
Concevoir une expérience pour application mobile
Archived
4 Tâches
15 mins
Scénario
GoGoRoad souhaite que les clients puissent créer un dossier de demande d’assistance sur leur appareil mobile. Personnalisez le canal User Mobile App pour concevoir une expérience sur application mobile qui permette aux clients de :
- Créer un dossier de demande d’assistance
- Vérifier les notifications envoyées au client
- Mettre à jour les informations relatives à un dossier de demande d’assistance
- Actualiser la localisation pour un dossier de demande d’assistance
- Se déconnecter
Personnalisez également les éléments liés à la charte graphique de la marque, dont l’écran qui s’affiche à l’ouverture de l’application et l’icône de l’application, et configurez l’application pour qu’elle se verrouille après trois minutes d’inactivité.
Vous trouverez dans le tableau suivant les identifiants dont vous avez besoin pour relever le défi.
| Rôle | Nom d’utilisateur | Mot de passe |
|---|---|---|
| Développeur d’applications | author@gogoroad | pega123! |
Note: Votre environnement de travail peut vous permettre de relever plusieurs défis à la fois. Par conséquent, la configuration présentée dans la vidéo de présentation du défi peut ne pas correspondre exactement à votre environnement de travail.
Présentation du défi
Détail des tâches
1 Configurer la navigation pour le menu de l’application
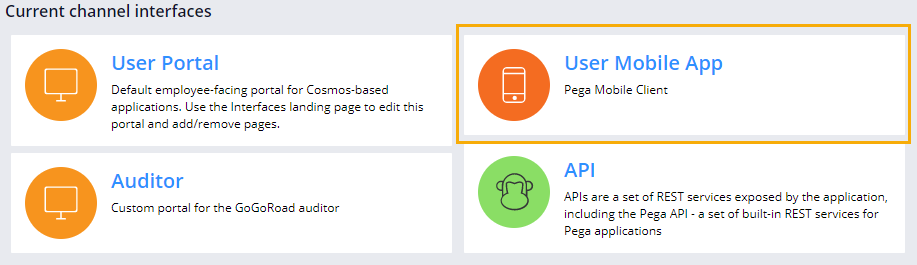
- Dans le volet de navigation d’App Studio, cliquez sur Channels pour accéder à la configuration multicanal.
- Dans la section Current channel interfaces, cliquez sur User Mobile App pour commencer à travailler sur l’application mobile.
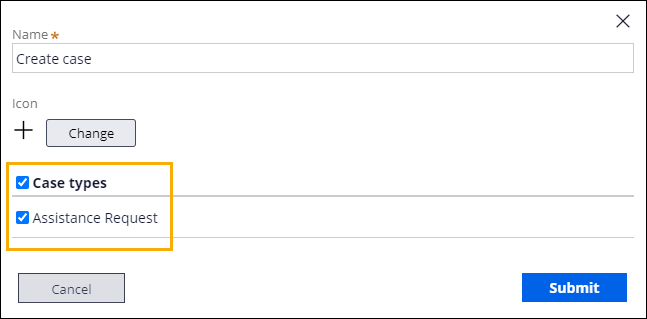
- Dans la section Navigation , à droite de Create, cliquez sur l’icône de l’engrenage pour configurer les paramètres de l’icône de navigation.
- Dans le champ Name, saisissez Create case.
- Confirmez que la case Assistance Request est cochée et cliquez sur Submit pour fermer la boîte de dialogue.
- Dans la section Navigation, cliquez sur Add > Mobile list pages pour afficher une liste d’options de menu.
- Dans la liste des options, sous la catégorie Mobile list pages, cliquez sur Assistance Request list pour l’ajouter à l’interface.
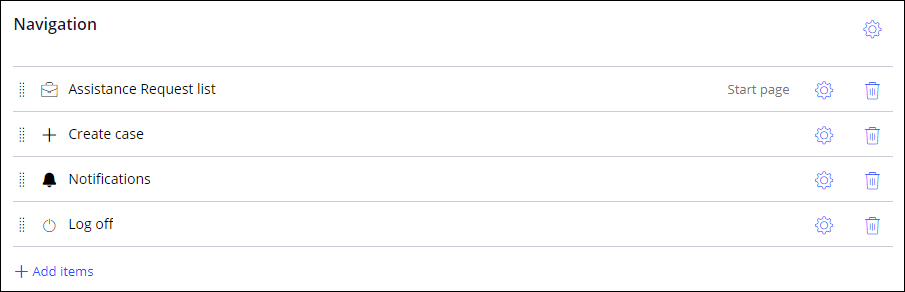
- Dans la section Navigation, faites glisser les icônes de la poignée pour réordonner les éléments dans l’ordre suivant : Assistance Request list, Create case, Notifications, Log off.
- Dans la section Navigation, cliquez sur l’icône Delete dans les lignes d’éléments restants pour que la section Navigation ressemble à l’image suivante.
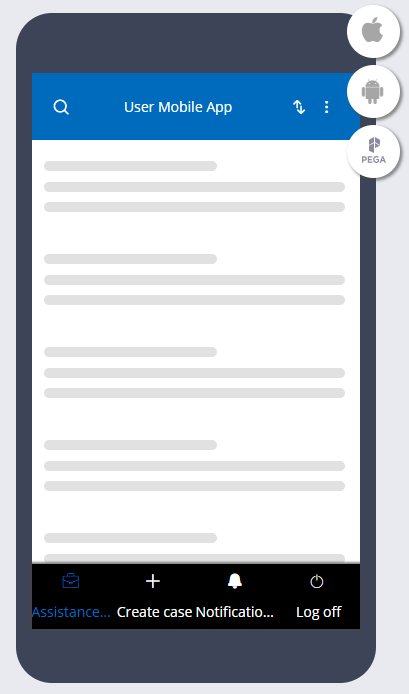
- Dans l’aperçu de l’application mobile, vérifiez que seules quatre options sont présentes dans la barre de navigation inférieure.
2 Ajouter des actions aux dossiers de demande d’assistance
- À l’onglet Content , cliquez sur List pages puis sur Assistance Request list pour accéder aux paramètres de la page de liste Assistance Request.
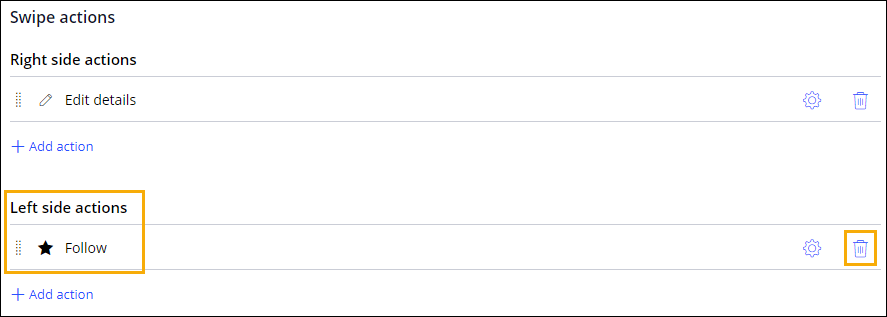
- Dans la zone Swipe actions, dans la section Left side actions, à droite de Follow, cliquez sur l’icône Delete pour supprimer l’action de balayage.
- Dans la section Left side actions, cliquez sur Add puis sur Identify location pour ajouter l’action de balayage.
- À droite de Identify location, cliquez sur l’icône de l’engrenage pour ouvrir la boîte de dialogue Edit settings.
- Dans la boîte de dialogue Edit settings, cliquez sur Change pour accéder à la fenêtre Icon class picker.
- Dans la fenêtre Icon class picker, dans le champ Search, saisissez pi-location.
- Dans la fenêtre Icon class picker, sélectionnez l’icône pi-location puis cliquez sur Submit pour fermer la boîte de dialogue Edit settings.
3 Configurer le nom, la description et les paramètres de sécurité de l’application
- À la page du canal mobile, sélectionnez l’onglet Configuration puis cliquez sur la catégorie General.
- Dans le champ Mobile app name, saisissez Roadside Assist pour renommer l’application mobile.
- Dans le champ Description, saisissez Help is never far away with Roadside Assist!.
- Dans la liste Select role, sélectionnez User pour accorder un accès au rôle User pour ce canal.
- Dans le menu de navigation de gauche, sélectionnez la catégorie Security.
- Dans la section des paramètres Authentication and Security, saisissez 3 comme valeur d’expiration de session dans le champ Lock app after x minutes of inactivity.
4 Personnaliser la charte graphique de l'application
- À l’onglet Layout, cliquez sur la catégorie Branding pour configurer les options de charte graphique.
- Passez le curseur de la souris sur la zone Launch screen pour afficher une case Change.
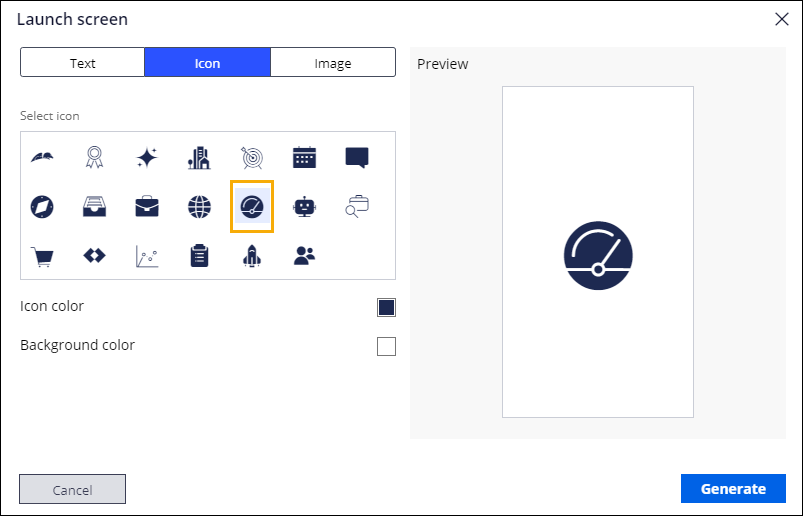
- Cliquez sur Change pour ouvrir la fenêtre Launch screen.
- Dans la fenêtre Launch screen, cliquez sur l’onglet Icon pour sélectionner une icône d’écran de lancement.
- Dans la zone Select icon, cliquez sur l’icône de la jauge pour en faire l’icône de lancement de l’application.
- Cliquez sur Generate pour ajouter l’icône à l’application Roadside Assist.
- Répétez les étapes 2 à 6 pour modifier l’icône de l’application.
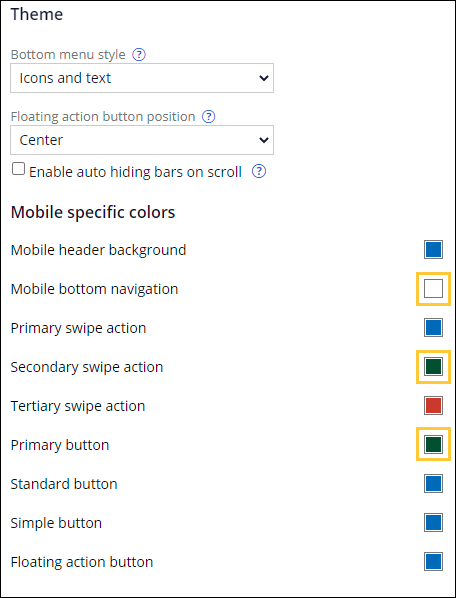
- Cliquez sur la catégorie Theme pour configurer le thème de votre application mobile.
- Dans la section Mobile specific colors , cliquez sur le nuancier à droite de Mobile bottom navigation.
- Dans la fenêtre du nuancier de couleurs, sélectionnez blanc ou saisissez la valeur Hex value #FFFFFF.
- Cliquez sur Save pour effectuer votre sélection et fermer la fenêtre du nuancier de couleurs.
- Répétez les étapes 9 à 11 pour faire apparaître en vert foncé Secondary swipe action et Primary button, ou saisissez la valeur Hex value #064F2E.
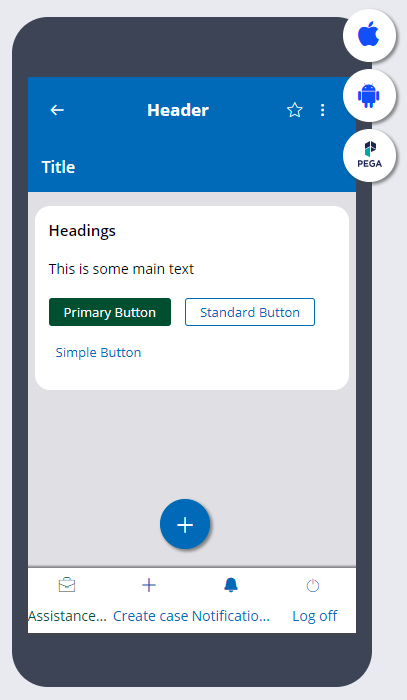
- Dans l’aperçu de l’application mobile, confirmez vos choix.
- Dans la fenêtre App Studio principale, cliquez sur Save pour enregistrer vos changements.
Vérifier votre travail
- Installez Pega Mobile Preview depuis l'app store de votre appareil (App Store pour iOS ou Google Play pour Android).
- Dans votre navigateur web, en haut à droite, cliquez sur l'icône Pega pour générer votre QR code.
- Ouvrez Pega Mobile Preview et scannez le QR code pour prévisualiser votre application.
Note: Vous pouvez continuer à vérifier votre travail en ouvrant l'application pour confirmer que l'aperçu sur l'appareil correspond à l'aperçu dans le canal.