UI für eine mobile App entwerfen
3 Aufgaben
15 Min.
Szenario
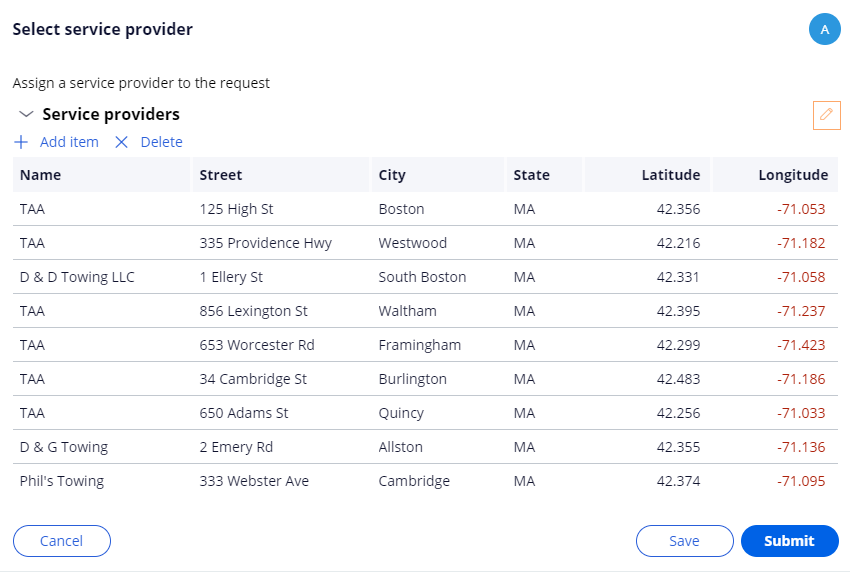
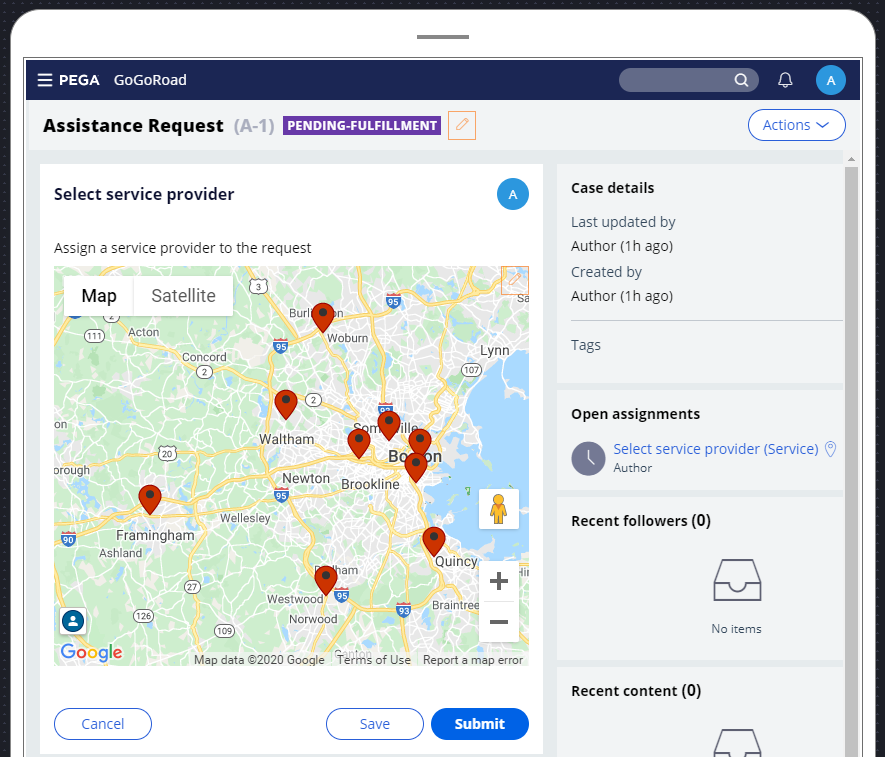
Das Kundendienst-Team von GoGoRoad möchte mobilen Benutzern auf einer für Smartphones optimierten Benutzeroberfläche die in der Nähe ansässigen Service-Provider anzeigen. Statt einer Tabelle soll mobilen Benutzern eine Karte mit Markern angezeigt werden, die die Standorte der nächstgelegenen Service-Provider angeben. Konfigurieren Sie die Karte so, dass ein Pop-up-Fenster mit dem Namen und der Adresse des Service-Providers angezeigt wird, wenn der Benutzer auf einen Marker tippt. Die Benutzeroberfläche für das Pop-up-Fenster wurde bereits von einem anderen Entwickler konfiguriert.
Fügen Sie das Steuerelement „Address map“ zur Ansicht „Select service provider“ hinzu, um für jeden Service-Provider, der sich in der Nähe befindet, einen Marker anzuzeigen. Konfigurieren Sie die Karte so, dass der Abschnitt ProviderInformation angezeigt wird, wenn der Benutzer auf den Marker klickt. Wenden Sie eine When-Bedingung für die Transparenz an, indem Sie die standardmäßige When-Regel pyIsMobile auf die Karte anwenden, damit diese nur auf Mobilgeräten angezeigt wird. Wenden Sie eine weitere When-Bedingung für die Transparenz an, indem Sie mit der When-Standardregel IsNotMobile die Tabelle mit den Service-Providern auf Mobilgeräten ausblenden.
In der folgenden Tabelle finden Sie die Anmeldedaten, die Sie zur Durchführung der Challenge benötigen.
| Rolle | Benutzer ID | Kennwort |
|---|---|---|
| Application Developer | author@gogoroad | pega123! |
Challenge-Schritte
Genaue Übungsschritte
1 Configure a map control to display nearby service providers
- In Dev Studio, in the navigation pane, click App to open the Application Explorer.
- In the Application Explorer, expand AssistanceRequest > User Interface > Section and click SelectServiceProvider_ServiceProvider to open the section rule that displays the list of nearby service providers.
- On the section rule form, click Structural > Dynamic layout and drag the mouse cursor to the rule form above the Table 1 layout. A horizontal orange line is displayed on the rule form to indicate the planned position of the dynamic layout.
- Release the mouse button to insert the dynamic layout above the table layout.
- Click Data display > Map and drag the mouse cursor into the empty dynamic layout to add a map control to the section.
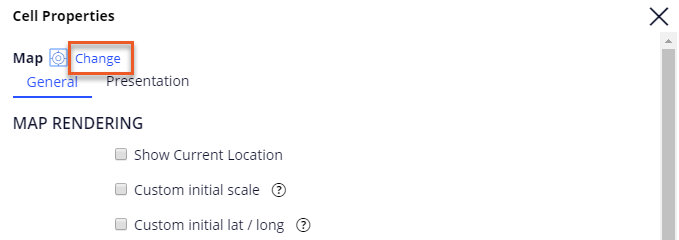
- Double-click the Map control to open the Cell Properties window.
- Change the map to use the Address Map control, rather than the default Tracking Map control.
- To the right of the control name, click Change to select a new control.
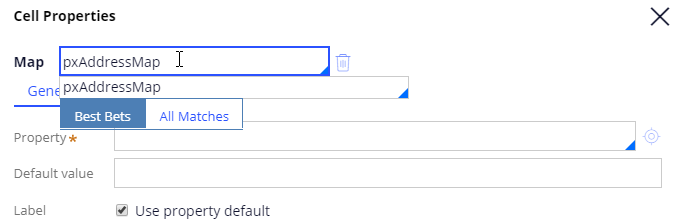
- Under Custom, select Other to dismiss the list of controls and display an entry field to the right of the control name.
- In the unlabeled field to the right of the control name, enter or select pxAddressMap to use the Address Map control.
- To the right of the control name, click Change to select a new control.
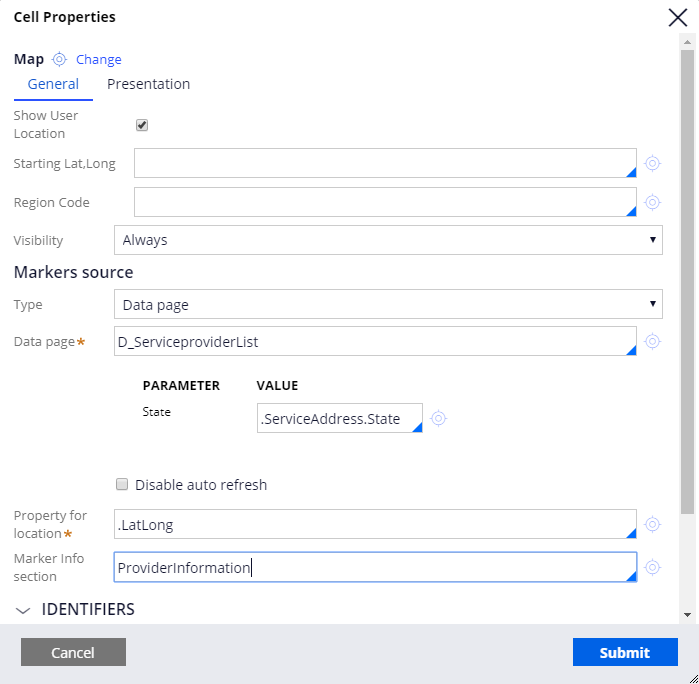
- In the Cell Properties window, click the Show User Location check box to display the current location of the user.
- Add markers for service providers to the map.
- Under Markers source, from the Type drop-down list, select Data page to source marker data by using a data page.
- In the Data page field, enter or select D_ServiceproviderList to source marker data by using the records associated with the Service Provider data type. The Cell Properties window refreshes to display the parameter expected by the data page.
- Under the Data page field, in the Value field, enter or select .ServiceAddress.State to use the state of the service address as a parameter to the data page to filter the list of service providers.
- In the Property for location field, enter or select .LatLong to position markers using the latitude and longitude coordinates for each service provider.
- In the Marker Info section field, enter or select ProviderInformation to identify the section to display when the user clicks a marker icon.
- Click to complete the configuration of the Address Map control.
2 Apply visible when conditions to the map and table of service providers
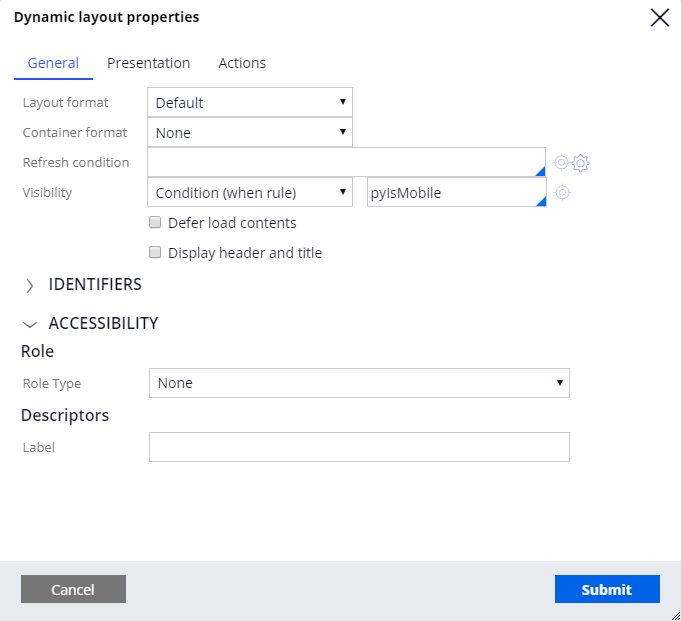
- On the section rule form, double-click the Dynamic Layout (Default) - 1 label to open the Dynamic layout properties window.
- In the Dynamic layout properties window, from the Visibility drop-down list, select Condition (when rule). A field is displayed to the right of the drop-down list.
- In the unlabeled field to the right of the drop-down list, enter or select pyIsMobile to display the layout that contains the map only when the user is using a mobile device.
- Click to complete the configuration of the layout that contains the map of service providers.
- Double-click the Table - 2 label to display the Layout Properties window for the table layout.
- Under Conditions, from the Grid visibility drop-down list, select Condition (when rule). A field is displayed to the right of the drop-down list.
- In the unlabeled field to the right of the drop-down list, enter or select IsNotMobile to display the table layout only when the user is not using a mobile device.
- Click to complete the configuration of the table layout.
- Click to complete the configuration of the section.
3 Confirm your work
- In App Studio, click Preview application to return to the Case Manager.
- Create a new Assistance Request case.
- Advance the case to the Identify Location step, completing any required fields.
- On the Identify Location step, in the State field, enter MA to display service providers located in the state of Massachusetts in the United States.
- Advance the case to the Select Service Provider step.
- Confirm that only the table of service providers is displayed.
- In the menu bar, click the Tablet preview icon to preview the case by using a simulated Apple iPad Pro 10.5 display.
Tipp: The Tablet preview provides a larger preview area for the case than the mobile phone preview.
- Confirm that only the map of service providers is displayed.
- Click one of the markers to display a pop-up window containing provider information and a button to assign the provider to the case.
- Optional: Use the Phone preview icon and use the device picker to preview the case by using other simulated mobile devices.
In der folgenden Mission verfügbar:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Möchten Sie uns dabei helfen, diesen Inhalt zu verbessern?