
Mobile app Channels
Mobile channels have become more powerful and easy to use providing an additional, convenient access channel to support employees in the field. You can use the existing mobile channel to quickly build a consumer-grade app, or modify an app to meet your needs.
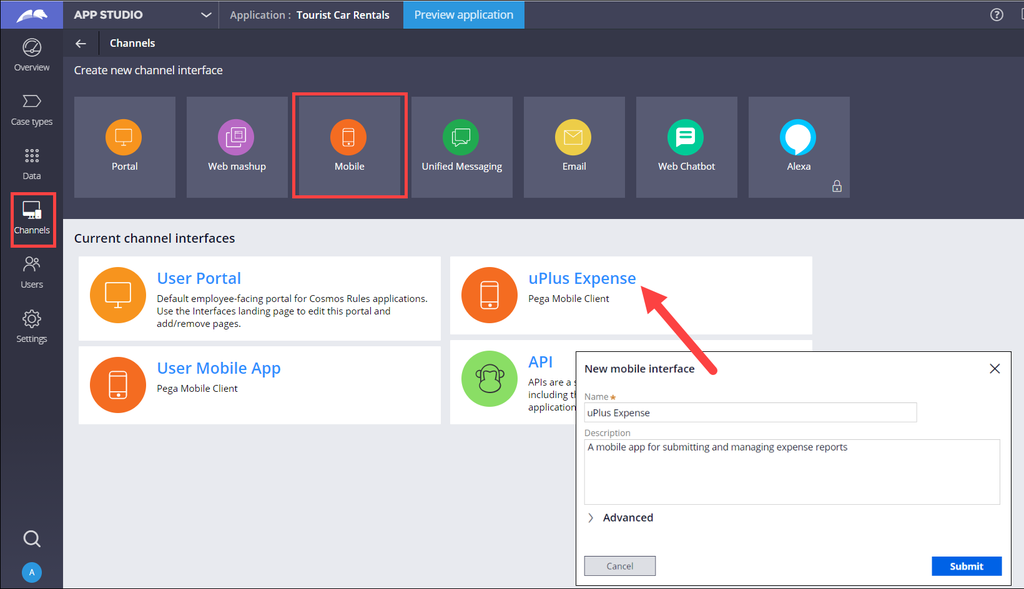
A mobile channel provides developers a way to intuitively configure and customize various aspects of mobile app behavior.
The mobile channel is organized into settings logically grouped on the Content, Configuration, Layout, and Manage tabs. The channel provides a real-time preview of the app design, tailored to the current tab.
In the following image, click the + icon to learn more about the mobile channel interface.
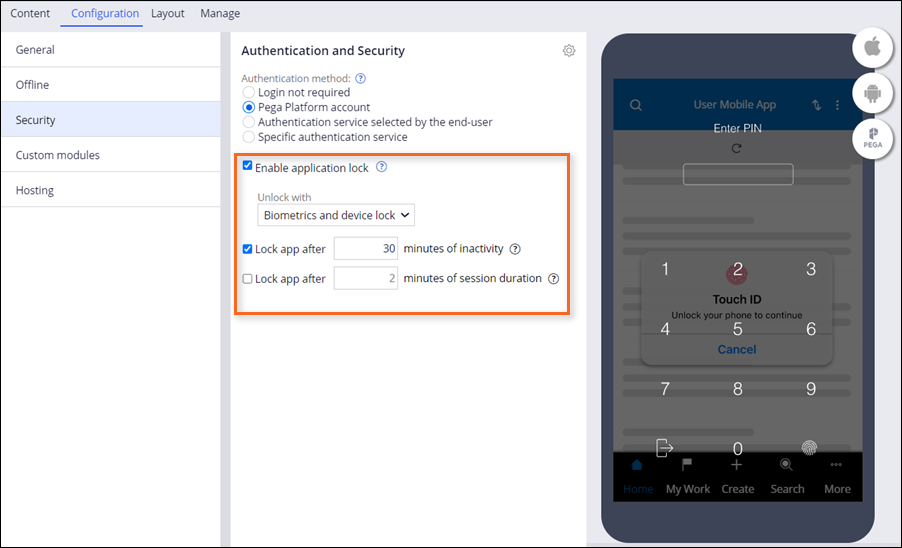
Mobile app security
To make your mobile app more secure, you can use the Security tab to select an authentication model and configure the locking settings for your app. You can also disable authentication requirements for users who want to access the app by selecting a role that determines which users have access to the mobile channel.
Mobile app branding
Pega Platform™, allows you to build custom mobile apps in a low-code environment. You can tailor the app's interfaces to reflect your brand identity. For a professional look and feel and to ensure a consistent user experience across the channels, you can customize the interface to match the branding requirements.
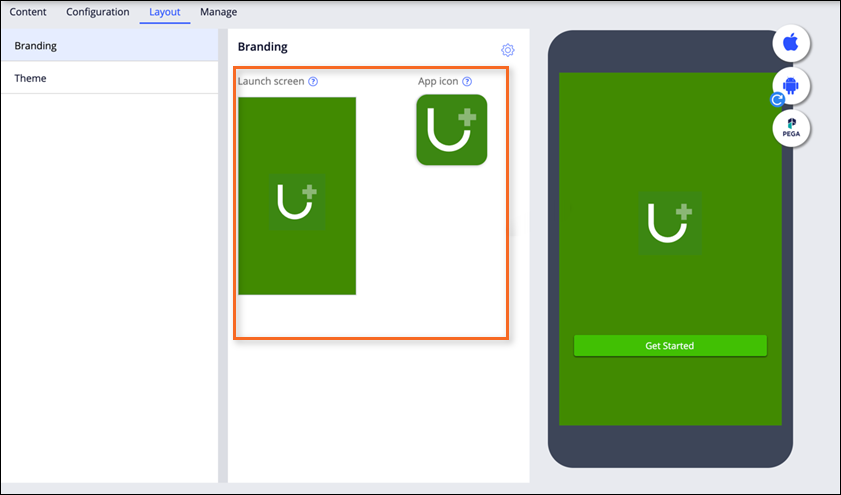
Icon and launch screen design
To ensure that users can easily recognize and find your mobile app, use the Mobile app preview to create a personalized app launch screen and icon, specifying corresponding icons and background colors. You can customize the app branding by: uploading an image, selecting from a list of font icons, or using the default text-based icons.
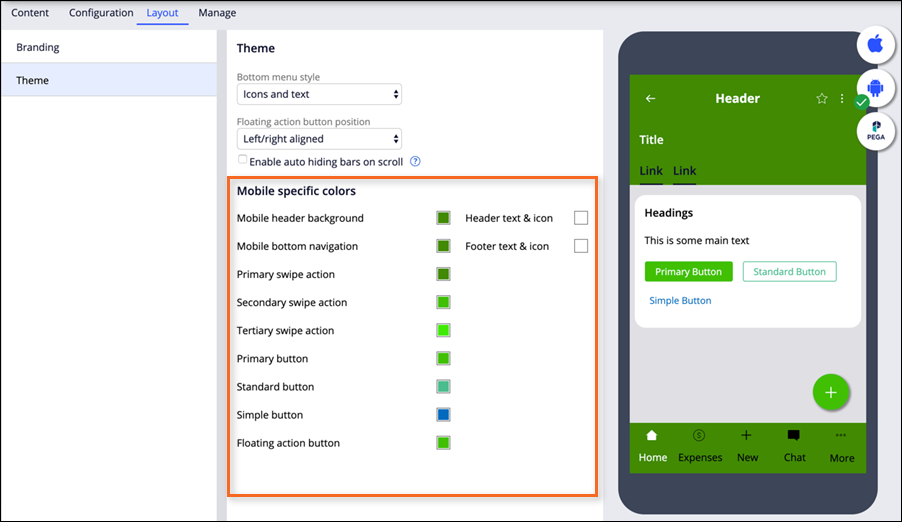
Theme customization
To ensure a consistent experience throughout the user workflow, define an application-wide theme for your app. In the Layout tab, specify colors for various interface elements and observe the changes in real-time on the mobile app preview.
Check your knowledge with the following interaction:
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?