
Formulários de várias etapas
Formulários online longos e complexos podem dificultar a navegação dos usuários. Um formulário é uma interface para coletar dados de usuários e processar o trabalho.
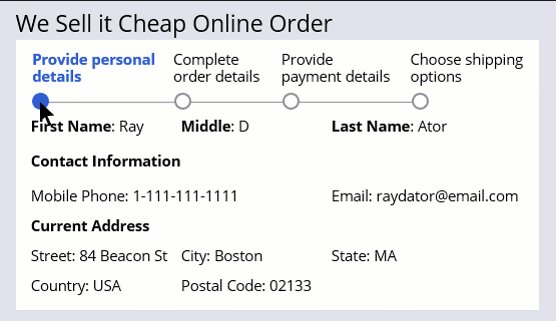
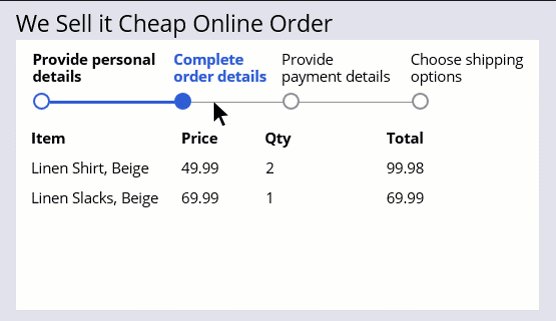
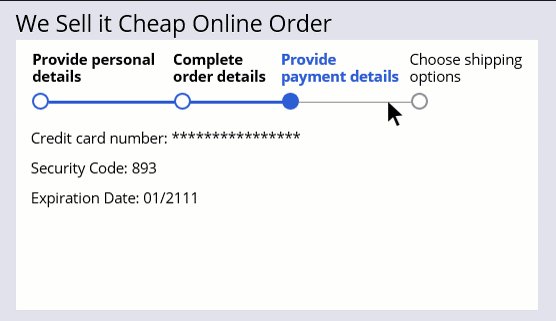
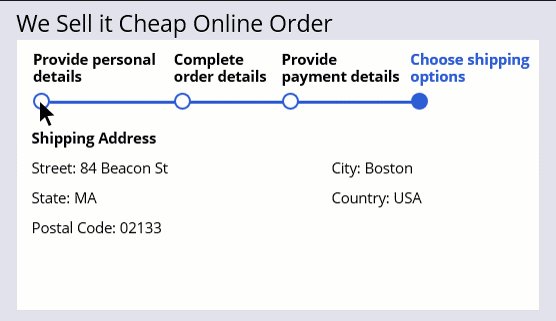
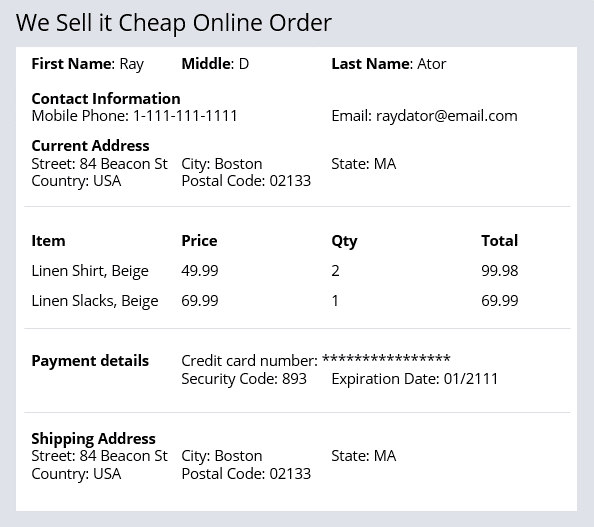
Por exemplo, formulários de pedidos online como o da imagem abaixo requerem muitos dados. Os usuários devem inserir informações de contato, os itens a serem comprados e a forma de pagamento.
Um formulário de várias etapas representa uma única atribuição concluída por um único usuário. É um fluxo de trabalho linear guiado utilizando telas de IU relacionadas.
Nota: O processo Criar (Create) padrão no estágio Criar (Create) é um formulário de várias etapas. Em tempo de execução, por padrão, este formulário de várias etapas é exibido como um modal.
É possível configurar um formulário de várias etapas para ajudar os usuários a concluir tarefas complicadas. Por exemplo, em vez de ter um formulário de pedido online único e confuso, configure um formulário de várias etapas. O formulário de várias etapas apresenta informações do formulário de pedido online em várias telas focadas e concisas. No exemplo abaixo, o usuário navega para diferentes telas utilizando o menu de navegação.
Navegação do formulário de várias etapas
Os formulários de várias etapas oferecem três modelos com diferentes estilos de navegação: horizontal, vertical e padrão. Com a navegação horizontal e vertical, os usuários navegam nas telas utilizando o menu de navegação (orientado horizontalmente ou verticalmente). Com a navegação padrão, os usuários navegam pelas telas utilizando os botões Continuar (Continue) e Voltar (Back).
A partir do menu de navegação, os usuários podem navegar para as telas disponíveis em qualquer ordem. Eles podem inserir, salvar e alterar informações na tela em qualquer ordem, desde que a tela não seja enviada. A opção Finalizar (Finish) está disponível na última tela do formulário de várias etapas.
O exemplo de formulário de pedido online acima utiliza a navegação horizontal. No centro da imagem abaixo, deslize a linha vertical para ver as diferenças entre a navegação vertical e a padrão.
Verifique seu conhecimento com a seguinte interação:
This Topic is available in the following Modules:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Quer nos ajudar a melhorar esse conteúdo?