
Ajouter une fonctionnalité dynamique à un bouton
Archived
2 Tâches
10 mins
Scénario
Après qu’une demande d’assistance routière est approuvée, un prestataire est envoyé à l’endroit indiqué par le client. Pour réaliser cette tâche, les conseillers clients ont besoin de pouvoir confirmer et modifier l’adresse de service au moment de la sélection du prestataire de services.
Ajoutez un bouton à la vue Select service provider pour que le conseiller client puisse confirmer l’adresse de service fournie par le client.
Vous trouverez dans le tableau suivant les identifiants dont vous avez besoin pour relever le défi.
| Rôle | Nom d’utilisateur | Mot de passe |
|---|---|---|
| Développeur d’applications | author@gogoroad | pega123! |
Note: Votre environnement de travail peut vous permettre de relever plusieurs défis à la fois. Par conséquent, la configuration présentée dans la vidéo de présentation du défi peut ne pas correspondre exactement à votre environnement de travail.
Présentation du défi
Détail des tâches
1 Ajouter un bouton à la vue Select service provider
- Dans le volet de navigation d’App Studio, cliquez sur Case types > Assistance Request.
- Cliquez sur Save and run pour créer un nouveau dossier Assistance Request.
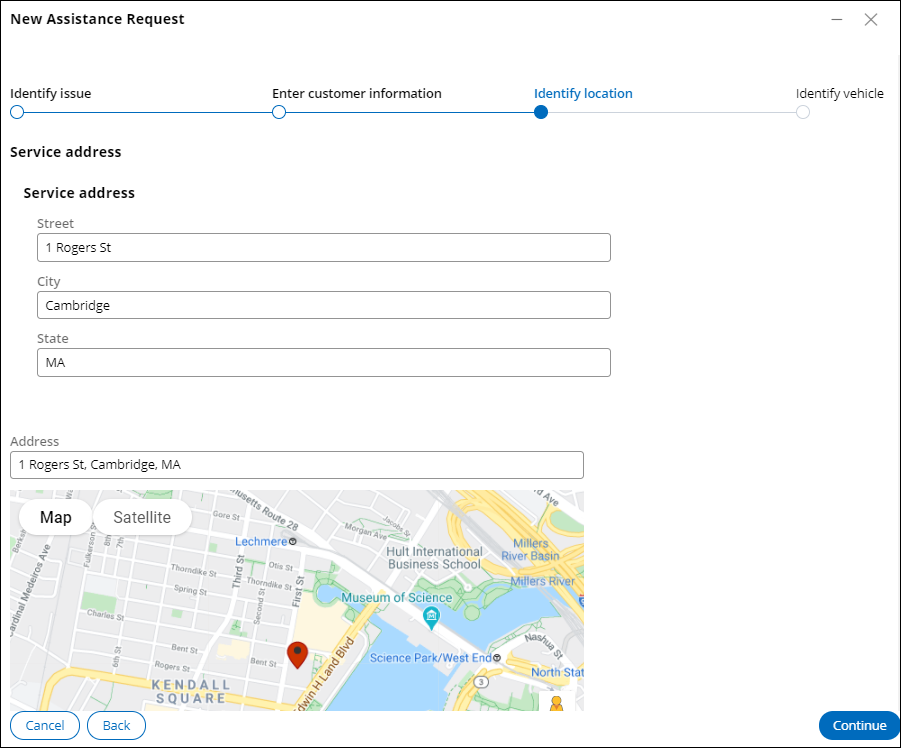
- Faites progresser le dossier jusqu’à l’étape Identify location , puis saisissez une adresse dans les champs Street, City et State.
Note: Le champ Address est rempli automatiquement lorsque vous passez à l’étape d’identification du véhicule.
- Faites avancer le dossier jusqu’à l’étape Select service provider, en saisissant des informations dans les champs obligatoires.
- Dans l’en-tête d’App Studio, cliquez sur Design pour entrer dans le mode de conception.
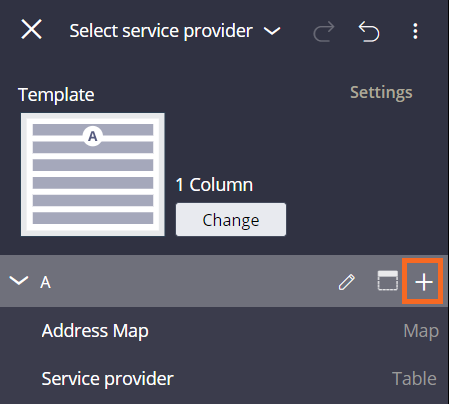
- Sous le libellé Select service provider, passez le curseur sur la carte, puis cliquez sur Edit this section pour ouvrir le volet de configuration Select service provider à droite.
- Dans le volet de configuration, cliquez sur l’icône Add pour sélectionner un élément de l’UI.
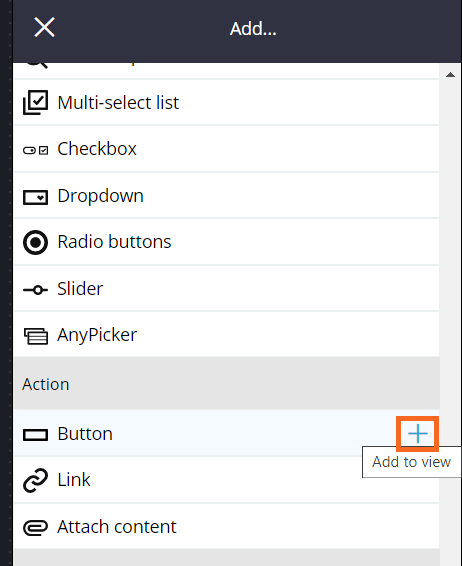
- Dans la section Controls , passez le curseur sur Button, puis cliquez sur l’icône Add to view pour ajouter le nouvel élément de l’UI dans la partie inférieure de la zone.
Note: Faites défiler vers le bas pour voir le bouton sous le tableau des prestataires de services.
- Fermez le volet Add .
2 Configurer le bouton de modification de l’adresse de service
- Dans le volet de configuration, passez le curseur sur le libellé Button et cliquez sur l’icône Edit this "Button" pour ouvrir le volet de configuration du bouton.
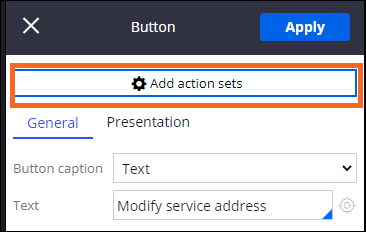
- À l’onglet General , dans le champ Text, saisissez Modify service address.
- Cliquez sur Add action sets pour définir les ensembles d’actions du bouton.
- Cliquez sur Create an action set.
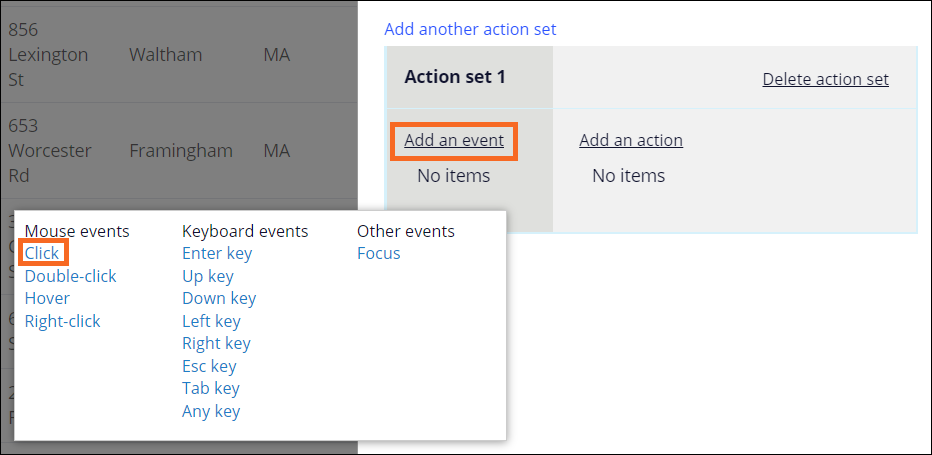
- Dans la section Action set 1, cliquez sur Add an event pour sélectionner un événement pour le bouton.
- Dans la section Mouse events, cliquez sur Click.
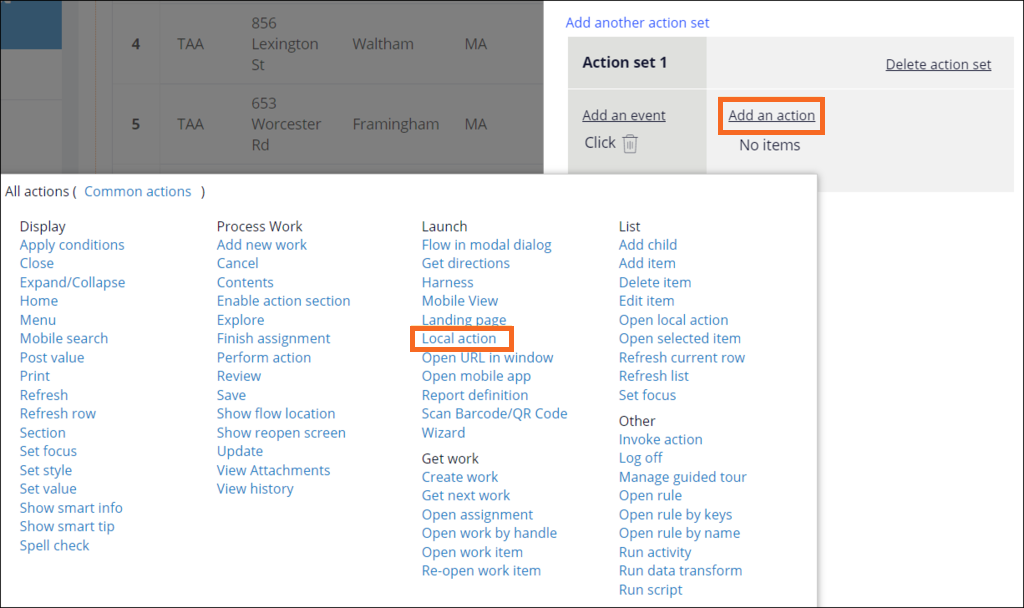
- Dans la section Action set 1, cliquez sur Add an action > All actions pour afficher toutes les actions disponibles.
- Dans la section Launch , cliquez sur Local action.
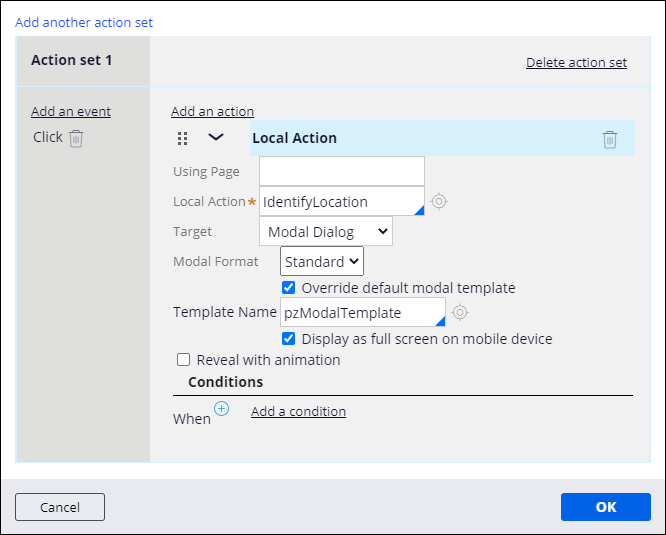
- Dans le champ Local Action, saisissez ou sélectionnez IdentifyLocation.
- Dans la liste Target, sélectionnez Modal Dialog.
- Cliquez sur Add another action set.
- Dans la section Action set 2 , cliquez sur Add an event.
- Dans la section Mouse events , cliquez sur Hover.
Tip: Nous vous conseillons de désactiver l’événement de souris Hover sur les appareils mobiles.
- Cliquez sur Add an action > All actions.
- Dans la section Display , cliquez sur Show smart info.
- Cochez la case Display header.
- Dans la liste déroulante Header Source, sélectionnez Plain text.
- Dans le champ Plain Text, saisissez Current service address.
- Dans le champ Section, saisissez ou sélectionnez ServiceAddress.
- Cliquez sur OK pour terminer de configurer l’ensemble d’actions.
- Dans le volet de configuration du bouton, cliquez sur Apply pour enregistrer les modifications apportées au bouton.
- Fermez le volet de configuration du bouton.
- Glissez-déposez le bouton Modify service address au-dessus de la carte de l’adresse.
- Cliquez sur Design pour quitter le mode de conception.
Vérifier votre travail
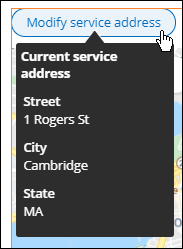
- Dans la vue Select service provider, passez votre curseur sur le bouton Modify service address.
- Vérifiez que les champs Street, City et State affichent les valeurs que vous avez saisies dans la vue Identify location.
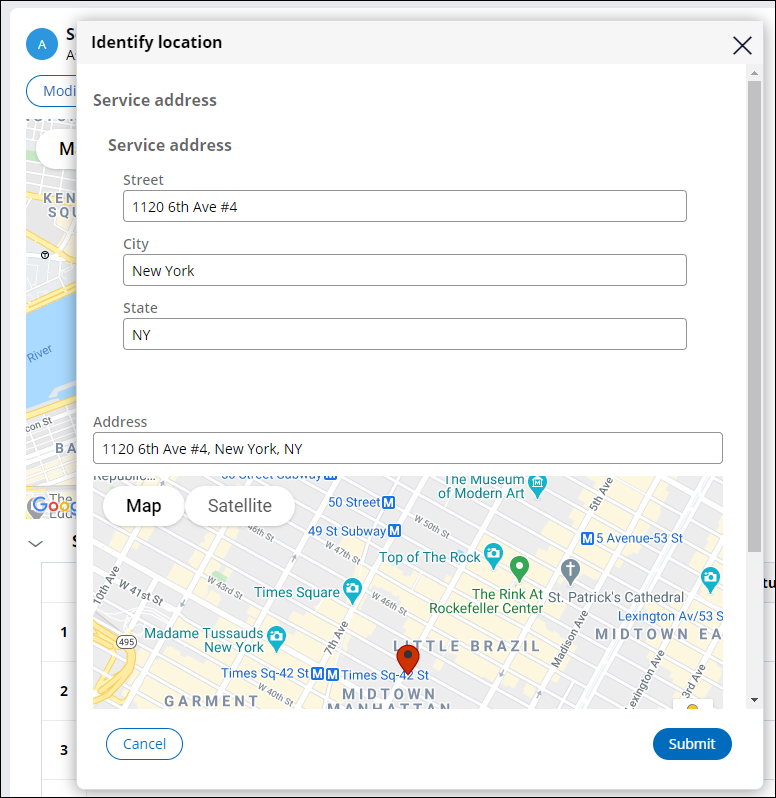
- Cliquez sur le bouton Modify service address pour modifier l'adresse actuelle.
- Changez l'adresse dans la boîte de dialogue modale Identify location.
- Cliquez sur Submit.
- Vérifiez les modifications apportées à l'adresse en passant le curseur sur Modify service address. La liste des prestataires est mise à jour pour afficher la liste des prestataires proches de l'adresse actuelle.