
Vantagens do Pega Cosmos
Produtividade e eficiência
O Pega Cosmos aumenta a produtividade e a eficiência.
- O Cosmos ajuda os usuários a serem mais produtivos melhorando os elementos de desenvolvimento a seguir:
- Alternância de contexto
- Filtragem
- Atividade unificada
- Visualizações de colaboração
- Ferramentas de colaboração acionadas por IA
- Design modular
- O Cosmos ajuda as empresas a se tornarem mais eficientes oferecendo uma camada de apresentação voltada para a produção que é organizada em modelos rápidos e responsivos, o que permite às equipes priorizar os dados e a lógica de negócio.
Nota: Os vídeos e imagens a seguir representam a construção das interfaces de usuário do Pega Cosmos no Cosmos React. Para obter mais informações, consulte Cosmos React.
Pega Cosmos e produtividade
Alternância de contexto
A navegação melhora a alternância de contexto ou multitarefa.
Alternância de contexto significa que os usuários podem interagir com objetos de negócios sem mudar de tela ou guia.
Nota: O vídeo a seguir não tem áudio nem legendas.
Filtragem
No vídeo anterior, é possível ver uma ferramenta de vendas desenvolvida no Cosmos. Os usuários podem trabalhar com uma lista de oportunidades de vendas e filtrar a lista para mostrar as oportunidades no estágio Análise (Analysis).
Visualizações de atividade unificada e colaboração
As visualizações de atividade unificada e colaboração no Feed de Atividade, o centro de comando do caso, exibem tudo o que acontece no caso, como uma discussão entre membros da equipe ou um gerente e atribuições, com todos os formulários necessários, em uma única tela. É possível filtrar para mostrar um caminho de auditoria.
Nota: O vídeo a seguir não tem áudio nem legendas.
Ferramentas de colaboração acionadas por IA
O Cosmos utiliza inteligência artificial (IA) para criar as tarefas do trabalho de colaboração.
Design modular
O design modular do sistema de design do Cosmos permite aos usuários trabalhar em qualquer tela, desde telefones móveis até grandes monitores. O Cosmos divide as partes da tela em elementos ou módulos, que podem se encaixar em uma estrutura geral, com base no tamanho da tela em uso. Cada elemento é facilmente reconhecível. Por exemplo, os usuários podem reutilizar a estrutura e a aparência do painel de resumo como um painel de prévia ou como a visualização principal em um dispositivo móvel. Os usuários aprendem rapidamente que esse módulo representa um objeto no sistema.
No centro da imagem a seguir, deslize a linha vertical para ver um caso de paciente visualizado em um desktop e a mesma instância do caso visualizada em um dispositivo móvel.
O vídeo a seguir demonstra como funciona o design modular.
Nota: O vídeo a seguir não tem áudio nem legendas.
Pega Cosmos e eficiência
A produtividade rege o Cosmos. Ela oferece uma camada completa de apresentação para que os aplicativos sejam mais atraentes aos usuários, permitindo às empresas entregar e iterar com mais rapidez. Depois que a camada de apresentação está disponível e pronta para uso, as equipes podem focar nos dados e na lógica de negócio.
Os exemplos a seguir mostram como os designs do Cosmos promovem a eficiência:
Organização
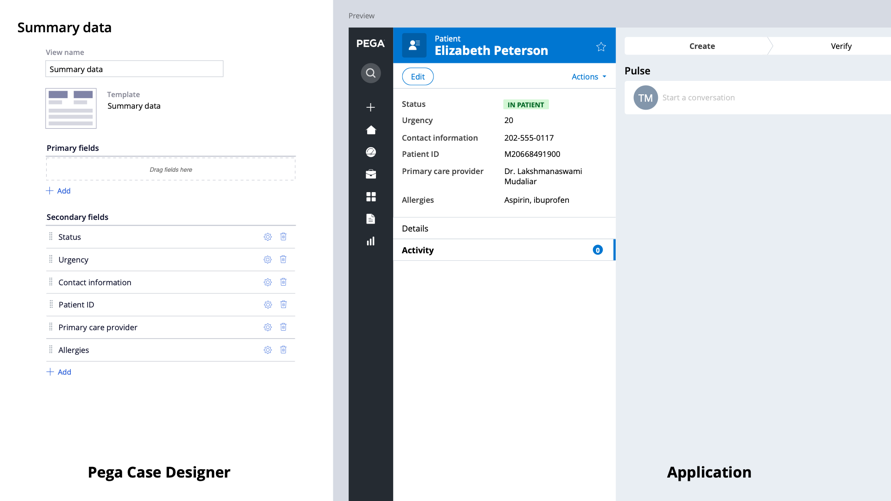
Na figura a seguir, à esquerda está o Case Designer encontrado no App Studio, e à direita está um aplicativo construído no Cosmos. Os campos são organizados em ordem de importância. O sistema de design ajusta a apresentação, adicionando ênfase à correção visual. A lógica de negócio é mantida pelo modelo, não sendo bloqueada pela IU propriamente dita. Os desenvolvedores ou arquitetos de negócios capturam as intenções de negócios no Case Designer, e a IU responde a essas intenções.
Modelos
O Cosmos é uma biblioteca de modelos muito bem projetados e construídos que podem ser usados em múltiplos contextos. Tudo assegura o perfeito espaçamento e alinhamento, bem como acessibilidade, integrados em cada componente e tela.
Verifique seus conhecimentos com a interação a seguir.
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Quer nos ajudar a melhorar esse conteúdo?
