Verbessern Sie die Reaktionsfähigkeit und Ladezeit der Benutzeroberfläche Ihrer mobilen App, indem Sie den Inhalt Ihrer App als mobile Listenseite anzeigen. So werten Sie Ihre App mit einem nativen Bildschirm auf, der standardmäßig über fließende Übergänge und eine Suchleiste in der Kopfzeile verfügt.
Sie können zum Beispiel eine eigene Listenseite erstellen, die alle Ausgaben in der „Lodging“-Kategorie anzeigt. Ein Manager, der Ihre App nutzt, kann nach einem bestimmten Mitarbeiternamen suchen und erhält Ergebnisse, die alle Unterkunftskosten dieses Mitarbeiters enthalten.
- Erstellen Sie einen mobilen Channel für Ihre App. Weitere Informationen finden Sie unter Mobile Apps einrichten.
- Stellen Sie sicher, dass Sie über einen Case-Typ verfügen, um den Seitenbildschirm zu veröffentlichen. Erstellen Sie beispielsweise einen Case-Typ für einen Spesenbericht. Weitere Informationen finden Sie unter Case-Typen.
- Wenn Sie benutzerdefinierte Swipe-Aktionen für die Benutzer zu Listenelementen hinzufügen möchten, konfigurieren Sie zunächst eine Aktion, die für den gesamten Case gilt. Weitere Informationen finden Sie unter Optionale Aktionen zu Cases hinzufügen.
-
Öffnen Sie Ihren mobilen Channel:
- Klicken Sie im Navigationspanel von App Studio auf Channels.
- Im Bereich Current channel interfaces klicken Sie auf die Kachel, die einen mobilen Channel für Ihre App darstellt.
- Klicken Sie auf der Seite „Mobile Channel“ im Tab Content auf die Kategorie List pages.
- Erstellen Sie eine neue Listenseite, indem Sie auf Add klicken.
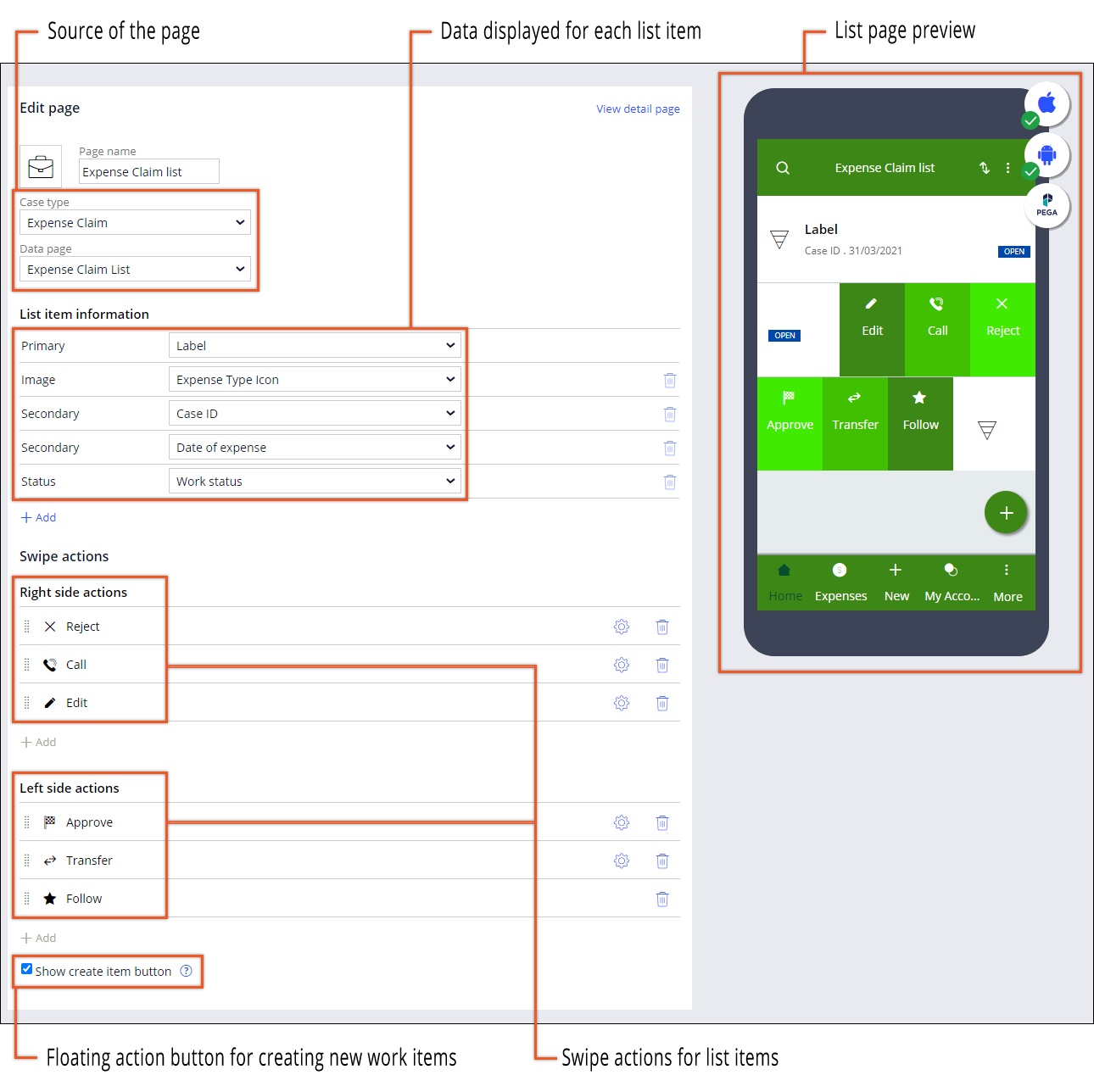
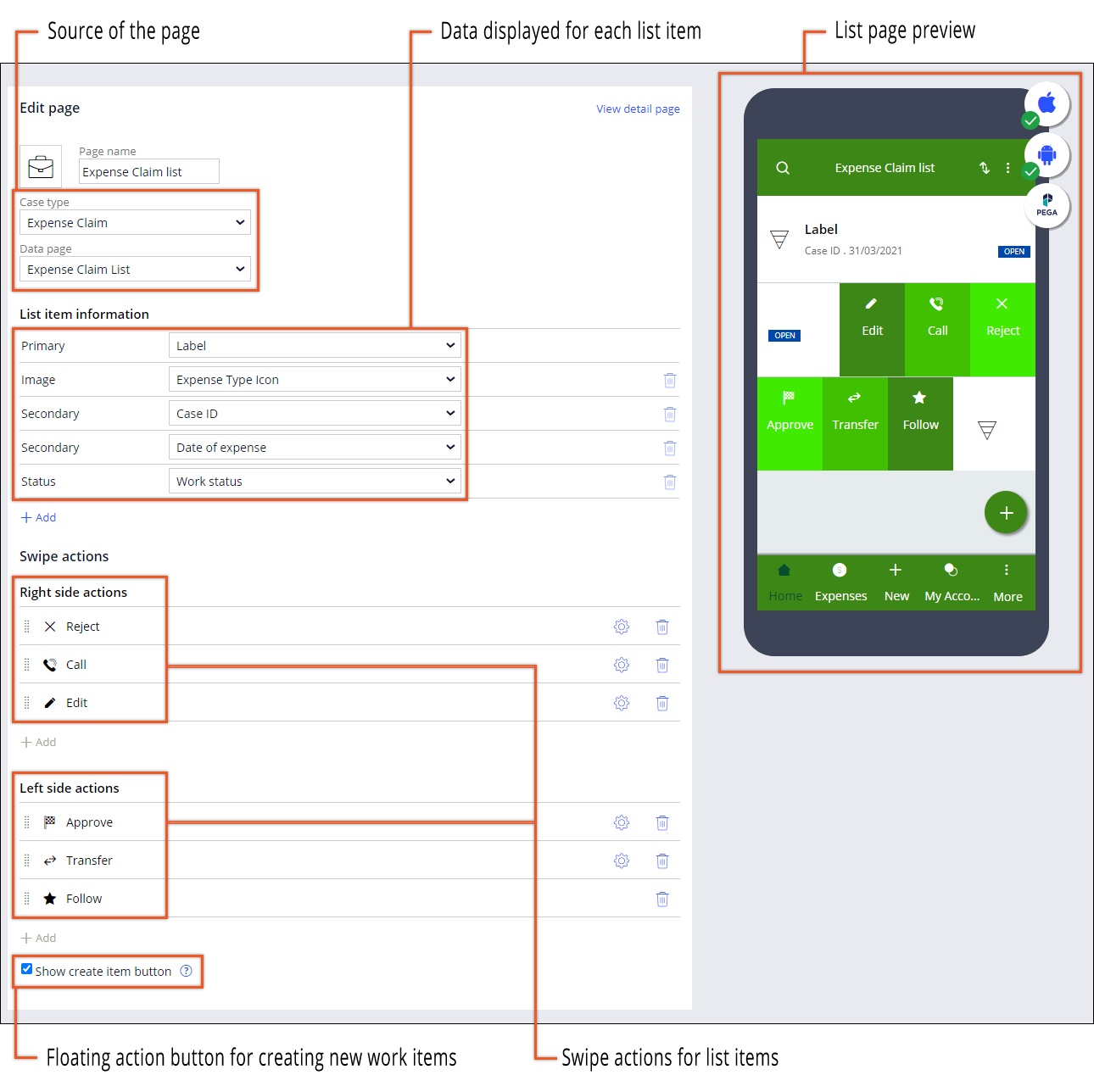
- Geben Sie im Abschnitt Edit page im Feld Page name den Namen der Listenseite ein.
- Optional: Um das Standard-Icon auf der mobilen Listenseite zu ändern, wählen Sie im Bildkatalog ein Icon aus:
- Klicken Sie neben dem Feld Page name auf das aktuelle Icon.
- Wählen Sie im Fenster Icon class picker das von Ihnen gewünschte Icon aus.
- Wählen Sie in der Liste Case type den Case-Typ aus, der Ihren Geschäftsprozess unterstützt. Beispiel: Wählen Sie für eine Listenseite, bei der Benutzer Spesen in unterschiedlichen Kategorien eingeben, z. B. in der Kategorie „Lodging“, den Case-Typ „expense reporting“ aus.
-
Wählen Sie in der Liste Data page die Listendatenquelle aus, die Sie zum Befüllen des Seitenbildschirms verwenden möchten.
Beispiel: Wählen Sie die Datenansicht aus, in der alle Spesenberichte aus der Kategorie „Lodging“ gespeichert werden.Hinweis: Wenn Sie einen Case-Typen erstellen, erstellt die Pega-Plattform automatisch eine Listendatenquelle, die Sie in Ihren mobilen Listenseiten nutzen können.
-
Im Abschnitt List item information konfigurieren Sie, wie die Seite die Arbeitsaufgaben anzeigt:
Beispiel: Sie können die folgende Feld- und Eigenschaftskonfiguration nutzen, um die Seite mit Spesenberichten anzuzeigen:Auswahlmöglichkeiten Aktionen Ein Feld zum Arbeitselement hinzufügen - Klicken Sie im Abschnitt List item information auf Add field und wählen Sie dann einen Feldtyp aus.
- Wählen Sie in der Liste neben dem Feld die Eigenschaft aus, die Sie verwenden möchten, um das Feld zur Laufzeit zu befüllen.
Ein Feld vom Arbeitselement entfernen Klicken Sie im Abschnitt List item information neben dem Feld, das Sie entfernen möchten, auf das Icon Delete this row löschen. - Wählen Sie im Feld Primary die Eigenschaft Label aus, die den Berichtnamen definiert.
- Wählen Sie für das Feld Secondary die Eigenschaft Amount aus, die den Gesamtbetrag der Ausgabe definiert.
- Wählen Sie für das nächste Feld Secondary die Eigenschaft Create Date/Time aus, die den Tag und die Uhrzeit der Ausgabeneinreichung definiert.
- Für das nächste Feld Secondary fügen Sie eine benutzerdefinierte Eigenschaft hinzu, die die Kategorie der Ausgabe definiert, z. B. „Lodging“.
- Wählen Sie für das Feld Status die Eigenschaft Work status, die den Status des Berichts definiert.
-
Im Abschnitt Swipe actions legen Sie fest, was passiert, wenn Benutzer zur Laufzeit über ausgewählte Arbeitselement wischen:
Beispiel: Für eine Seite mit Spesenberichten können Sie die folgenden Swipe-Aktionen konfigurieren:Auswahlmöglichkeiten Aktionen Eine Rechts-nach-links-Swipe-Aktion hinzufügen Klicken Sie in der Kategorie Right side actions auf Add action und wählen Sie dann die Aktion aus, die Sie hinzufügen möchten. Eine Links-nach-rechts-Swipe-Aktion hinzufügen Klicken Sie in der Kategorie Left side actions auf Add action und wählen Sie dann die Aktion aus, die Sie hinzufügen möchten. Eine Swipe-Aktion entfernen Klicken Sie neben der Aktion, die Sie entfernen möchten, auf das Remove-Icon. Den Namen der Swipe-Aktion ändern - Klicken Sie neben der Aktion, deren Namen Sie ändern möchten, auf das Icon Click to edit configuration.
- Geben Sie im Feld Name einen neuen Namen für die Aktion ein.
- Klicken Sie auf Submit.
Das Icon einer Swipe-Aktion ändern - Klicken Sie neben der Aktion, deren Icon Sie ändern möchten, auf das Icon Click to edit configuration.
- Klicken Sie im Abschnitt Icon auf Change.
- Wählen Sie im Fenster Icon class picker das von Ihnen gewünschte Icon aus.
- Klicken Sie auf Submit.
Die Swipe-Richtung für die Aktion ändern Ziehen Sie die ausgewählte Aktion in die entsprechende Kategorie der Swipe-Richtung. Um zum Beispiel die Swipe-Richtung von rechts nach links zu ändern, ziehen Sie die Aktion in die Kategorie Right side actions.
Die Reihenfolge der Swipe-Aktionen ändern Hinweis: Diese Option ist verfügbar, wenn Sie mehr als eine Aktion für eine Swipe-Richtung hinzufügen.Ziehen Sie die ausgewählte Aktion in der Liste der Swipe-Richtungen nach oben oder unten.Tipp: Stellen Sie sicher, dass die wichtigere Aktion für Ihre Seite direkt am Bildschirmrand angezeigt wird, damit das Element für die Benutzer Ihrer mobilen App einfacher zu erreichen ist. - Fügen Sie in der Kategorie Right side actions eine Aktion Edit details hinzu, damit Benutzer mit einem Swipe nach links ausgewählte Spesenberichte bearbeiten können.
- Fügen Sie in der Kategorie Right side actions eine Case-weite Aktion Attach file hinzu, damit Benutzer mit einem Swipe nach links Dateien an ausgewählte Spesenberichte anhängen können, wie eine Rechnung.
- Fügen Sie in der Kategorie Left side actions eine Follow-Aktion hinzu, sodass Benutzer beginnen können, Benachrichtigungen über eine ausgewählte Spesenabrechnung zu erhalten, indem sie nach rechts wischen.
-
Die schwebende Aktionsschaltfläche ist eine Schaltfläche, die in der mobilen App unten auf der Seite erscheint.Beispiel: Für die mobile Listenseite mit einer Liste an Spesenberichten, erstellt die flexible Actions-Schaltfläche einen neuen Spesenbericht.
- Klicken Sie auf Save.


-
Passen Sie Case-Seiten in der Low-Code-Entwicklungsumgebung an, um die wichtigsten Informationen in einer gemeinsamen, benutzerfreundlichen Mobilansicht hervorzuheben. So stellen Sie sicher, dass Benutzer Cases auf ihren mobilen Geräten effizient anzeigen und bearbeiten können.
-
Verbessern Sie die Benutzerfreundlichkeit Ihrer mobilen App duch die Konfiguration und Aktivierung der Suchfunktion. Sie können relevantere Suchergebnisse garantieren und die Suchgeschwindigkeit erhöhen, indem Sie bei bestimmten Case-Typen den Suchumfang reduzieren.
- Eine flexible Aktions-Schaltfläche hinzufügen
Weisen Sie auf die wichtigste Aktion auf einer Seite hin, indem Sie bei Ihrer mobilen App eine flexible Aktions-Schaltfläche hinzufügen. Sie können beispielsweise eine flexible Aktions-Schaltfläche hinzufügen, die einen Case-Flow für die Erstellung eines neuen Spesenberichts in Ihrer mobilen Spesen-App startet.
- Elemente zur Menüleiste hinzufügen
Sie können beispielsweise eine benutzerdefinierte Profilseite zur Menüleiste Ihrer Spesen-App hinzufügen, damit Benutzer bequem mit ihren grundlegenden Kontaktdaten auf den Bildschirm zugreifen können.