Improve the responsiveness and load time of the user interface in your mobile app by displaying the content of your app as a mobile list page. This way you enhance your app with a native screen that has fluent transitions and a search bar in the header by default.
For example, you can create a native list page that displays all expenses in the Lodging category. A manager who uses your app can search for a specific employee name to get results that include all the lodging expenses of that employee.
- Create a mobile channel for your app. For more information, see Setting up mobile apps.
- Ensure that you have a case type that you can use to populate the page screen. For example, create a case type for expense reporting. For more information, see Case types.
- If you want to add custom swipe actions for the users to perform on list items, configure a case-wide action first. For more information, see Adding optional actions to cases.
-
Open your mobile channel:
- In the navigation pane of App Studio, click Channels.
- In the Current channel interfaces section, click the tile that represents a mobile channel for your app.
- On the mobile channel page, on the Content tab, click the List pages category.
- Create a new list page by clicking Add.
- In the Edit page section, in the Page name field, enter the name of the list page.
- Optional:
To change the default icon of the mobile list page, select an icon from the
image catalog:
- Next to the Page name field, click the current icon.
- In the Icon class picker window, select the icon that you want to use.
- In the Case type list, select the case type that supports your business process. For example: For a list page where users submit expenses in different categories, such as the Lodging category, select the expense reporting case type.
-
In the Data page list, select the list data source that
you want to use to populate the page screen.
For example: Select the data view that stores all expense reports from the Lodging
category.Note: When you create a case type, Pega Platform automatically creates a list data source, which you can use in mobile list pages.
-
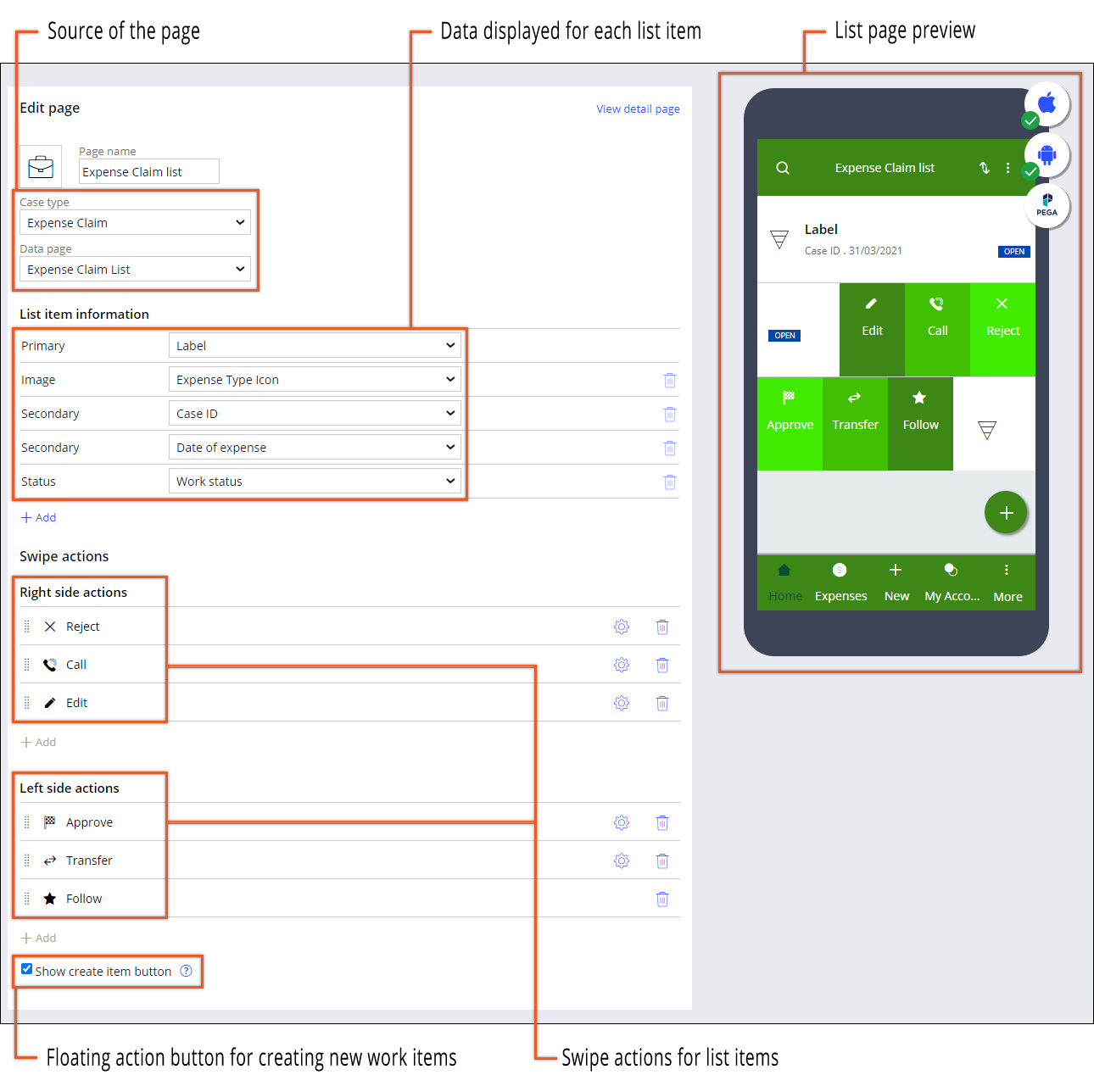
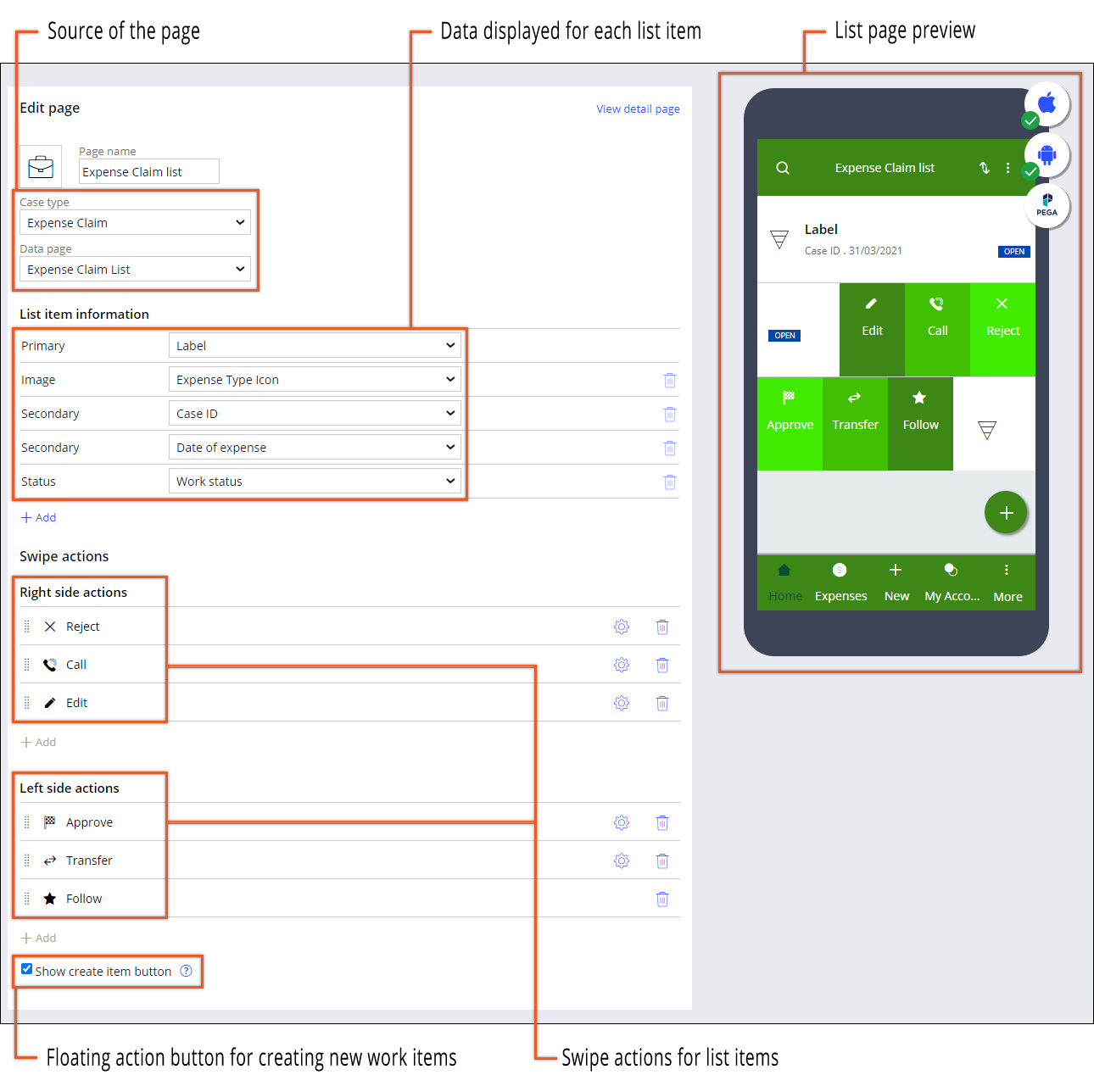
In the List item information section, configure how the
page displays the work items:
For example: You can use the following field and property configuration to display the page with expense reports:Choices Actions Add a field to the work item - In the List item information section, click Add field, and then select a field type.
- In the list next to the field, select the property that you want to use to populate the field at run time.
Remove a field from the work item In the List item information section, next to the field that you want to remove, click the Delete this row icon. - For the Primary field, select the Label property that defines the report name.
- For the Secondary field, select the Amount property that defines the total amount of the expense.
- For the next Secondary field, select the Create Date/Time property that defines the date and time when the expense is submitted.
- For the next Secondary field, add a custom property that defines the category of the expense, such as Lodging.
- For the Status field, select the Work status property that defines the status of the report.
-
In the Swipe actions section, specify what happens when
users swipe across selected work items at run time:
For example: For a page with expense reports, you can configure the following swipe actions:Choices Actions Add a right-to-left swipe action In the Right side actions category, click Add action, and then select the action that you want to add. Add a left-to-right swipe action In the Left side actions category, click Add action, and then select the action that you want to add. Remove a swipe action Next to the action that you want to remove, click the Remove icon. Change the name of the swipe action - Next to the action for which you want to change the name, click the Click to edit configuration icon.
- In the Name field, enter a new name for the action.
- Click Submit.
Change the icon of a swipe action - Next to the action for which you want to change the icon, click the Click to edit configuration icon.
- In the Icon section, click Change.
- In the Icon class picker window, select the icon that you want to use.
- Click Submit.
Change the swipe direction for the action Drag the selected action to the corresponding swipe direction category. For example, to change the swipe direction to right-to-left, drag the action to the Right side actions category.
Change the order of the swipe actions Note: This option is available if you add more than one action for a swipe direction.Drag the selected action up or down the swipe direction list.Tip: Ensure that the more important action for your page is displayed closest to the edge of the screen to make the item more accessible to the users of your mobile app. - In the Right side actions category, add an Edit details action so that users can edit selected expense reports by swiping left.
- In the Right side actions category, add an Attach file case-wide action so that users can attach files, such as an invoice, to selected expense reports by swiping left.
- In the Left side actions category, add a Follow action so that users can start receiving notifications about a selected expense report by swiping right.
- Optional:
To add a floating action button that creates a new work item when users tap the
button, select the Show create item button checkbox.
The floating action button is a button that appears at the bottom of the page in the mobile app.For example: For the mobile list page with a list of expense reports, the floating action button creates a new expense report.
- Click Save.


- Authoring mobile case pages for Cosmos React applications
Customize case pages in the low-code authoring environment to highlight the most relevant information in one, user-friendly mobile view. This way, you ensure that users can efficiently view and edit cases on their mobile devices.
- Adding a search gadget
Improve the usability of your mobile app by configuring and enabling the search functionality. You can guarantee more meaningful search results and increase search speed by limiting the scope of searches to specific case types.
- Adding a floating action button
Promote the most important action on a page by adding a floating action button to your mobile app. For example, you can add a floating action button that starts a case flow for creating a new expense report in your Expenses mobile app.
- Adding items to the menu bar
Create effective navigation experience in your mobile app by adding pages and actions to the menu bar. For example, you can add a custom profile page to the menu bar of your Expenses app so that users can conveniently access the screen with their basic contact information.