Acessibilidade do aplicativo
Design para acessibilidade
O design para acessibilidade permite que seu aplicativo atenda uma maior quantidade de usuários. Regulamentos governamentais, tais com o a Lei de Igualdade de 2010 no Reino Unido e a Seção 508 da Lei de Reabilitação nos Estados Unidos, também podem exigir acessibilidade de aplicativos.
Nota: As agências governamentais podem exigir certificação de que um aplicativo atenda à diretrizes de acessibilidade. Por exemplo, o governo dos Estados Unidos exige um Modelo Voluntário de Acessibilidade do Produto (VPAT) verificado por terceiros para demonstrar a conformidade com a Seção 508 de cada release do aplicativo.
Funções de acessibilidade
A Pega Platform™ suporta o padrão Accessible Rich Internet Applications (ARIA) desenvolvido pela Web Accessibility Initiative (WAI). A WAI-ARIA é uma especificação técnica que define formas de tornar conteúdos digitais e aplicativos web mais acessíveis para pessoas com deficiências utilizando as funções WAI-ARIA.
As funções WAI-ARIA são atributos específicos aplicados a elementos da interface do usuário. As funções habilitam a comunicação entre dispositivos de assistência e os aplicativos da Pega Platform sobre elementos IU. Por exemplo, uma função controla um leitor de tela para diferenciar entre uma checkbox e um botão e oferece uma experiência adequada para o usuário em cada controle.
Nota: O padrão WAI-ARIA está em conformidade com as Diretrizes de Acessibilidade para o Conteúdo da Web (WCAG 2.1) mantido pelo World Wide Web Consortium (W3C). Informações adicionais sobre acessibilidade na web estão disponíveis no W3C. Sempre que possível, os aplicativos devem ter por objetivo o nível A&AA das WCAG.
Tipos de funções do WAI-ARIA
A Pega Platform suporta três tipos de funções do WAI-ARIA. Cada tipo de função descreve o conteúdo ou a funcionalidade de uma área específica dentro de um portal.
- Marco (Landmark) – As funções de marco organizam o conteúdo dentro de um portal para melhorar a navegação ao utilizar um leitor de tela, oferecendo assim rápido acesso em áreas específicas da página. O conteúdo do marco tem propósito específico, relacionado à navegação, à pesquisa ou ao consumo de conteúdo. Para saber como os portais da Pega Platform utilizam as funções de marco para apoiar a acessibilidade, consulte Funções WAI-ARIA em um layout de tela.
- Estrutura de documento (Document structure) – As funções de estrutura de documento descrevem a estrutura do conteúdo da página. Normalmente, as funções de estrutura de documento não são interativas. A estrutura do documento inclui elementos como títulos de linha ou coluna, notas ou apresentações.
- Componente/widget (Component/widget) – Um componente ou widget é um objeto interativo da interface. As funções de Widget mapeiam recursos nas APIs de acessibilidade. Quando o usuário navega por um widget, tecnologias de assistência interceptam eventos do teclado e os passam, por meio do aplicativo Web, para o widget.
É possível atribuir tipos de funções para layouts dinâmicos em uma seção. Por padrão, a Pega Platform atribui funções WAI-ARIA para controles de IU e outros componentes, tais como layouts de tela e contêineres dinâmicos.
Cuidado: Se você personalizar o código HTML associado a um controle ou crie um controle personalizado, aplique tipos de função ao controle de IU de acordo com as diretrizes da W3C.
Recursos de acessibilidade e aplicativos atualizados
Por padrão, a acessibilidade está ativada para todos os usuários na Pega Platform. As versões anteriores da Pega Platform exigiam que os desenvolvedores ativassem recursos de acessibilidade para grupos individuais de acesso. Caso atualize um aplicativo a partir de uma versão anterior da Pega Platform, atualize todos os grupos de acesso para limpar a checkbox Enable accessibility add-on e remover o ruleset PegaWAI da lista de rulesets de produção do aplicativo e de todos os grupos de acesso.
Nota: As versões anteriores da Pega Platform ofereciam acessibilidade a grupos individuais de acesso de usuários finais por meio do uso do ruleset PegaWAI , em conformidade com o padrão WCAG 1. Para evitar a segmentação de usuários em diferentes grupos de acesso com base nos recursos de acessibilidade (os quais podem ser percebidos como tendenciosos ou de comportamento discriminatório) e para garantir conformidade com o padrão WCAG 2.1, interrompa o uso do ruleset PegaWAI em qualquer aplicativo atualizado para a versão atual da Pega Platform. Para saber mais sobre acessibilidade nos aplicativos da Pega Platform, consulte Padrões de acessibilidade na Pega Platform.
Verifique o seu conhecimento com a seguinte interação:
A Pega Platform inclui melhores práticas de acessibilidade
A Pega também recomenda as melhores práticas de acessibilidade para apoiar o uso de dispositivos assistivos. A tabela a seguir lista diversas opções de configuração que os desenvolvedores podem realizar para melhorar a acessibilidade dos aplicativos.
| Configuração | Finalidade |
|---|---|
| Oferecer rótulos para todos os controles, como botões, links, ícones e campos de entrada, mesmo se o rótulo estiver oculto. | Anunciar o propósito do controle para usuários com um leitor de tela. |
| Configurar um esquema de cores de alto contraste ao personalizar a skin do aplicativo. | Garantir que o contraste seja suficiente para usuários com limitações visuais. |
| Configurar comandos do teclado para controles, seguindo as recomendações dadas pelo W3C, como parte das Práticas de autoração WAI-ARIA. | Habilita controles de teclado desejados por usuários limitados a interações apenas com o teclado. |
| Utilizar botões somente para ações e links somente para navegação. | Oferece uma experiência consistente de usuário que pode ser descrita por um dispositivo assistivo a um usuário. |
| Permitir o uso de um botão de fechar para dispensar uma sobreposição ou modal. | Oferece um elemento de navegação que pode ser acessado pelo usuário por meio de um dispositivo assistivo. |
| Marcar somente um contêiner como a área principal de conteúdo, por padrão. | Permite a um dispositivo assistivo identificar a principal área de trabalho de um formulário. |
| Utilizar uma lista do dropdown de opções em vez de uma entrada de texto para campos com respostas previsíveis (por exemplo, uma série de números ou cores). | Oferece uma lista visível de opções que pode ser lida pelo dispositivo assistivo para um usuário. |
Nota: Para orientações adicionais sobre melhores práticas de configuração do design de um aplicativo acessível, consulte Melhores práticas para acessibilidade.
Inspetor de Acessibilidade
A ferramenta Inspetor de Acessibilidade (Accessibility Inspector) permite identificar problemas de acessibilidade no aplicativo. Com a ferramenta Inspetor de Acessibilidade, é possível verificar como o aplicativo aparece para os usuários com capacidade visual variável e revisa os componentes de IU que não são acessíveis. Depois de identificá-los, é possível resolver os problemas de acessibilidade para garantir que usuários com necessidades especiais possam acessar rapidamente e operar o aplicativo com eficiência. O Inspetor de Acessibilidade está disponível nos ambientes de trabalho Pega Platform, tais como App Studio e Dev Studio, além do Portal do usuário, quando iniciado pelo Dev Studio.
Use o painel do Inspetor de Acessibilidade para verificar se o aplicativo está em conformidade com as melhores práticas de acessibilidade.
Por exemplo:
- É possível verificar a acessibilidade em relação a diferentes necessidades especiais, como o daltonismo.
- Também é possível verificar se as imagens apresentam rótulos.
- Você pode encontrar elementos de página que podem gerar problemas para pessoas com necessidades especiais.
Cuidado: O Inspetor de Acessibilidade identifica problemas comuns de acessibilidade específicos da Pega no aplicativo, mas não é uma substituição para testes formais de acessibilidade, automatizados e manuais. Os testes sempre devem ser feitos com uma ferramenta automatizada de teste como axe-core e usuários reais, já que as ferramentas automatizadas só conseguem detectar cerca de 30% dos problemas de acessibilidade.
Auditoria de conformidade com as melhores práticas
Quando ativo, o Inspetor de Acessibilidade identifica configurações que podem ter impacto negativo na acessibilidade do aplicativo, conforme mostrado na imagem a seguir.
O Inspetor de Acessibilidade organiza os problemas encontrados em quatro categorias.
- Conteúdo (Content) - Problemas na configuração dos controles. Por exemplo, falta um ícone, um texto de ajuda ou um rótulo.
- Estrutural (Structural) - Problemas com a organização do conteúdo dentro do portal. Por exemplo, a hierarquia de nível dos cabeçalhos está fora de ordem, o que pode confundir os leitores de tela.
- Interatividade (Interactivity) - Problemas que afetam a forma como os dispositivos assistivos navegam pela IU. Por exemplo, o botão Pular para o conteúdo (Skip to content) não está incluído na configuração do portal, o que impede os usuários de usar a tecla Enter para navegar até o conteúdo principal.
- Compatibilidade (Compatibility) - Problemas com os elementos de IU da Pega usados em um formulário. Por exemplo, um formulário utiliza um layout de grupo de guias, que está obsoleto, em vez de um grupo de layout.
Para inspecionar as configurações de IU que reduzem a acessibilidade do aplicativo, abra as setas à esquerda dos cabeçalhos Conteúdo, Estrutural, Interatividade e Compatibilidade. Uma vez abertas, você verá as descrições de cada problema. Abra um problema para exibir os elementos da IU afetados. Passe o cursor sobre um elemento de IU e clique no ícone de alvo para abrir o elemento no Dev Studio e resolver o problema.
Prévia para deficiência de visualização de cores
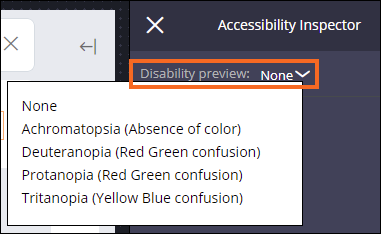
A opção Prévia de deficiência (Disability preview) permite observar como o aplicativo aparecerá para usuários com um dos quatro tipos de deficiência de visualização de cores. A opção Prévia de deficiência oferece quatro modos para simular as deficiências de visualização de cores.
- Acromatopsia (ausência de cores)
- Deuteranopia (confusão entre vermelho e verde)
- Protanopia (confusão entre vermelho e verde)
- Tritanopia (confusão entre amarelo e azul)
Para imitar a aparência no aplicativo conforme percebido por um usuário com deficiência de visualização de cores, clique no dropdown à direita do rótulo Prévia de deficiência. Por padrão, a opção Prévia de deficiência é definida para Nenhuma (None). Mude a configuração de prévia para alterar temporariamente a paleta de cores para corresponder à deficiência selecionada de visualização de cores. Para restaurar a paleta original de cores, selecione Nenhuma ou feche o Inspetor de Acessibilidade.
Nota: Para saber mais sobre o uso da ferramenta Inspetor de Acessibilidade, consulte Inspeção de Acessibilidade (Inspecting Accessibility).
No centro da imagem a seguir, arraste a linha vertical para comparar a exibição padrão de um formulário com a exibição conforme percebida por um usuário com tritanopia.
Verifique o seu conhecimento com a seguinte interação:
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Quer nos ajudar a melhorar esse conteúdo?