
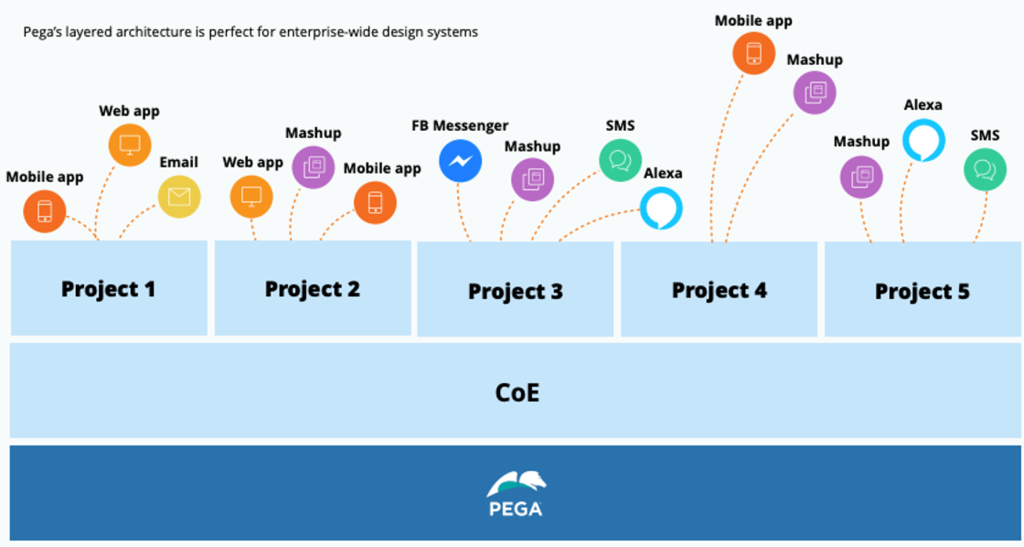
Creating your COE layer
It is important to build the COE layer that implements your design system.
The Center Of Excellence (COE) layer is used to implement all the elements of your design system. It includes items such as:
- Skin
- Web fonts (typography / icons)
- Set of helper classes
- Set of design templates
- Default portal and navigation
- Based page layout for all case types
When you build a new application, the UI-Kit theme that implements the Pega Cosmos design system is automatically added as an add-on application. Depending on the richness of your design system, you decide whether to leverage the OTB UI-Kit layer or build your own COE layer.
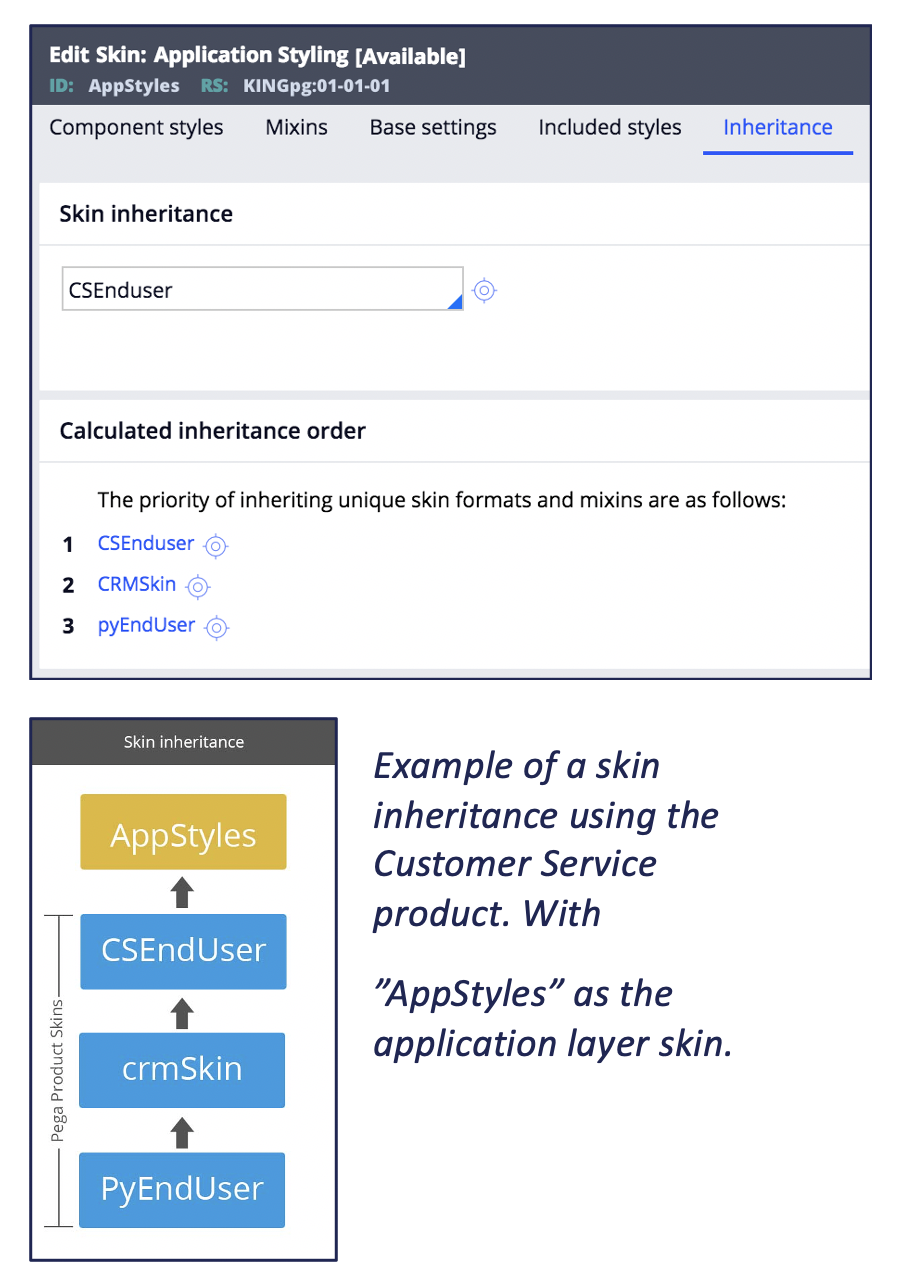
Using skin inheritance
Skin inheritance allows for a cascading inheritance of specific skins. This inheritance increases both maintainability of the product and specific upgrades on product skins. For this reason, never specialize the out-of-the-box product skins.
Make sure that you have a clear inheritance and build your application layer skin to inherit the product skin tree for maximum product reusability and minimum risk of having your UI break after an upgrade.
Note: The Skin supports only single inheritance. If you have multiple applications and different skins, it is critical to create this COE Skin to share across all your applications for your different application skins to inherit.
Check your knowledge with the following interaction.
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?