Designing a mobile app UI
Archived
3 Tasks
15 mins
Scenario
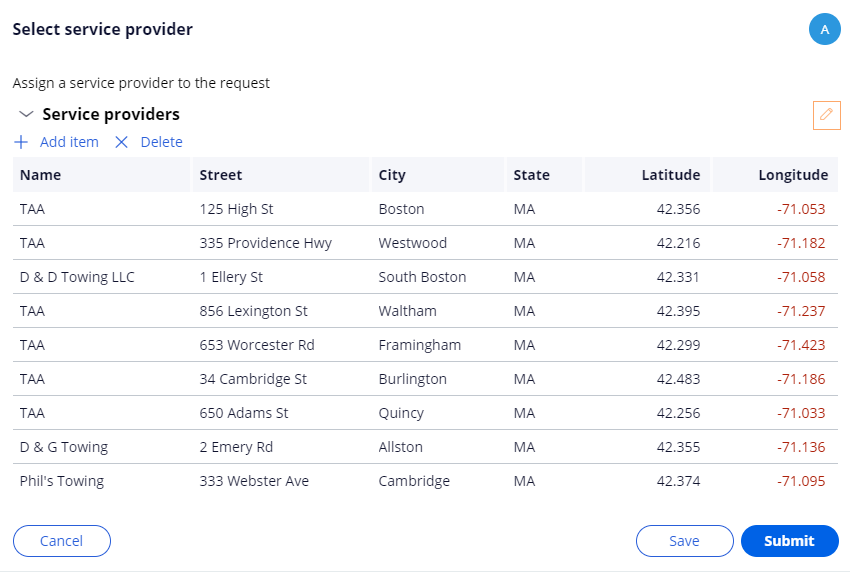
GoGoRoad's customer experience team wants to provide mobile users with a mobile-oriented interface to present nearby service providers. Instead of presenting a table, present mobile users with a map that displays markers that indicate the location of nearby service providers. Configure the map to display a pop-up that contains the name and address of the provider when the user taps a marker. Another developer has already configured the user interface that is presented in the pop-up.
Add an Address map control to the Select service provider view to display a marker for each nearby service provider. Configure the map to display the ProviderInformation section when the user clicks the marker. Apply a visible when condition by using the standard pyIsMobile when rule to the map to display the map only on mobile devices. Apply a visible when condition by using the standard IsNotMobile when rule to hide the table of service providers on mobile devices.
The following table provides the credentials you need to complete the challenge.
| Role | Operator ID | Password |
|---|---|---|
| Application Developer | author@gogoroad | pega123! |
Challenge Walkthrough
Detailed Tasks
1 Configure a map control to display nearby service providers
- In Dev Studio, in the navigation pane, click App to open the Application Explorer.
- In the Application Explorer, expand AssistanceRequest > User Interface > Section and click SelectServiceProvider_ServiceProvider to open the section rule that displays the list of nearby service providers.
- On the section rule form, click Structural > Dynamic layout and drag the mouse cursor to the rule form above the Table 1 layout. A horizontal orange line is displayed on the rule form to indicate the planned position of the dynamic layout.
- Release the mouse button to insert the dynamic layout above the table layout.
- Click Data display > Map and drag the mouse cursor into the empty dynamic layout to add a map control to the section.
- Double-click the Map control to open the Cell Properties window.
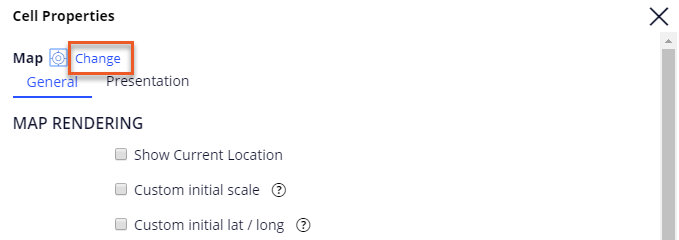
- Change the map to use the Address Map control, rather than the default Tracking Map control.
- To the right of the control name, click Change to select a new control.
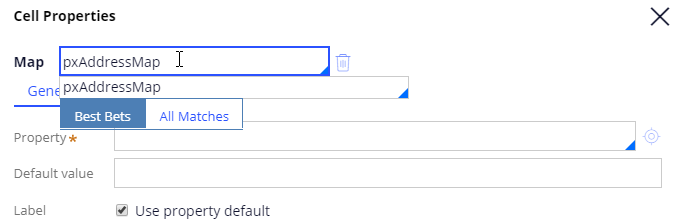
- Under Custom, select Other to dismiss the list of controls and display an entry field to the right of the control name.
- In the unlabeled field to the right of the control name, enter or select pxAddressMap to use the Address Map control.
- To the right of the control name, click Change to select a new control.
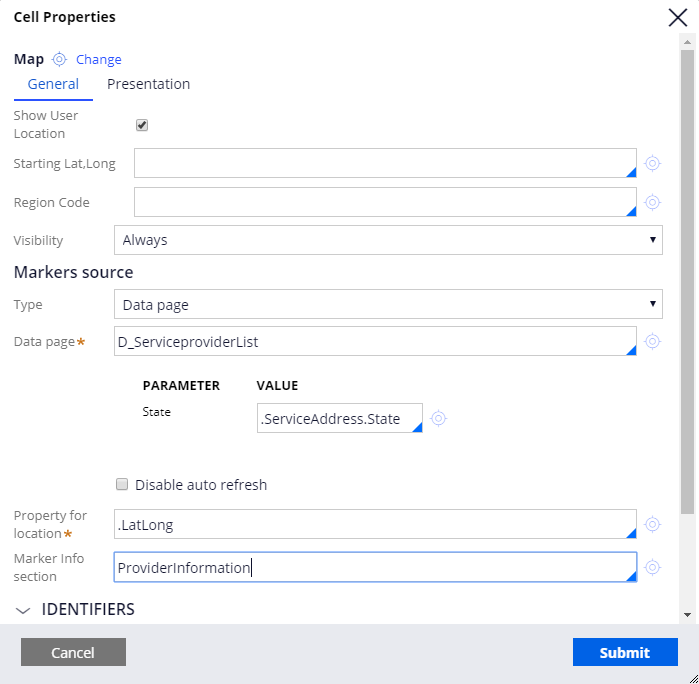
- In the Cell Properties window, click the Show User Location check box to display the current location of the user.
- Add markers for service providers to the map.
- Under Markers source, from the Type drop-down list, select Data page to source marker data by using a data page.
- In the Data page field, enter or select D_ServiceproviderList to source marker data by using the records associated with the Service Provider data type. The Cell Properties window refreshes to display the parameter expected by the data page.
- Under the Data page field, in the Value field, enter or select .ServiceAddress.State to use the state of the service address as a parameter to the data page to filter the list of service providers.
- In the Property for location field, enter or select .LatLong to position markers using the latitude and longitude coordinates for each service provider.
- In the Marker Info section field, enter or select ProviderInformation to identify the section to display when the user clicks a marker icon.
- Click to complete the configuration of the Address Map control.
2 Apply visible when conditions to the map and table of service providers
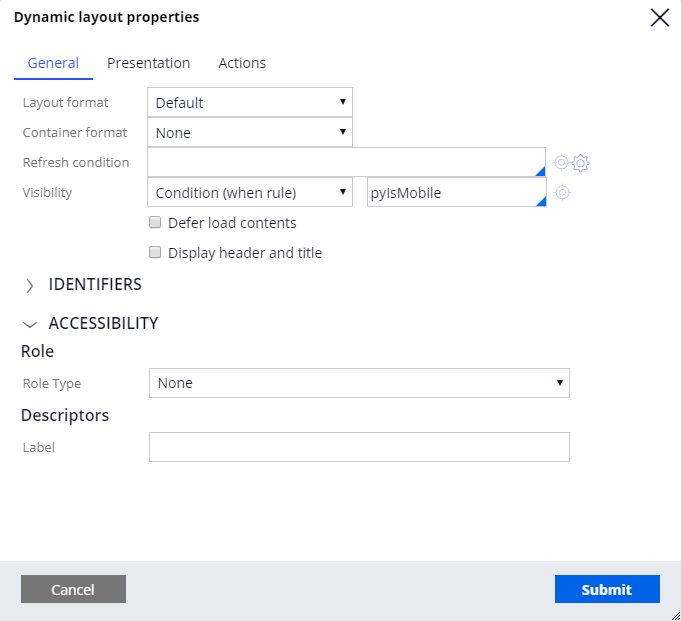
- On the section rule form, double-click the Dynamic Layout (Default) - 1 label to open the Dynamic layout properties window.
- In the Dynamic layout properties window, from the Visibility drop-down list, select Condition (when rule). A field is displayed to the right of the drop-down list.
- In the unlabeled field to the right of the drop-down list, enter or select pyIsMobile to display the layout that contains the map only when the user is using a mobile device.
- Click to complete the configuration of the layout that contains the map of service providers.
- Double-click the Table - 2 label to display the Layout Properties window for the table layout.
- Under Conditions, from the Grid visibility drop-down list, select Condition (when rule). A field is displayed to the right of the drop-down list.
- In the unlabeled field to the right of the drop-down list, enter or select IsNotMobile to display the table layout only when the user is not using a mobile device.
- Click to complete the configuration of the table layout.
- Click to complete the configuration of the section.
3 Confirm your work
- In App Studio, click Preview application to return to the Case Manager.
- Create a new Assistance Request case.
- Advance the case to the Identify Location step, completing any required fields.
- On the Identify Location step, in the State field, enter MA to display service providers located in the state of Massachusetts in the United States.
- Advance the case to the Select Service Provider step.
- Confirm that only the table of service providers is displayed.
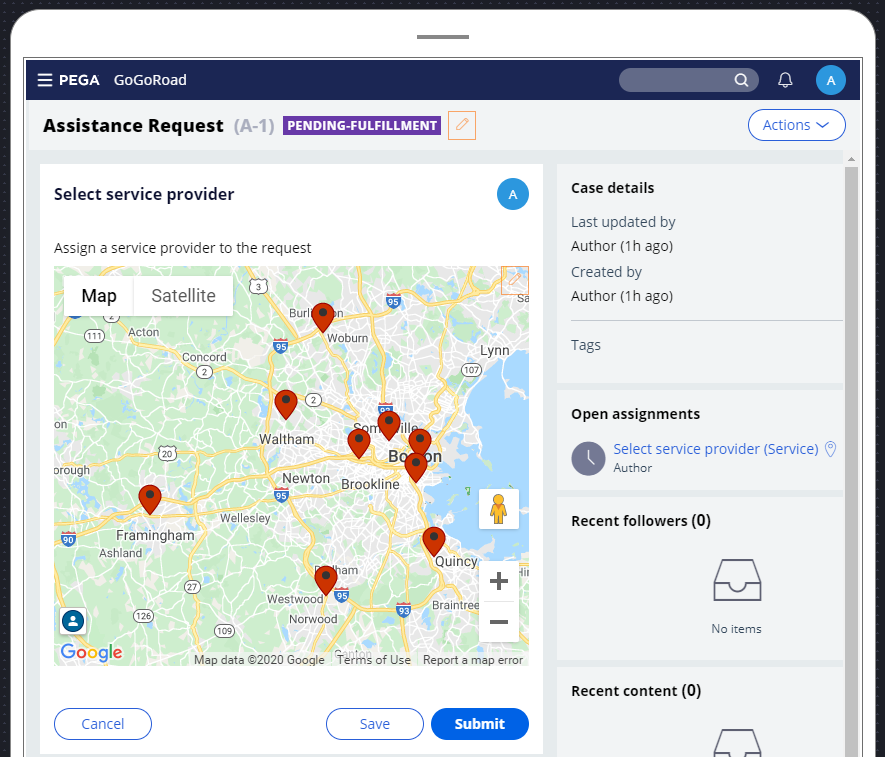
- In the menu bar, click the Tablet preview icon to preview the case by using a simulated Apple iPad Pro 10.5 display.
Tip: The Tablet preview provides a larger preview area for the case than the mobile phone preview.
- Confirm that only the map of service providers is displayed.
- Click one of the markers to display a pop-up window containing provider information and a button to assign the provider to the case.
- Optional: Use the Phone preview icon and use the device picker to preview the case by using other simulated mobile devices.