
Mobile Apps gestalten
4 Aufgaben
15 Min.
Szenario
GoGoRoad möchte Kunden die Möglichkeit geben, einen „Assistance Request“-Case mit einem Mobilgerät zu eröffnen. Passen Sie den Channel der mobilen App an, damit Kunden mit dem Smartphone oder Tablet Folgendes machen können:
- einen Case „Assistance Request“ für die Pannenhilfe erstellen
- Benachrichtigungen abrufen, die an den Kunden gesendet wurden
- Details zu einem Case „Assistance Request“ aktualisieren
- Standort für einen Case „Assistance Request“ aktualisieren
- sich abmelden
Darüber hinaus lässt sich das Branding der App anpassen. Sie können z. B. den Startbildschirm und das App-Icon festlegen sowie eine Sperrung der App nach drei Minuten Inaktivität konfigurieren.
In der folgenden Tabelle finden Sie die Anmeldedaten, die Sie zur Durchführung der Challenge benötigen.
| Rolle | Benutzername | Passwort |
|---|---|---|
| Application Developer | author@gogoroad | pega123! |
Hinweis: Ihre Übungsumgebung unterstützt möglicherweise den Abschluss mehrerer Challenges. Es kann daher vorkommen, dass die im Challenge-Walkthrough gezeigte Konfiguration nicht genau mit Ihrer Umgebung übereinstimmt.
Challenge-Schritte
Genaue Übungsschritte
1 Navigation für das App-Menü konfigurieren
- Klicken Sie im Navigationspanel von App Studio auf Channels, um auf die „Multi-Channel“-Konfiguration zuzugreifen.
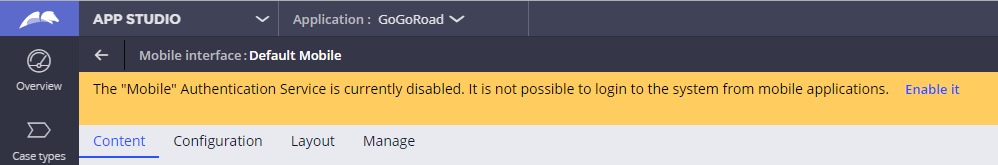
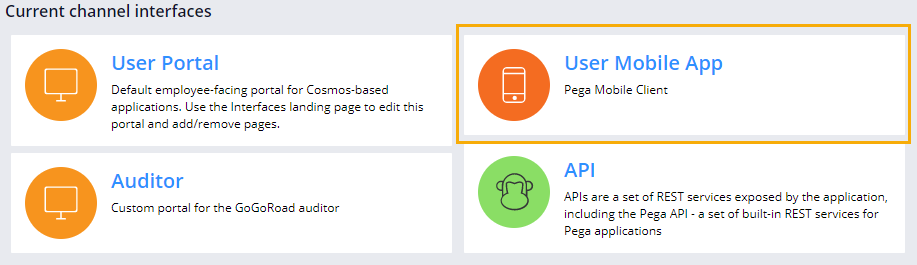
- Klicken Sie im Abschnitt Current channel interfaces auf User Mobile App, um mit der Arbeit an der mobilen App zu beginnen.
- Klicken Sie auf Enable it, um den Mobile Authentication Service zu aktivieren.
- Wählen Sie im Abschnitt Navigation das Zahnrad-Icon neben der Create-Aktion aus.
- Benennen Sie Action Name in Create case um.
- Bestätigen Sie unter Case-Typen, dass Assitance Request ausgewählt ist, und klicken Sie auf Submit.
- Klicken Sie im Abschnitt Navigation auf Add > List pages > Assistance Request list, um dem Navigationsmenü eine neue Seite hinzuzufügen.
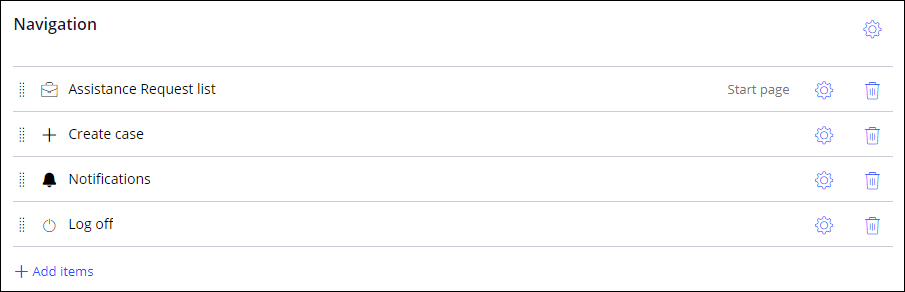
- Ziehen Sie im Abschnitt Navigation die Icons der Optionen in diese Reihenfolge: Assistance Request List, Create Case, Notifications, Log off.
- Klicken Sie im Abschnitt Navigation in den verbleibenden Elementzeilen auf das Icon Delete, sodass der Abschnitt Navigation der folgenden Abbildung ähnelt.
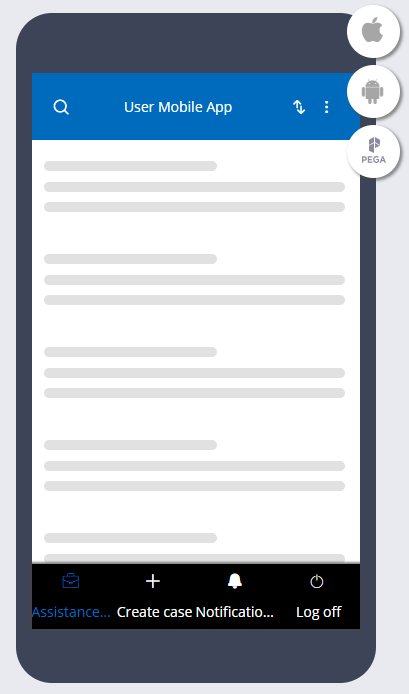
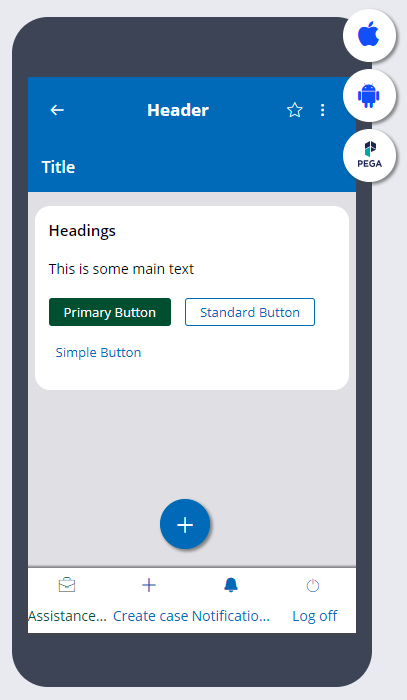
- Bestätigen Sie in der Vorschau der mobilen App, dass die untere Navigation nur vier Optionen hat.
2 Aktionen für „Assistance Request“-Cases hinzufügen
- Klicken Sie im Tab Content auf List pages und dann auf Assistance Request list, um auf die Einstellungen der Listenseite für Assistance Requests zuzugreifen.
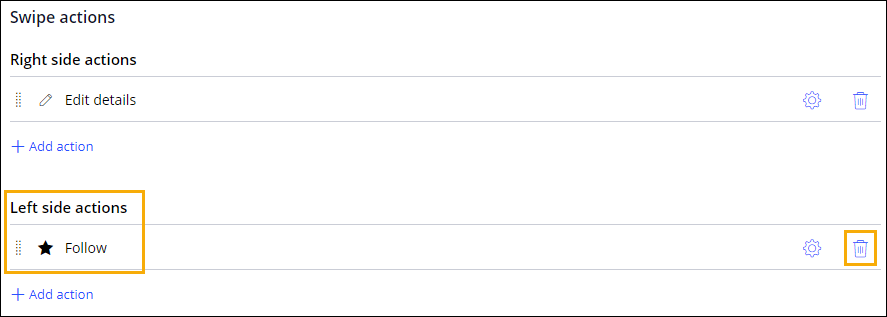
- Klicken Sie im Bereich Swipe actions im Abschnitt Left side actions rechts neben Follow auf das Delete-Icon, um die Swipe-Aktion zu entfernen.
- Klicken Sie im Abschnitte Left side actions auf Add und dann auf Identify location, um die Swipe-Aktion hinzuzufügen.
Hinweis: Bei Version 8.7 der Pega-Plattform werden Aktionsoptionen im Case Designer als optionale Left Side und Right Side Actions für den gesamten Case konfiguriert. Weitere Informationen finden Sie unter Entwicklung mobiler Listenseiten.
- Klicken Sie rechts neben Identify location auf das Zahnrad-Icon, um das Dialogfeld Edit settings zu öffnen.
- Klicken Sie im Dialogfeld Edit settings auf Change, um das Auswahlfenster „Icon class picker“ aufzurufen.
- Geben Sie im Fenster Icon class picker im Feld Search pi-location ein.
- Wählen Sie im Fenster Icon class picker das Icon pi-location aus und klicken Sie dann auf Submit, um das Dialogfeld Edit settings zu schließen.
3 App-Name, Beschreibung und Sicherheit konfigurieren
- Gehen Sie auf der Seite des mobilen Channels auf den Tab Configuration und klicken Sie auf die General-Kategorie.
- Geben Sie im Feld Mobile app name Roadside Assist ein, um Ihre mobile App umzubenennen.
- Im Feld Description geben Sie Help is never far away with Roadside Assist! ein.
- Wählen Sie in der Liste Select role die Option Author aus, um der Autorenrolle Zugriff auf diesen Channel zu gewähren.
- Wählen Sie im linken Navigationsmenü die Kategorie Security aus.
- Geben Sie bei den Einstellungen für Authentication and Security 3 als Zeitüberschreitungswert in das Feld Lock app after x minutes of inactivity ein.
4 Branding der App anpassen
- Klicken Sie im Tab Layout auf die Kategorie Branding, um die App für Ihre Marke anzupassen.
- Bewegen Sie den Mauszeiger über den Bereich Launch screen, um ein Change-Element anzuzeigen.
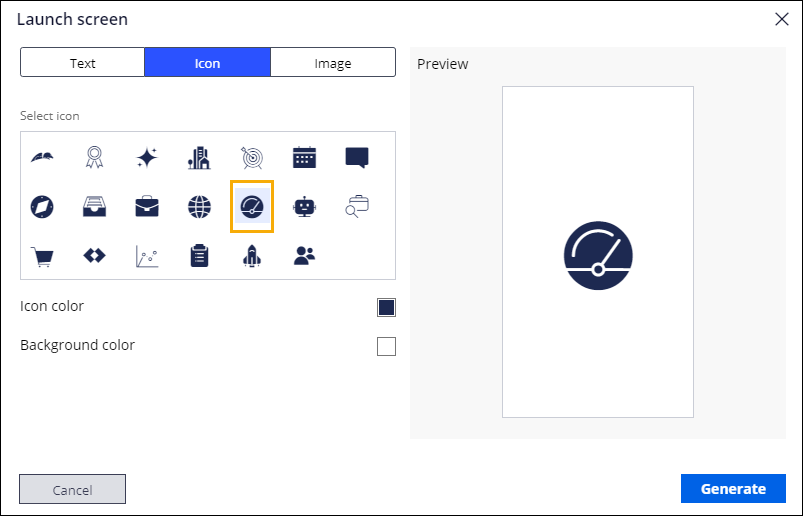
- Klicken Sie auf Change, um das Fenster Launch screen zu öffnen.
- Klicken Sie im Fenster Launch screen auf den Tab Icon, um ein Symbol für den Startbildschirm auszuwählen.
- Klicken Sie im Bereich Select icon auf das Tachometer-Icon, um es als Symbol on für den Startbildschirm auszuwählen.
- Klicken Sie auf Generate, um das Icon zur „Roadside Assist“-App hinzuzufügen.
- Wiederholen Sie die Schritte 2–6, um das App-Icon zu ändern.
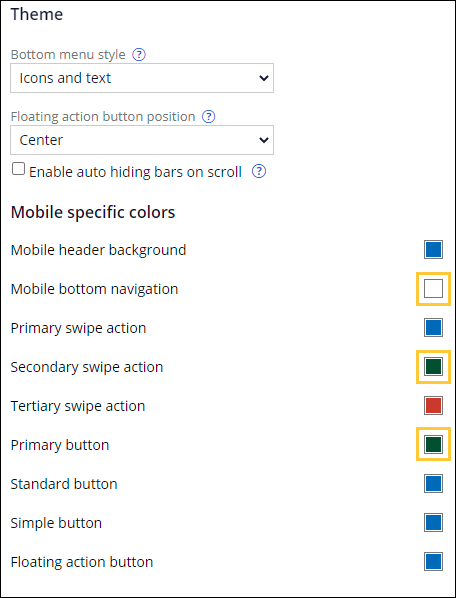
- Klicken Sie auf die Kategorie Theme, um das Erscheinungsbild Ihrer mobilen App zu konfigurieren.
- Klicken Sie im Abschnitt Mobile specific colors auf das Kästchen rechts neben Mobile bottom navigation.
- Wählen Sie im Farbauswahlfenster Weiß aus oder geben Sie als Hex value #FFFFFF ein.
- Klicken Sie auf Save, um Ihre Auswahl zu bestätigen und das Fenster mit der Farbauswahl zu schließen.
- Wiederholen Sie die Schritte 9–11, um die Farbe für Secondary swipe action und Primary button in Dunkelgrün zu ändern, oder geben Sie als Hex value #064F2E ein.
- Überprüfen Sie in der Vorschau der mobilen App Ihre Farbänderungen.
- Klicken Sie auf Save, um Ihre Änderungen im Hauptfenster von App Studio zu speichern.
Arbeit überprüfen
Vorsicht: Für die Pega Mobile Preview müssen Sie das Passwort für den Autor @gogoroad aktualisieren. Sie benötigen das aktualisierte Passwort, um sich bei den folgenden Challenges anzumelden: Calculating fields using decision tables und Creating users and roles.
- Installieren Sie Pega Mobile Preview über den App Store Ihres Geräts (App Store für iOS oder Google Play für Android).
- Klicken Sie in Ihrem Webbrowser oben rechts auf das Pega-Symbol, um Ihren QR-Code zu generieren.
- Öffnen Sie Pega Mobile Preview und scannen Sie den QR-Code, um eine Vorschau Ihrer App zu sehen.
Hinweis: Sie können Ihre Arbeit noch tiefgehender prüfen, indem Sie die App öffnen und bestätigen, dass die Vorschau auf dem Gerät der Vorschau im Channel entspricht.
In dieser Challenge üben Sie, was Sie im folgenden Modul gelernt haben:
In der folgenden Mission verfügbar:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Möchten Sie uns dabei helfen, diesen Inhalt zu verbessern?