão à visualização Selecionar provedor de serviço (Select service provider)
- No painel de navegação do App Studio, clique em Case types > Assistance Request (Tipos de caso > Solicitar assistência).
- Clique em Save and run (Salvar e executar) para criar um novo caso Assistance Request (Solicitar assistência).
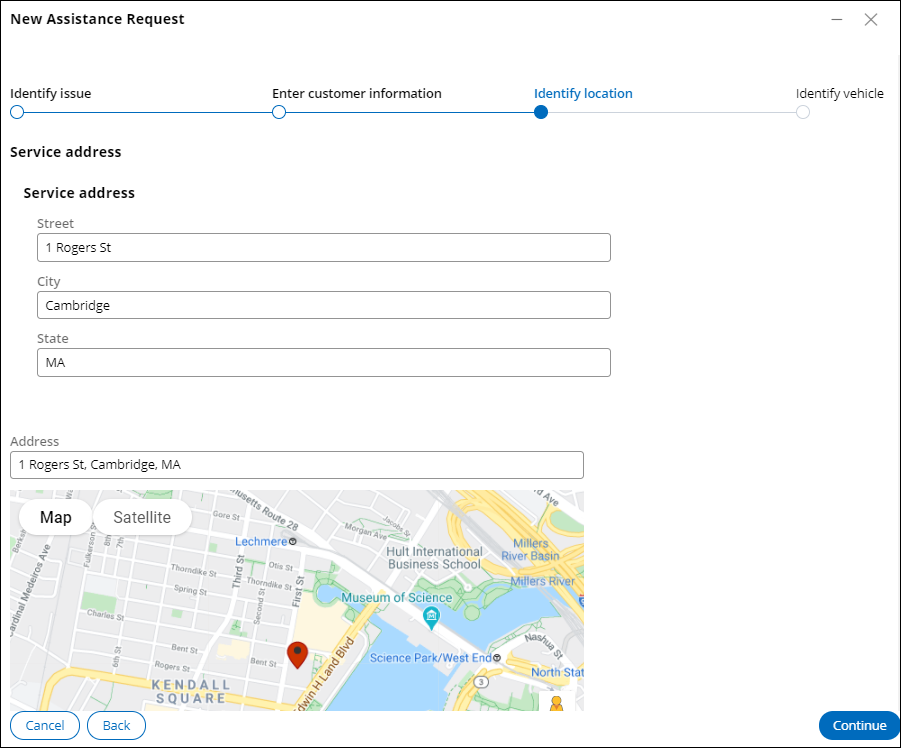
- Avance o caso para a etapa Identify location (Identificar local) e insira um endereço nos campos Street (Rua), City (Cidade) e State (Estado).
Nota: O campo Address (Endereço) é preenchido quando você avança para a etapa Identificar veículo (Identify vehicle).
- Avance o caso para a etapa Select service provider (Selecionar provedor de serviço), inserindo informações em todos os campos obrigatórios.
- No cabeçalho do App Studio, clique em Design para entrar no modo de design.
- Na etiqueta Selecionar provedor de serviço (Select service provider), passe o cursor sobre a seção do mapa e clique em Edit this section (Editar esta seção) para abrir o painel de configuração Selecionar provedor de serviço à direita.
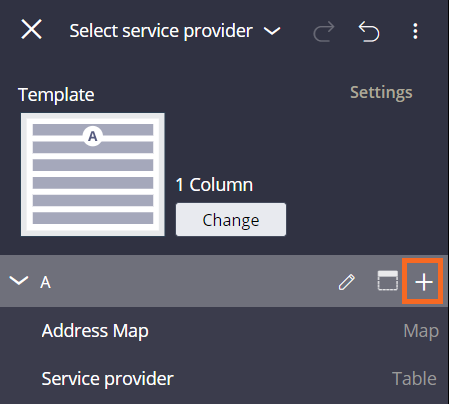
- No painel de configuração, clique no ícone Add (Adicionar) para selecione um elemento de IU.
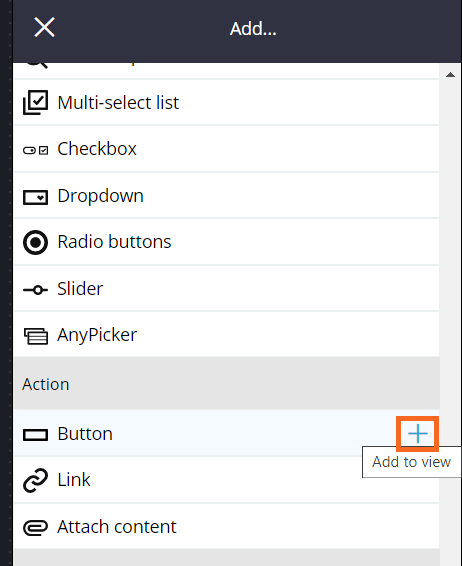
- Na seção Controls (Controles), passe o cursor sobre Button (Botão) e clique no ícone Add to view (Adicionar à visualização) para adicionar o novo elemento de IU à parte inferior da região.
Nota: Desça para ver o botão na tabela Provedor de serviços (Service provider).
- Feche o painel Add (Adicionar).
2 Configurar o botão Modificar endereço do serviço
- No painel de configuração, passe o cursor sobre a etiqueta Button (Botão) e clique no ícone Edit this "Button" (Editar este "Botão") para abrir o painel de configuração do botão.
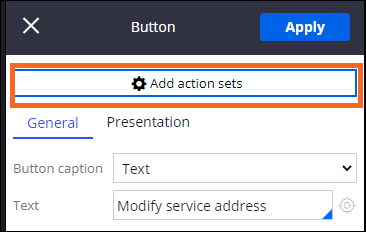
- Na guia General (Geral), no campo Text (Texto), insira Modificar endereço do serviço (Modify service address).
- Clique em Add action sets (Adicionar conjunto de ações) para definir o conjunto de ações para o botão.
- Clique em Create an action set (Criar um conjunto de ações).
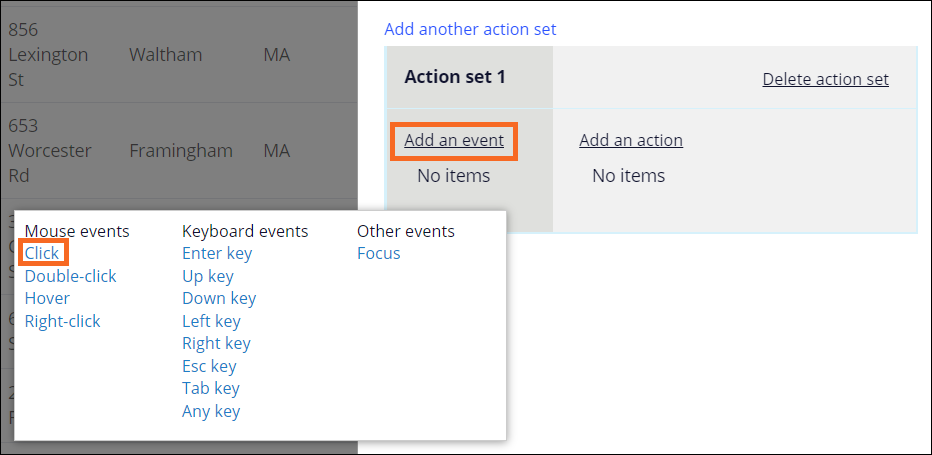
- Na seção Action set 1 (Conjunto de ações 1), clique em Add an event (Adicionar um evento) para selecionar um evento para o botão.
- Na seção Mouse events (Eventos do mouse), clique em Click (Clique).
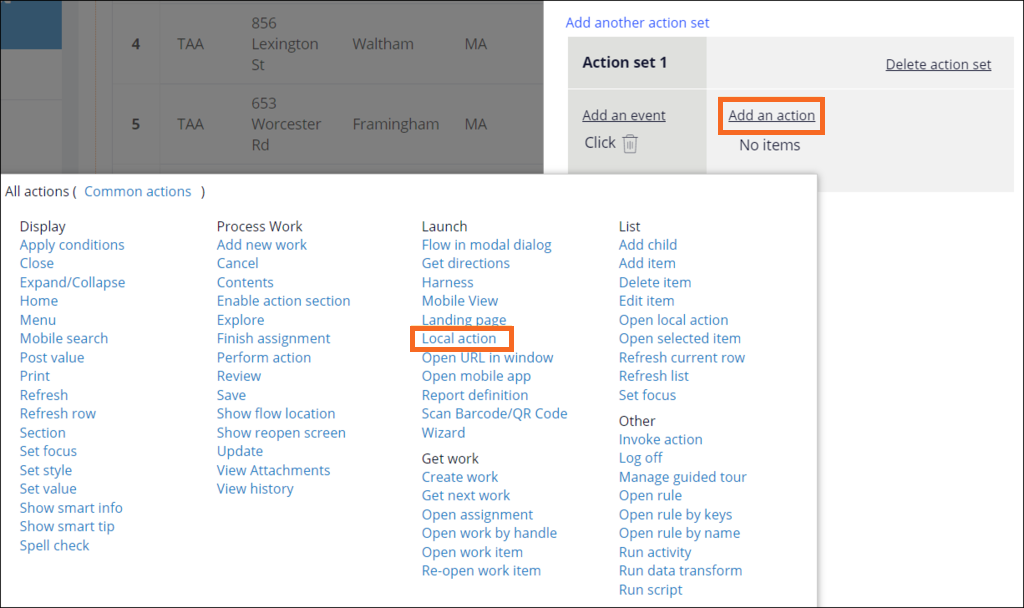
- Na seção Action set 1 (Conjunto de ações 1), clique em Add an action > All actions (Adicionar uma ação > Todas as ações) para exibir todas as ações disponíveis.
- Na seção Launch (Lançamento), clique em Local action (Ação local).
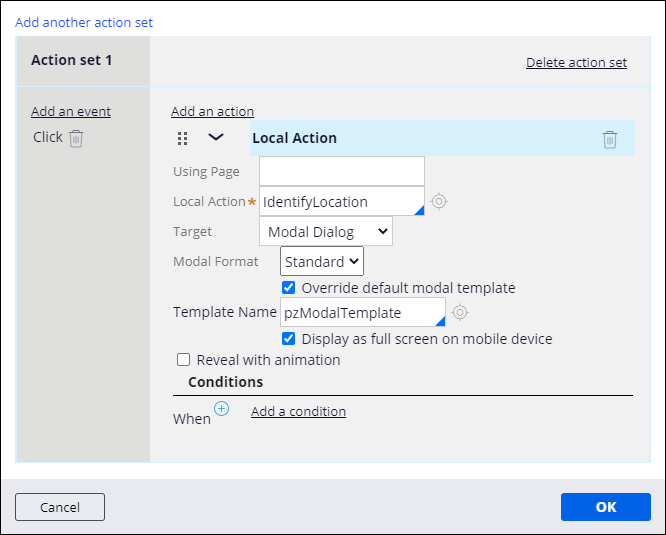
- No campo Local Action (Ação local), insira ou selecione Identificar localização (Identify Location).
- Na lista Target (Alvo), selecione Modal Dialog (Diálogo modal).
- Clique em Add another action set (Adicionar outro conjunto de ações).
- Na seção Action set 2 (Conjunto de ações 2), clique em Add an event (Adicionar um evento).
- Na seção Mouse events (Eventos do mouse), clique em Hover (Passar o cursor).
Dica: Como boa prática, o evento Passar o cursor do mouse (Hover mouse) deve ser desativado em um dispositivo móvel.
- Clique em Add an action > All actions (Adicionar uma ação > Todas as ações).
- Na seção Display (Exibição), clique em Show smart info (Mostrar informação inteligente).
- Marque a checkbox Display header (Cabeçalho da exibição).
- No menu suspenso Header Source (Fonte do cabeçalho), selecione Plain text (Texto simples).
- No campo Plain Text (Texto simples), insira Endereço do serviço atual (Current service address).
- No campo Section (Seção), insira ou selecione Endereço do serviço (Service Address).
- Clique em OK para concluir a configuração do conjunto de ações.
- No painel Configuração do botão (Button configuration), clique em Apply (Aplicar) para salvar as alterações do botão.
- Feche o painel Configuração do botão.
- Arraste e solte o botão Modify service address (Modificar o endereço de serviço) sobre o Mapa de endereços (Address Map).
- Clique em Design para sair do modo de design.
Confirm your work
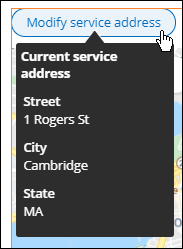
- Na visualização Selecionar provedor de serviço (Select service provider), passe o cursor sobre o botão Modify service address (Modificar endereço de serviço).
- Verifique se os campos Rua (Street), Cidade (City) e Estado (State) exibem os valores que você inseriu na visualização Identificar localização (Identify location).
- Clique no botão Modify service address (Modificar endereço de serviço) para modificar o endereço atual.
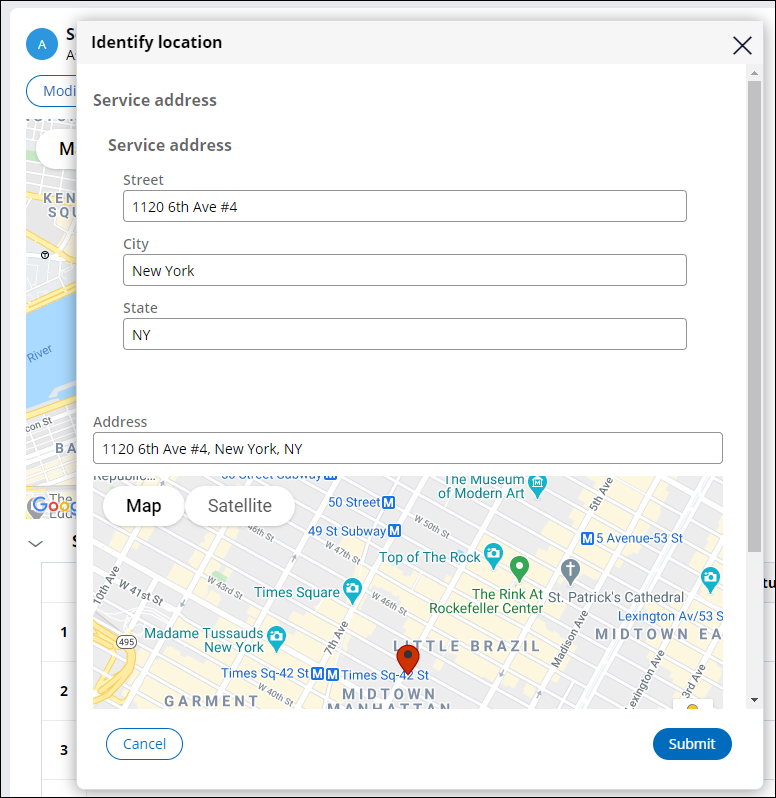
- Altere o endereço na caixa de diálogo do modal Identify location (Identificar local).
- Clique em Submit (Enviar).
- Verifique as alterações do endereço passando o cursor sobre Modify service address (Modificar o endereço de serviço). A lista Provedor de serviços (Service provider) é atualizada para exibir uma lista de provedores perto do endereço atual.
Este Desafio serve para praticar o que você aprendeu nos seguintes Módulo:
Disponível nas seguintes missões:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Quer nos ajudar a melhorar esse conteúdo?