Concevoir une interface utilisateur d’application mobile
3 Tâches
15 mins
Scénario
L’équipe chargée de l’expérience client de GoGoRoad veut fournir aux utilisateurs de téléphones portables une interface axée sur le mobile pour présenter les fournisseurs de services à proximité. Au lieu de présenter un tableau, présentez aux utilisateurs de téléphones portables une carte qui affiche des marqueurs indiquant l’emplacement des fournisseurs de services à proximité. Configurez la carte pour qu’elle affiche une fenêtre contextuelle contenant le nom et l’adresse du fournisseur lorsque l’utilisateur tape sur un marqueur. Un autre développeur a déjà configuré l’interface utilisateur qui est présentée dans la fenêtre pop-up.
Ajoutez un contrôle Address map à la vue Select service provider pour afficher un marqueur pour chaque fournisseur de services à proximité. Configurez la carte pour qu’elle affiche la section ProviderInformation lorsque l’utilisateur clique sur le marqueur. Appliquez une condition Visible when en utilisant la règle standard pyIsMobile when à la carte pour afficher la carte uniquement sur les appareils mobiles. Appliquez une condition Visible when en utilisant la règle when standard IsNotMobile pour cacher le tableau des fournisseurs de services sur les appareils mobiles.
Vous trouverez dans le tableau suivant les identifiants dont vous avez besoin pour relever le défi.
| Rôle | ID opérateur | Mot de passe |
|---|---|---|
| Développeur d’applications | author@gogoroad | pega123! |
Présentation du défi
Détail des tâches
1 Configurer un contrôle Map pour afficher les prestataires de services à proximité
- Dans le volet de navigation de Dev Studio, cliquez sur App pour ouvrir l’Application Explorer.
- Dans l’Application Explorer, sous AssistanceRequest > User Interface > Section, cliquez sur SelectServiceProvider_Serviceprovider pour ouvrir la règle Section qui affiche la liste des prestataires de services à proximité.
- Sur le formulaire de règle de section, cliquez sur Structural > Dynamic layout et faites glisser le curseur de la souris sur le formulaire de règle au-dessus de la mise en page du Tableau 1. Une ligne orange horizontale est affichée sur le formulaire de règle pour indiquer la position prévue de la dynamic layout.
- Relâchez le bouton de la souris pour insérer la dynamic layout au-dessus de la table layout.
- Cliquez sur Data display > Map et faites glisser le curseur de la souris dans la dynamic layout vide pour ajouter un contrôle de carte à la section.
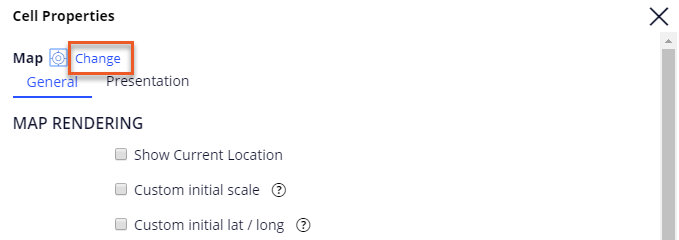
- Double-cliquez sur le contrôle Map pour ouvrir la fenêtre Cell Properties.
- Changez la carte pour utiliser le contrôle Address Map, plutôt que la commande Tracking Map par défaut.
- À droite du nom du contrôle, cliquez sur Change pour sélectionner un nouveau contrôle.
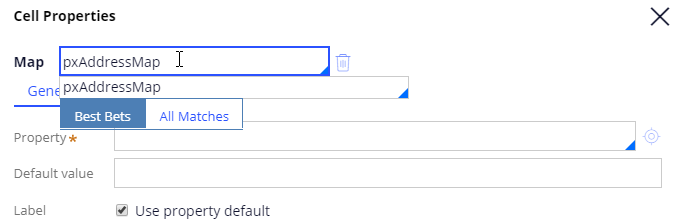
- Sous Custom, sélectionnez Other pour supprimer la liste des contrôles et afficher un champ de saisie à droite du nom de contrôle.
- Dans le champ non étiqueté à droite de nom de contrôle, saisissez ou sélectionnez pxAddressMap pour utiliser la commande Address Map.
- À droite du nom du contrôle, cliquez sur Change pour sélectionner un nouveau contrôle.
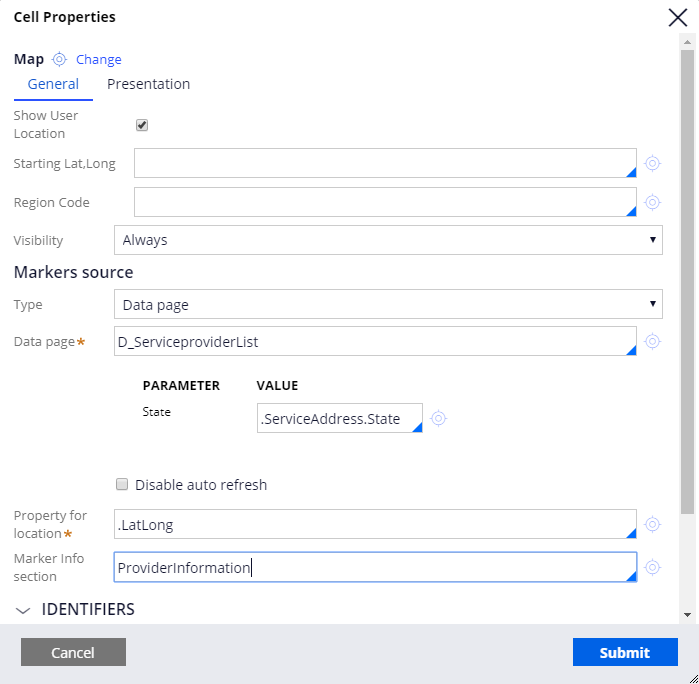
- Dans la fenêtre Cell Properties, cochez la case Show User Location pour afficher la localisation actuelle de l’utilisateur.
- Ajoutez des marqueurs pour les prestataires de services à la carte.
- Sous Markers source, dans la liste déroulante Type, sélectionnez Data page pour obtenir des données de marqueurs en utilisant une data page.
- Dans le champ Data page, saisissez ou sélectionnez D_ServiceproviderList pour obtenir des données de marqueurs en utilisant les enregistrements associés au type de données du fournisseur de services. La fenêtre Cell Properties se rafraîchit pour afficher le paramètre attendu par la data page.
- Dans le champ de la data page, dans le champ Value, saisissez ou sélectionnez .ServiceAddress.State pour utiliser l’état de l’adresse de service comme paramètre de la data page afin de filtrer la liste des prestataires de services.
- Dans le champ Property for location, saisissez ou sélectionnez .LatLong pour positionner les marqueurs en utilisant les coordonnées de latitude et de longitude de chaque fournisseur de services.
- Dans le champ Marker Info Section, saisissez ou sélectionnez ProviderInformation pour identifier la section à afficher lorsque l’utilisateur clique sur une icône de marqueur.
- Cliquez sur pour terminer la configuration du contrôle Address Map.
2 Appliquer les conditions visibles à la carte et au tableau des prestataires de services
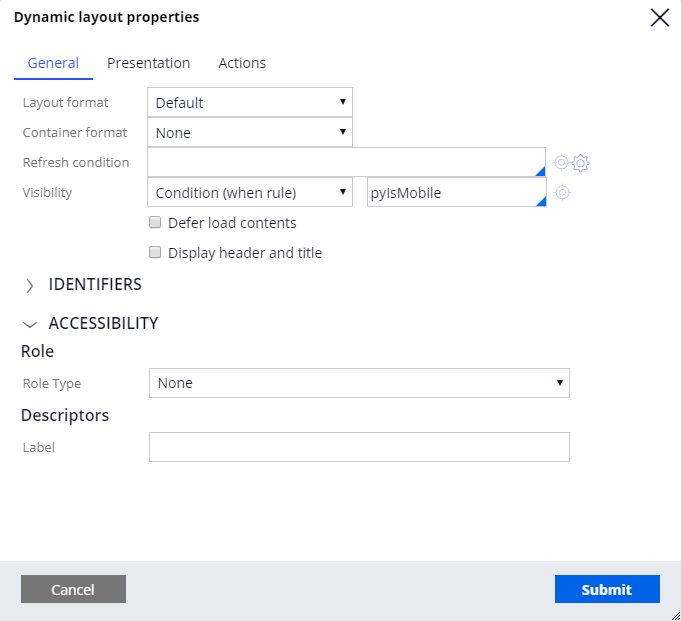
- Dans le formulaire Règle de section, double-cliquez sur l’étiquette Dynamic Layout (Default) - 1 pour ouvrir la fenêtre Dynamic layout properties.
- Dans la fenêtre Dynamic layout properties, depuis la liste déroulante Visibility, sélectionnez Condition (when rule). Un champ s’affiche à droite de la liste déroulante.
- Dans le champ non étiqueté à droite de la liste déroulante, saisissez ou sélectionnez pyIsMobile pour afficher la mise en page qui contient uniquement la carte lorsque l’utilisateur utilise un appareil mobile.
- Cliquez sur pour terminer la configuration de la mise en page qui contient la carte des fournisseurs de services.
- Double-cliquez sur le libellé Table - 2 pour afficher la fenêtre Layout Properties pour la table layout.
- Sous Conditions, dans la liste déroulante Grid visibility, sélectionnez Condition (when rule). Un champ s’affiche à droite de la liste déroulante.
- Dans le champ non libellé à droite de la liste déroulante, saisissez ou sélectionnez IsNotMobile pour afficher la table layout uniquement lorsque l’utilisateur n’utilise pas un appareil mobile.
- Cliquez sur pour terminer la configuration de la table layout.
- Cliquez sur pour terminer la configuration de la section.
3 Vérifier votre travail
- Dans App Studio, cliquez sur Preview application pour revenir au Case Manager.
- Créez un nouveau dossier Assistance Request.
- Faites passer le dossier jusqu’à l’étape Identify Location en complétant les champs obligatoires.
- À l’étape Identify Location, dans le champ State, saisissez MA pour afficher les prestataires de services situés dans l’État du Massachusetts aux États-Unis.
- Faites passer le dossier à l’étape Select Service Provider.
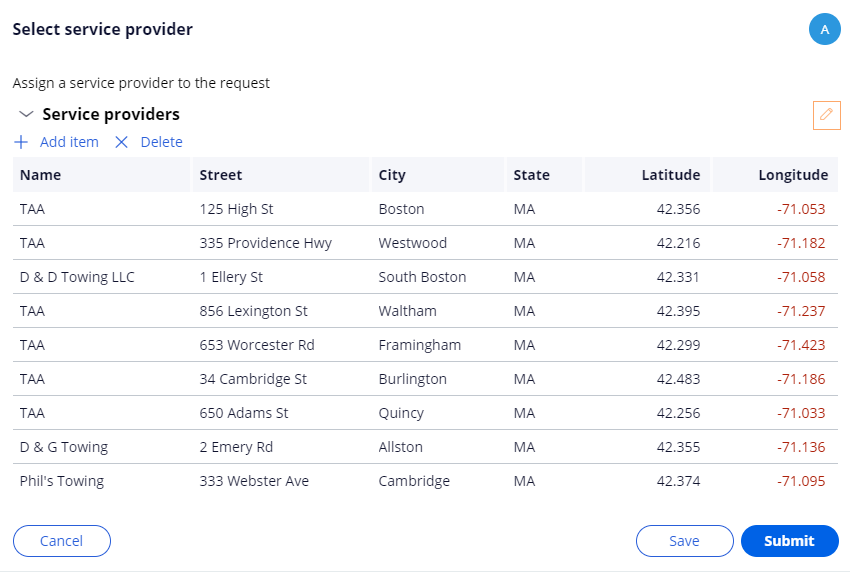
- Confirmez que seul le tableau des prestataires de services s’affiche.
- Dans la barre de menu, cliquez sur l’icône Tablet preview pour prévisualiser le dossier en utilisant un affichage d’Apple iPad Pro 10.5 simulé.
Tip: La prévisualisation de la tablette offre une plus grande zone de prévisualisation pour le dossier que la prévisualisation du téléphone portable.
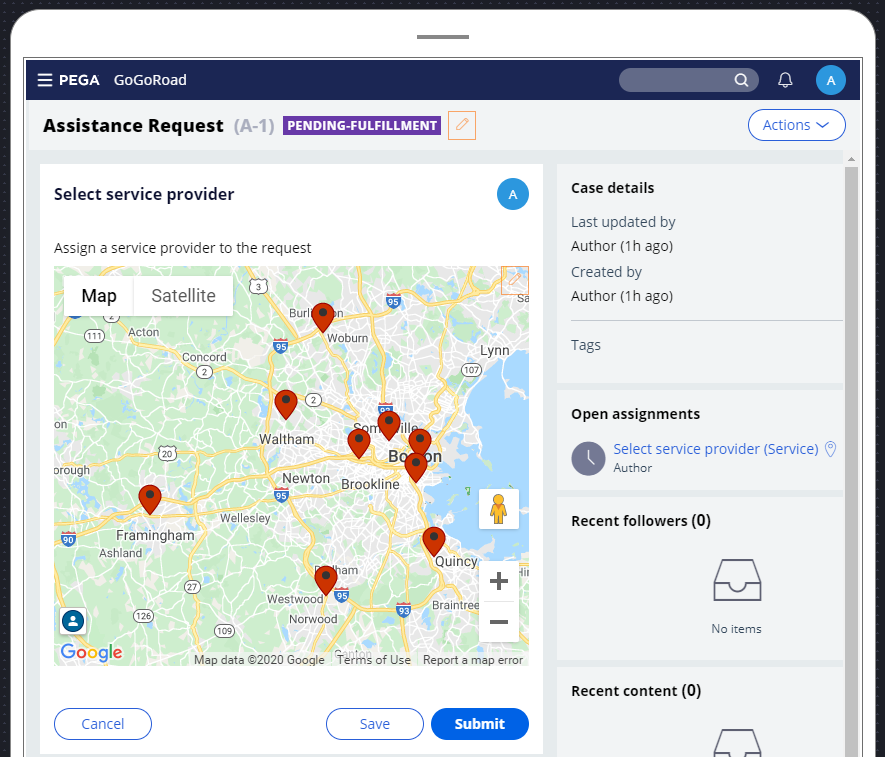
- Confirmez que seule la carte des prestataires de services s’affiche.
- Cliquez sur l’un des marqueurs pour afficher une fenêtre contextuelle contenant des informations sur le prestataire et un bouton pour affecter le prestataire au dossier.
- Facultatif : utilisez l’icône Phone preview ainsi que le sélecteur d’appareil pour prévisualiser le dossier en utilisant d’autres appareils mobiles simulés.
Disponible dans les missions suivantes :
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?