
モバイルアプリ体験をデザインする
4 タスク
15 分
シナリオ
GoGoRoadでは、顧客がモバイルデバイスでAssistance Requestケースを作成できるようにしたいと考えています。 ユーザーモバイルアプリチャネルをカスタマイズして、顧客が次のことをできるようにモバイルアプリ体験をデザインします。
- Assistance Requestケースを作成する
- 顧客に送信された通知を確認する
- Assistance Requestケースで詳細を更新する
- Assistance Requestケースの場所を更新する
- ログオフ
上記に加え、起動画面やアプリアイコンを含むアプリのブランディングをカスタマイズしたり、3分間操作しない場合はロックされるように設定したりします。
以下の表は、チャレンジに必要なログイン情報をまとめたものです。
| ロール | ユーザー名 | パスワード |
|---|---|---|
| アプリケーションデベロッパー | author@gogoroad | pega123! |
補足: 練習環境では、複数のチャレンジの完了をサポートする場合があります。 その結果、チャレンジのウォークスルーに表示される設定は、お客様の環境と完全に一致しない場合があります。
チャレンジ ウォークスルー
詳細なタスク
1 Assistance Requestsのリストページを作成する
- チャレンジのPegaインスタンスに、以下のログイン情報を入力します。
- User nameフィールドに「author@gogoroad」と入力します。
- Password フィールドに「pega123!」と入力します。
- App Studioのナビゲーションペインで、「Channels」をクリックしてマルチチャネル設定にアクセスします。
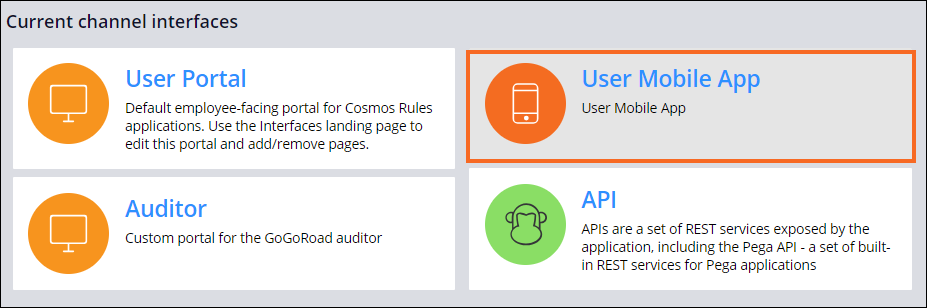
- 「Current Channel interfaces」セクションで、「User Mobile App」をクリックして、モバイルアプリケーションの作業を開始します。
- Content タブで、「List pages」をクリックしてリストページを表示します。
- List pagesの右側にある「Add」をクリックします。
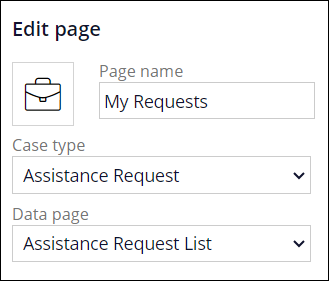
- Page nameフィールドに、「My Requests」と入力します。
- Case Typeリストで「Assistance Request」を選択します。
- Data Pageリストで「Assistance Request List」を選択します。
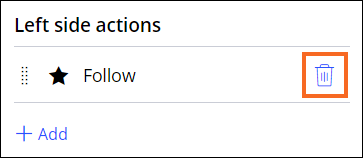
- Swipe Actionsエリアの「Left side Actions」セクションで、「Follow」の右にあるゴミ箱アイコンをクリックして、スワイプアクションを削除します。
- 「Left side Actions」セクションで、「Add」、「Identify location」をクリックして、スワイプアクションを追加します。
補足: Pega PlatformTMのバージョン8.7では、左側と右側のアクションオプションが、ケースデザイナーでケースワイドのオプショナルアクションとして設定されます。 詳細については、「Authoring mobile list pages」を参照してください。
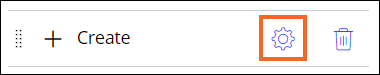
- 「Identify location」の右にあるGearアイコンをクリックして、「Edit Action」ダイアログボックスを開きます。
- 「Edit Action」ダイアログボックスで、「Change」をクリックして、Icon class pickerウィンドウにアクセスします。
- アイコンクラスピッカーウィンドウのSearchフィールドに、「pi-location」と入力します。
- Icon class pickerウィンドウでpi-locationアイコンを選択し、「Submit」をクリックします。
- モバイルのインターフェイスページのヘッダーで、「Save」をクリックします。
2 アプリメニューにナビゲーションを設定する
- List pagesの左にあるBack 矢印をクリックし、Navigation が選択されていることを確認します。
- Create アクションの右にある「Edit configuration」をクリックします。
- Action Nameフィールドに「Create Case」と入力します。
- 「Case Types」セクションで、New vendorチェックボックスの選択を解除し、Assistance Requestのみが選択されている状態にして、「Submit」をクリックします。
- Navigationセクションで、「Add > List pages > My Requests」をクリックするとナビゲーションメニューに新しいページを追加できます。
- 「Navigation」セクションで、ハンドルアイコンをドラッグして、「My Requests」、「Create case」、「Notifications」、「Log off」の順番を反映させます。
- 「Navigation」セクションで、残りのアイテム列の「Delete」 アイコンをクリックすると、「Navigation」セクションが以下の画像のようになります。
3 アプリ名、説明、セキュリティの設定
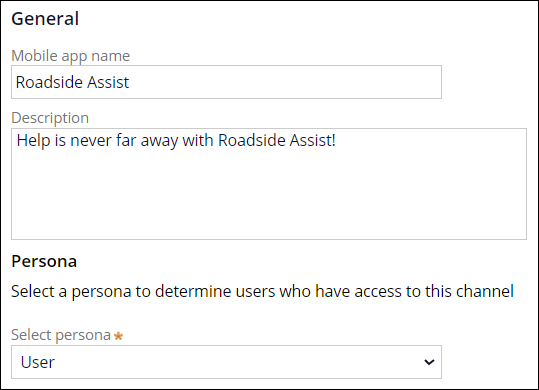
- モバイルのインターフェイスページで、Configurationタブをクリックし、「General」が選択されていることを確認します。
- モバイルアプリ名フィールドに「Roadside Assist」と入力して、モバイルアプリの名前を変更します。
- Descriptionフィールドに「Help is never far away with Roadside Assist!」と入力します。
- Select Personaリストで、「User」を選択して、このチャネルのUserペルソナへのアクセスを許可します。
- 左のメニューナビゲーションで、「Security」をクリックします。
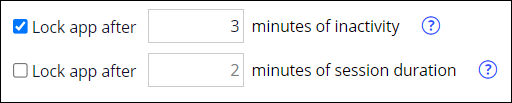
- Authentication and Securityセクションで、Lock app after x minutes of inactivityフィールドのタイムアウト値として「3」を入力します。
4 アプリのブランディングをカスタマイズする
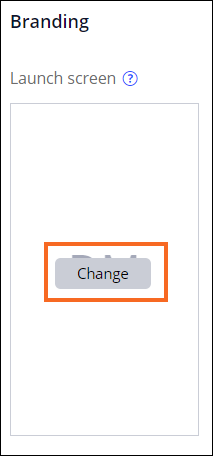
- モバイルのインターフェイスページで、Layoutタブをクリックし、「Branding」が選択されていることを確認します。
- 起動画面エリアにポインターを合わせると、Changeボタンが表示されます。
- 「Change」をクリックすると、Edit launch screenダイアログボックスが開きます。
- Edit launch screenダイアログボックスで、Iconアイコンタブをクリックして起動画面アイコンを選択します。
- Select iconエリアで、ゲージアイコンをクリックして、起動画面のアイコンとして選択します。
- 「Generate」をクリックすると、Roadside Assistアプリにアイコンが追加されます。
- 手順2~6を繰り返して、アプリアイコンを変更します。
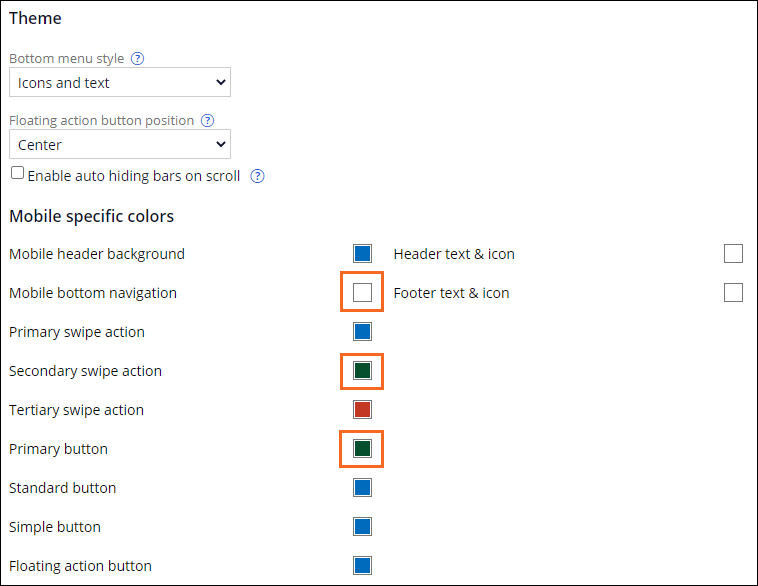
- Themeタブをクリックして、モバイルアプリのテーマを設定します。
- Mobile specific colors セクションで、Mobile bottom navigationの右にあるスウォッチをクリックします。
- カラースウォッチウィンドウで、白を選択するか、Hex値「FFFFFF」を入力します。
- 「Save」をクリックすると、選択が確定し、カラースウォッチウィンドウを閉じます。
- 手順9~11を繰り返して、Secondary swipe ActionとPrimary buttonの色をダークグリーンに変更するか、Hex値「064F2E」を入力します。
- 手順9~11を繰り返して、Footer text & iconの色を青に変更するか、Hex値「006BBD」を入力します。
- モバイルインターフェイスページのヘッダーで、「Save」をクリックして変更を保存します。
作業の確認
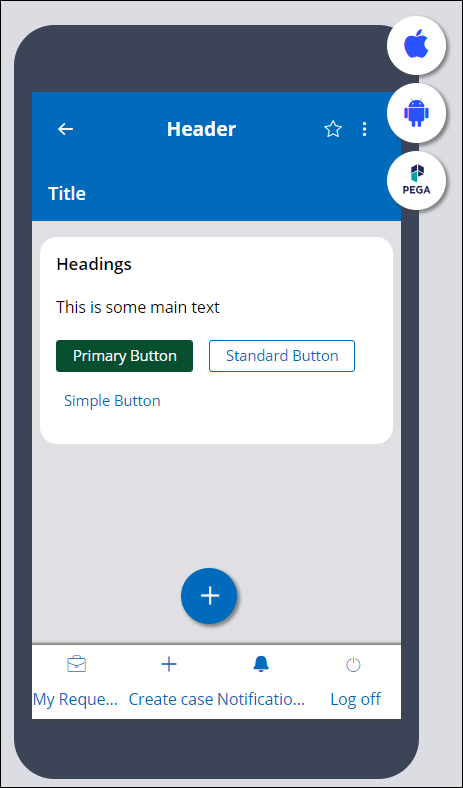
- モバイルアプリのプレビューで、下部のナビゲーションに4つのオプションのみがあり、行ったテーマの変更と色が一致していることを確認します。
このチャレンジは、下記のモジュールで学習したことを実践するための内容です。
このモジュールは、下記のミッションにも含まれています。
If you are having problems with your training, please review the Pega Academy Support FAQs.