
モバイルアプリ体験をデザインする
Archived
4 タスク
15 分
シナリオ
GoGoRoadでは、顧客がモバイルデバイスでAssistence Requestケースを作成できるようにしたいと考えています。 ユーザーモバイルアプリチャネルをカスタマイズして、顧客が次のことをできるようにモバイルアプリ体験をデザインします。
- Assistance Requestケースを作成する
- 顧客に送信された通知を確認する
- Assistance Requestケースで詳細を更新する
- Assistance Requestケースの場所を更新する
- ログオフ
また、起動画面やアプリアイコンを含むアプリのブランディングをカスタマイズしたり、3分間操作しない場合はロックされるように設定したりします。
以下の表は、チャレンジに必要なログイン情報をまとめたものです。
| ロール | ユーザー名 | Password |
|---|---|---|
| アプリケーションデベロッパー | author@gogoroad | pega123! |
補足: 練習環境では、複数の課題の完了をサポートする場合があります。 その結果、チャレンジのウォークスルーに表示される設定は、お客様の環境と完全に一致しない場合があります。
チャレンジ ウォークスルー
詳細なタスク
1 アプリメニューにナビゲーションを設定する
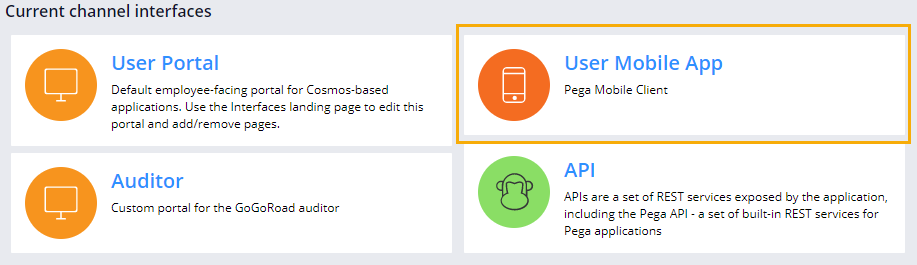
- App Studioのナビゲーションペインで、「Channels」をクリックしてマルチチャネル設定にアクセスします。
- 「Current channel interfaces」セクションで、「User Mobile App」をクリックして、モバイルアプリケーションの作業を開始します。
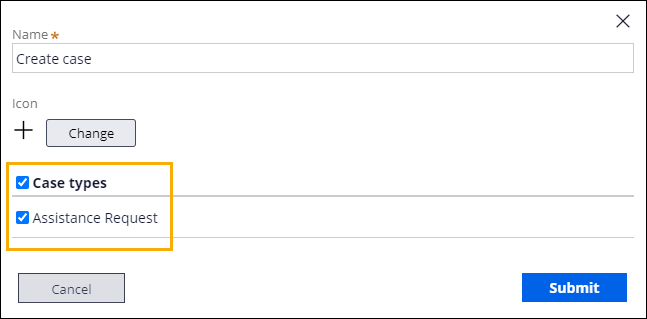
- Navigation セクションの「Create」の右にある歯車アイコンをクリックして、ナビゲーションアイコンの設定を構成します。
- 「Name」フィールドに「Create case」と入力します。
- Assistance Requestチェックボックスが選択されていることを確認し、「Submit」をクリックしてダイアログを閉じます。
- 「Navigation」セクションで、「Add」>「Mobile list」ページをクリックすると、メニューオプションのリストが表示されます。
- Mobile list pagesカテゴリーの下にあるオプションで、「Assistance Request」リストをクリックして、インターフェイスに追加します。
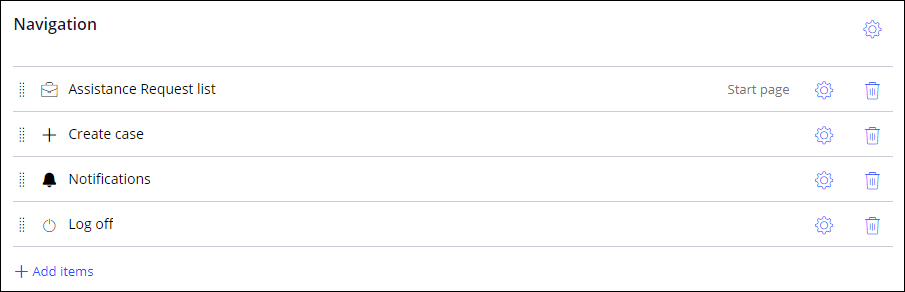
- 「Navigation」セクションでは、ハンドルアイコンをドラッグして以下の順序を反映させます:Assistance requestリスト、ケースの作成、通知、ログオフ。
- 「Navigation」セクションで、残りのアイテム列の「Delete」 アイコンをクリックすると、「Navigation」セクションが以下の画像のようになります。
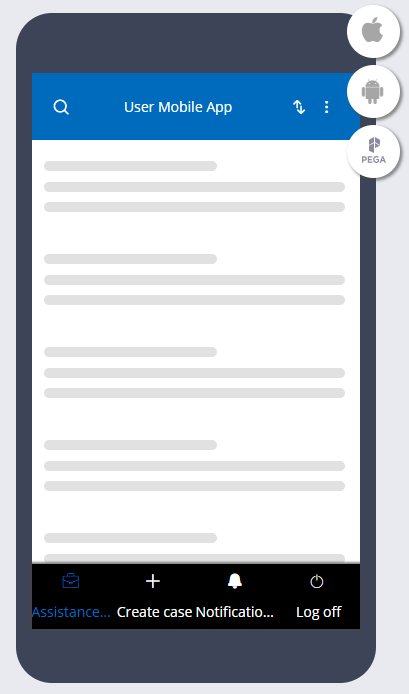
- モバイルアプリのプレビューで、下部のナビゲーションに4つのオプションのみ存在することを確認します。
2 「Assistance request」ケースにアクションを追加します。
- Content タブの「リストページ」、次に「Assistance requestリスト」をクリックすると、Assistance requestリストページの設定にアクセスできます。
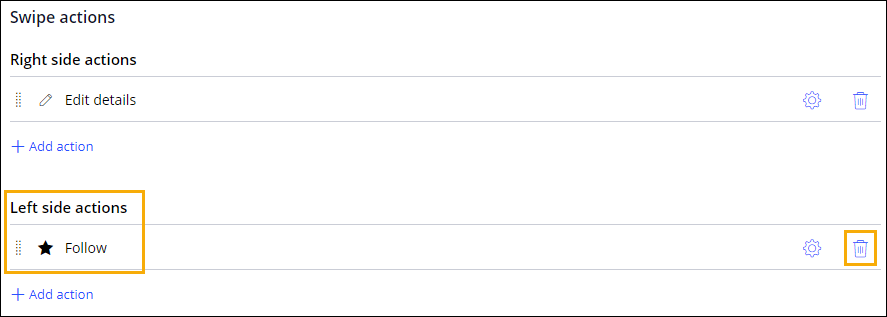
- 「Swipe actions」エリアの「Left side actions」セクションで、「Follow」の右にあるゴミ箱アイコンをクリックして、スワイプアクションを削除します。
- 「Left side actions」セクションで、「Add」、「Identify location」をクリックして、スワイプアクションを追加します。
- 「Identify location(場所の特定)」の右にある歯車アイコンをクリックして、Edit settingsダイアログボックスを表示します。
- Edit settingsダイアログボックスで、「Change」をクリックして、アイコンクラスピッカーウィンドウを表示します。
- アイコンクラスピッカーウィンドウのSearchフィールドに、「pi-location」と入力します。
- アイコンクラスピッカーウィンドウで、「pi-location」アイコンを選択し、「Submit」をクリックして「Edit settings」ダイアログボックスを閉じます。
3 アプリ名、説明、セキュリティの設定
- モバイルチャネルページで、Configurationタブを選択し、Generalカテゴリーをクリックします。
- モバイルアプリ名フィールドに「Roadside Assist」と入力して、モバイルアプリの名前を変更します。
- Descriptionフィールドに「Help is never far away with Roadside Assist!」と入力します。
- Select roleリストで、「User」を選択して、このチャネルのユーザーロールにアクセス権限を付与します。
- 左メニューのナビゲーションで、Securityカテゴリーを選択します。
- Authentication and Security設定セクションで、「Lock app after x minutes of inactivity」フィールドのタイムアウト値として3を入力します。
4 アプリのブランディングをカスタマイズする
- 「Layout」タブのブランディングカテゴリーをクリックして、ブランディングオプションを設定します。
- 起動画面エリアにポインタを合わせると、Changeボックスが表示されます。
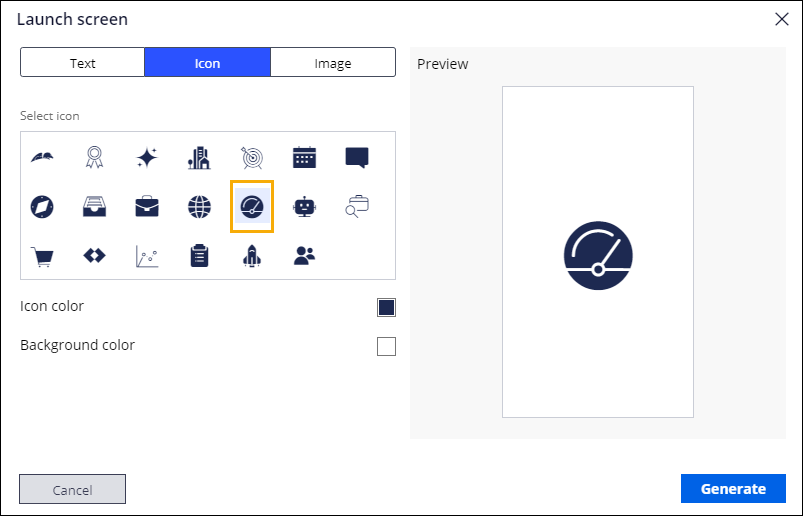
- 「Change」をクリックすると、起動画面ウィンドウが開きます。
- 起動画面ウィンドウで、「Icon」タブをクリックして起動画面のアイコンを選択します。
- Select iconエリアで、ゲージアイコンをクリックして、起動画面のアイコンとして選択します。
- 「Generate」をクリックすると、Roadside Assistアプリにアイコンが追加されます。
- 手順2~6を繰り返して、アプリアイコンを変更します。
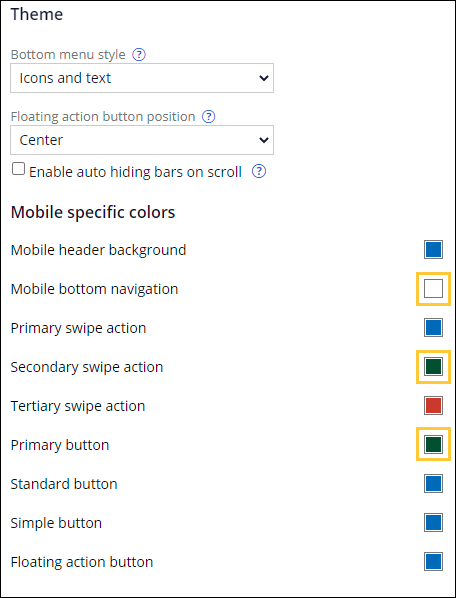
- モバイルアプリのテーマを設定するには、「Theme」カテゴリーをクリックします。
- Mobile specific colors セクションで、Mobile bottom navigationの右にあるスウォッチをクリックします。
- カラースウォッチウィンドウで、白を選択するか、Hex値 #FFFFFFを入力します。
- 「Save」をクリックすると、選択が確定し、カラースウォッチウィンドウを閉じます。
- 手順9~11を繰り返して、2次スワイプ動作とプライマリボタンの色をダークグリーンに変更するか、Hex値 #064F2Eと入力します。
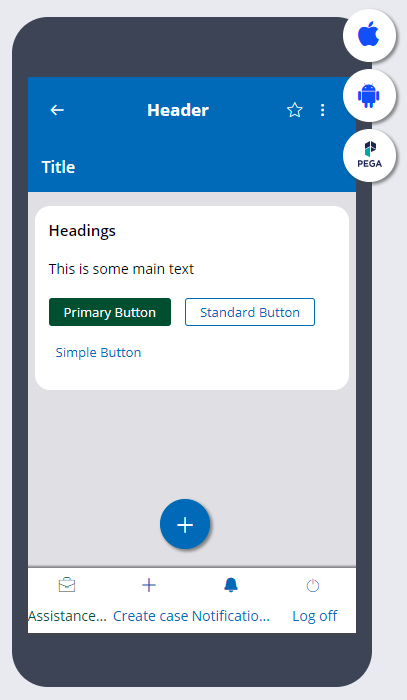
- モバイルアプリのプレビューで、色の変更を確認します。
- App Studioのメインウィンドウで、「Save」をクリックして変更を保存します。
作業の確認
- デバイス別のアプリストア(iOS の場合は App Store、Android の場合は Google Play)から Pega Mobile Preview をインストールします。
- ウェブブラウザの右上にあるPegaのアイコンをクリックしてQRコードを生成します。
- Pega Mobile Previewを開き、QRコードをスキャンしてアプリをプレビューします。
補足: さらにアプリを開いて、デバイス上のプレビューとチャネル内のプレビューが一致していることを確認することで、作業を確認することができます。