
Pega Constellation design system
A design system is a builder kit, which consists of a shared library of UX patterns comprised of components that offer the following benefits:
- Provide a consistent user experience through a systemized collection of design rules and patterns
- Speed up design and development time
- Produce better business outcomes by increasing consistency and efficiency in software development
A design system is also defined as a set of the following information:
- UI elements
- Styles
- Patterns
- Themes
- Guidelines
Development teams use and reference this information to provide a consistent user experience. A design system also includes more abstract elements, such as:
- Brand values
- Shared ways of working
- UX mindset
The Constellation design system allows you to build applications quickly and keeps the application easy to update for future releases.
The Constellation design system provides a complete, prescribed presentation layer that includes the information architecture, interactions, accessibility, data visualizations, and more, all supplied and implemented on multiple technologies. It is a complete UX toolkit that meets the needs of large organizations that have case management application use cases.
Note: Pega Platform™ currently offers two design systems: the Constellation design system (built on Pega's new view-based architecture), and the Cosmos design system (built on Pega’s classic section-based architecture). To learn more about the Constellation design system, see Constellation architecture. To learn more about the Cosmos design system, see Traditional UI architecture.
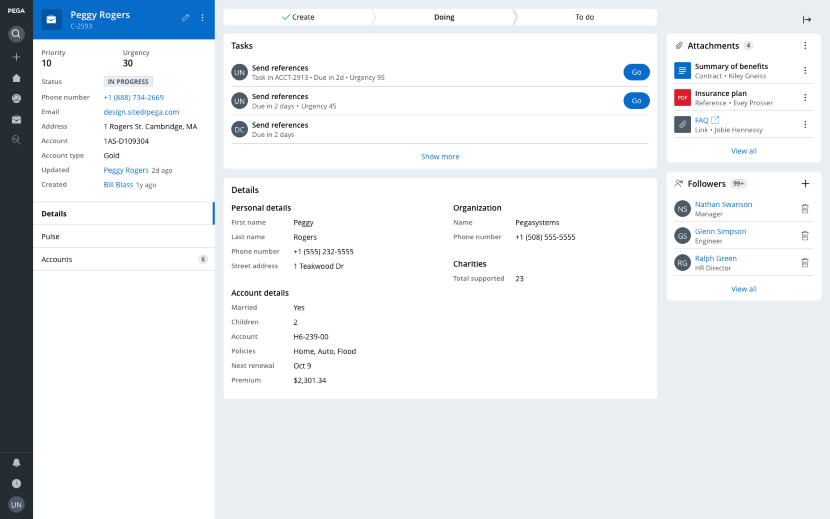
Sample Constellation design system
The following figure shows a Pega application that uses the Constellation design system. The dashboard of the claim case in a sales tool shows information without needing to scroll.
The preceding dashboard shows a single Pega case. The structure of the screen could work for a claim or a mortgage application. It could represent a disputed bill. Using this information architecture and visual structure, you can display the essentials of almost any business object better.
The screen shows a great deal of information, and you can view most of it without much scrolling. However, the screen feels comfortable and light, similar to a consumer app from an app store.
Check your knowledge with the following interaction:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?
