
Mobile App-Channels
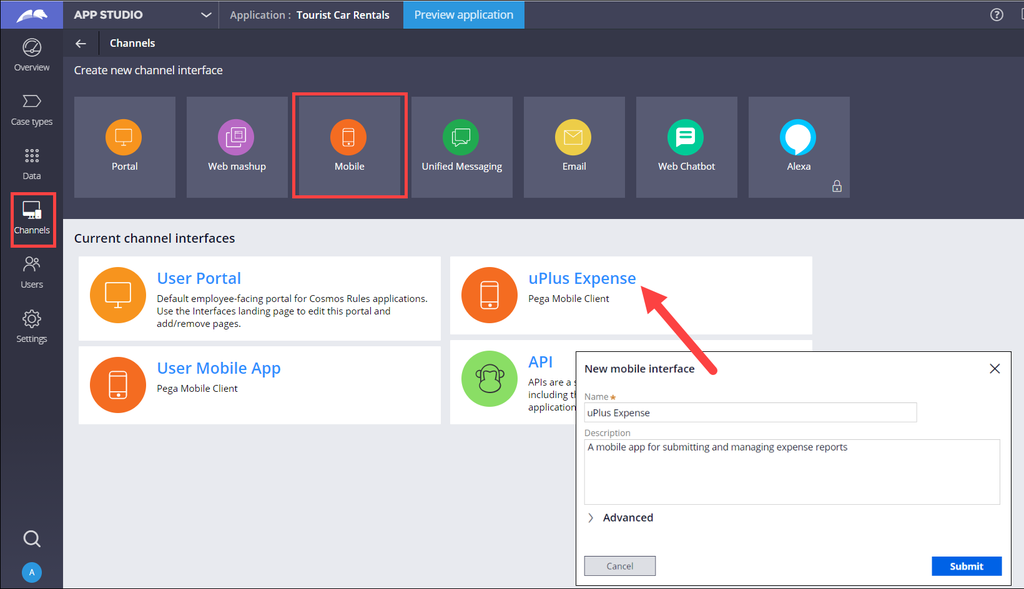
Mobile Channels sind immer leistungsfähiger und benutzerfreundlicher geworden und bieten damit einen weiteren, bequemen Zugriffskanal für Außendienstmitarbeiter. Sie können den vorhandenen Channel „Mobile“ nutzen, um schnell eine App für Endanwender zu entwickeln oder eine App an Ihre Anforderungen anzupassen.
Entwickler können einen mobilen Channel nutzen, um verschiedene Aspekte des Verhaltens einer mobilen App intuitiv zu konfigurieren und anzupassen.
Die Einstellungen für den Channel „Mobile“ sind auf den Tabs Content, Configuration, Layout und Manage logisch gruppiert. Der Channel bietet eine auf den aktuellen Tab zugeschnittene Echtzeit-Vorschau des App-Designs.
Klicken Sie in der folgenden Abbildung auf die Pluszeichen (+), um mehr über die Channel-Schnittstelle für Mobilgeräte zu erfahren.
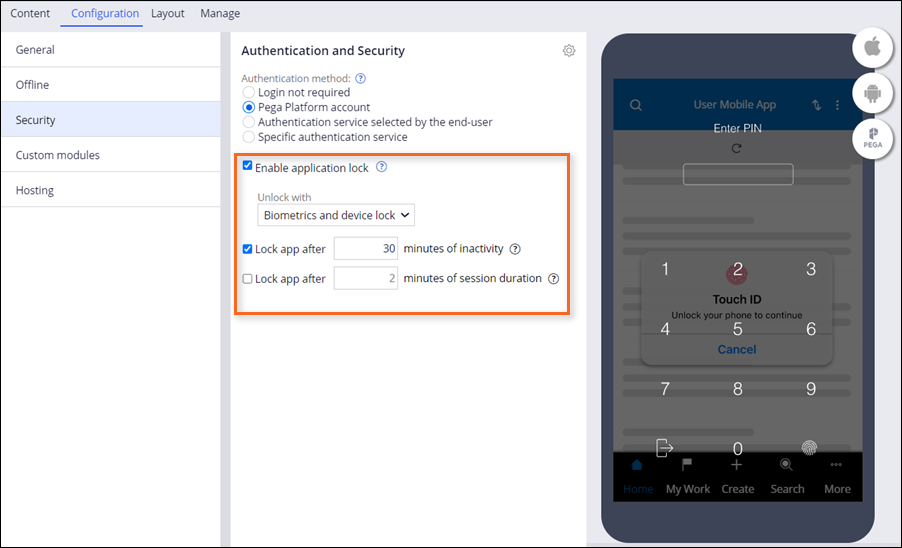
Sicherheit mobiler Apps
Um Ihre mobile App sicherer zu machen, können Sie auf dem Tab Security ein Authentifizierungsmodell auswählen und Einstellungen zum Sperren Ihrer App konfigurieren. Sie können auch die Authentifizierungsanforderungen für Benutzer deaktivieren, die auf die App zugreifen möchten, indem Sie eine Rolle auswählen, die bestimmt, welche Benutzer auf den mobilen Channel zugreifen dürfen.
Branding mobiler Apps
Mit der Pega-Plattform können Sie benutzerdefinierte mobile Apps in einer Low-Code-Umgebung entwickeln. Sie können die Oberflächen der App anpassen, um Ihre Markenidentität widerzuspiegeln. Um Ihrer App ein professionelles Look und Feel zu verleihen und eine einheitliche Benutzererfahrung über die verschiedenen Channels hinweg sicherzustellen, können Sie die Oberfläche gemäß Ihren Branding-Anforderungen anpassen.
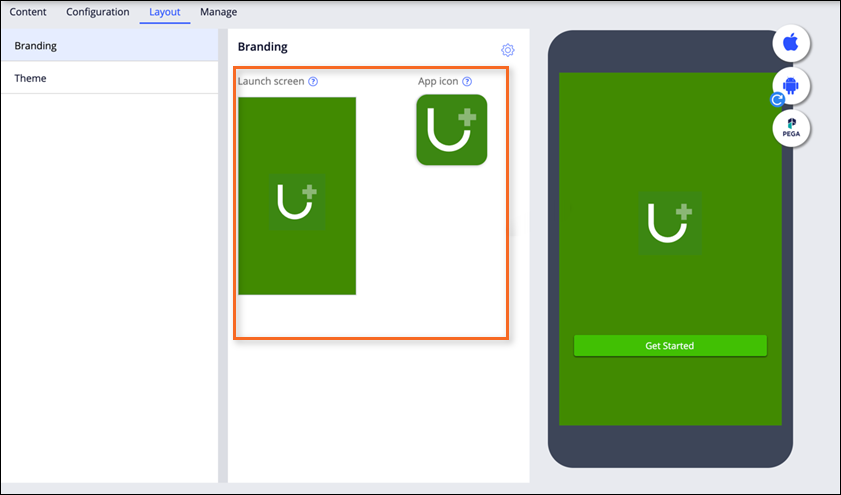
Icon- und Startbildschirm-Design
Verwenden Sie die Vorschau, um den App-Startbildschirm und das App-Icon mit entsprechenden Symbolen und Hintergrundfarben zu personalisieren, damit Benutzer Ihre mobile App leicht erkennen und finden können. Sie können das App-Branding anpassen, indem Sie ein Bild hochladen, Schriftartensymbole aus einer Liste auswählen oder die textbasierten Standardsymbole verwenden.
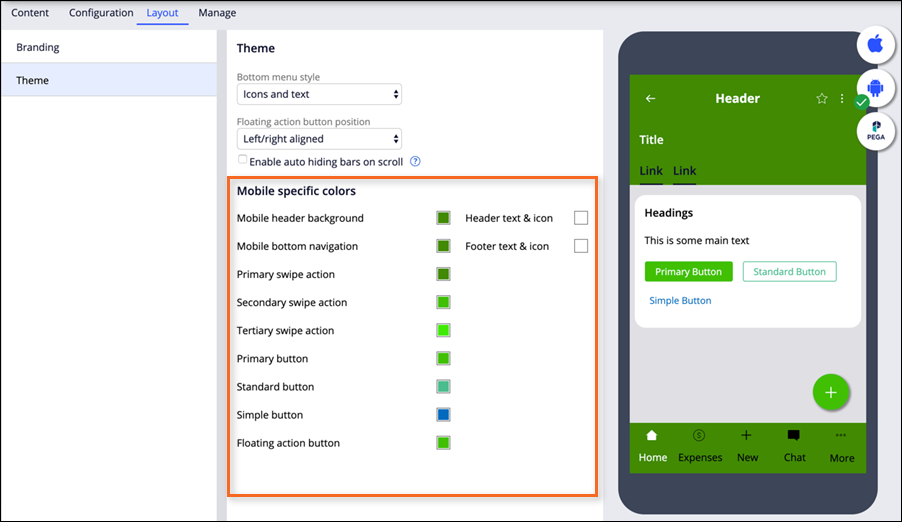
Theme-Anpassung
Definieren Sie ein anwendungsweites Theme für Ihre App, um den gesamten Benutzer-Workflow einheitlich zu gestalten. Legen Sie auf dem Tab Layout die Farben für verschiedene Oberflächenelemente fest und überprüfen Sie Änderungen in Echtzeit in der Vorschau.
Prüfen Sie mit der folgenden Interaktion Ihr Wissen:
Dieses Thema ist im folgenden Modul verfügbar:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Möchten Sie uns dabei helfen, diesen Inhalt zu verbessern?