
Design section templates
A consistent user experience is the most critical part of any application. Pega Platform™ has design templates for use in UI sections to create consistency across applications.
The benefit of using design templates is made clear when you want to change the look and feel of an application. Templates reduce the maintenance effort for the current version of the application and future upgrades. Otherwise, the development team may need additional effort to rearrange the UI elements in every section.
Design templates
The preferred approach is to define and use design templates for sections that have a common design pattern. The design templates should be intuitive, design-driven, and relevant. The main focus of design templates is to define how and where content is placed.
To support low-code app development and provide a consistent look and feel, some default design templates suitable for the given business scenario can be used, or new design templates can be created. However, it is highly recommended that you do not create custom sections. For more information on creating a design template for sections, see Creating design templates.
Pointers on the design templates
You must manually convert existing sections to design templates. A section needs to be created in the higher version, and the Create section using a Design Template option needs to be selected. The content is then copied over to the new section.
To identify which sections are using design templates, click Configure > User Interface > Skins, interfaces and templates, and then click the Templates tab. Sections that are using design templates can be edited in App Studio if the Allow section to be edited at runtime check box is selected.
You can change a template to another available template by performing the following steps:
- Open a section. The system displays the template that is used to build the section In the pane on the right.
- Click the Change button.
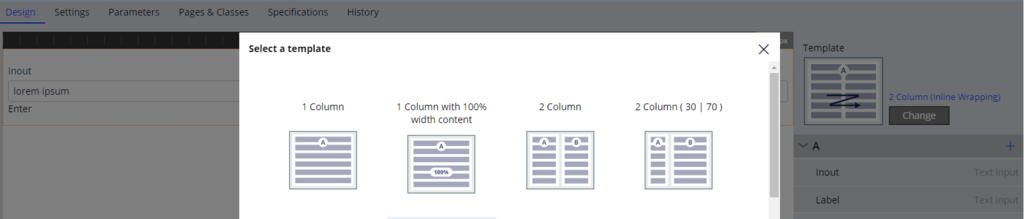
- In the list of available templates, select a new template from the available templates.
The above image shows the list of templates available to select form when the change button is clicked.
For more information about design templates, see Design templates.
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?
