
Creating a composite tab
Archived
3 Tasks
5 mins
Scenario
As a system architect, you have a requirement to create a new tab to display the first name, last name, and mobile phone number for a contact in a separate tab.
Use the following credentials to log in to the exercise system:
|
Role |
User name |
Password |
|
System Architect |
casysadmin |
rules |
Your assignment consists of the following tasks:
Task 1: Create a new section called ContactInfo
In PegaCA-Work > User Interface > Section, create a new section called ContactInfo, and then add the fields First Name, Last Name, and Mobile Phone to the section.
Task 2: Create a new tab and add the ContactInfo section
Find the section that is used to display the customer composite tabs and add the section you created.
Task 3: Confirm your work
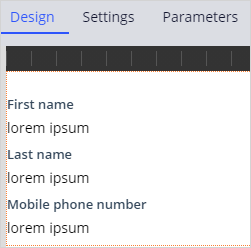
In the Interaction Portal, start an interaction with John Brown and verify that the new Contact tab is displayed.
Challenge Walkthrough
Detailed Tasks
1 Create a new section called ContactInfo
- Log in a system architect with User name casysadmin and Password rules.
- In the App Explorer, click PegaCA-Work > User Interface > Section.
- Right-click Section, and then click Create.
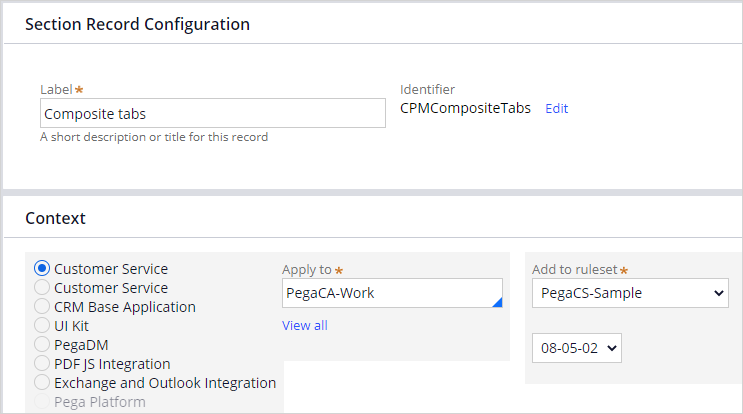
- On the Create Section landing page, enter the following information:
- Label: ContactInfo
- Ruleset: PegaCS-Sample
- Version: 08-05-02
- In the upper right, click Create and open.
- In the pane on the right, click the Add icon.
- In the Data Display section, click the Text object to add the field to the section.
- Select the newly added field and click the Edit icon to open the Cell Properties dialog box.
- In the Cell Properties dialog box, in the Property field, enter .Contact.FirstName
- Click Submit to close the dialog box.
- Repeat steps 5- 7 to add properties for .Contact.LastName and .Contact.MobilePhone.
- In the upper right, click Save to save the section.
2 Create a new tab and add the ContactInfo section
- In the header of Dev Studio, search for CPMCompositeTabs.
- Click Section in PegaCA-Work class, select CPMCompositeTabs to open the section form.
- In the header of the section form, click Save as to save the tab and confirm that the ruleset is PegaCS-Sample and version 08-05-02.
- Click Create and open.
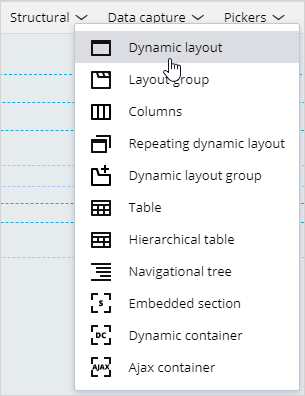
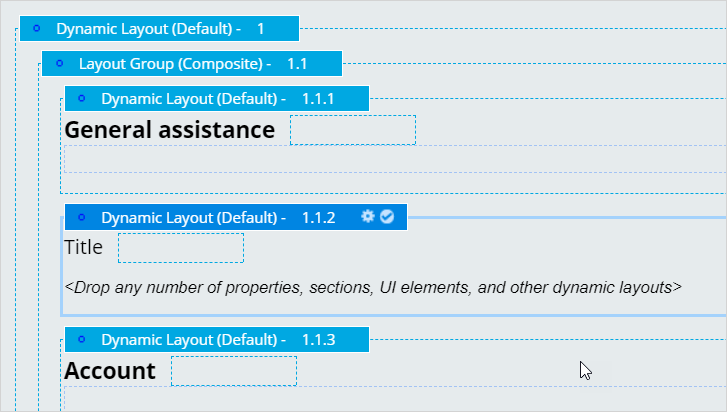
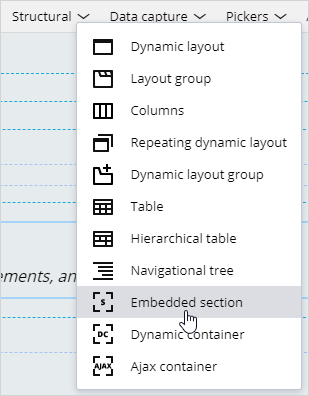
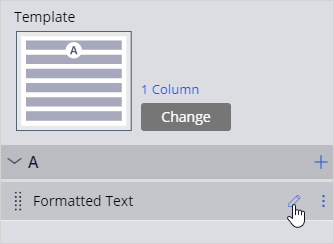
- On the Design tab of the section form, click Structural, and then drag a Dynamic layout object to the area above the Account layout.
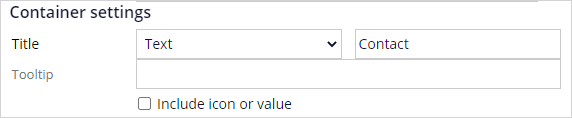
- On the new Dynamic Layout, click the Gear icon to access the Dynamic layout properties dialog box.
- On the General tab of the Dynamic layout properties dialog box, in the Container Settings section, in the Title field, enter Contact.
- Click Submit to save the tab settings and close the dialog box.
- On the section form, click Structural, and then drag an Embedded Section object inside the Contact layout.
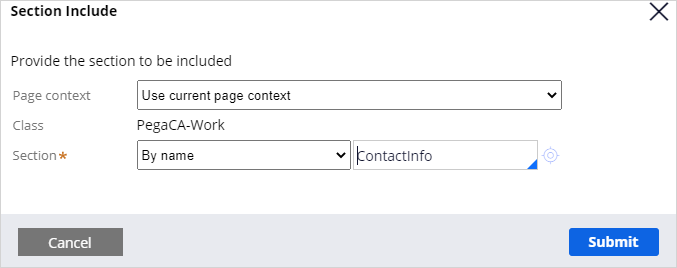
- In the Section Include dialog box, set the name of the section to ContactInfo.
- Click Submit to the add new section to the tab.
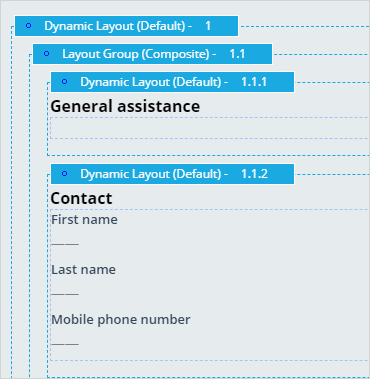
- Click Save.
3 Confirm your work
- In the header of Dev Studio, click Launch web interface > Interaction Portal to open the Interaction Portal.
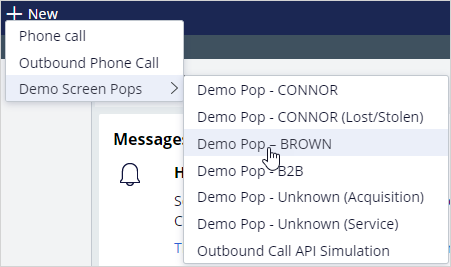
- In the Interaction Portal, click New > Demo Screen Pops > Demo Pop - BROWN to start an interaction with John Brown.
- Click Accept to accept the incoming call.
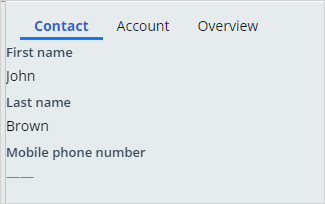
- Verify that the Contact tab you added is displayed.