
Afficher des données de listes dans des vues
4 Tâches
10 mins
Scénario
L’application GoGoRoad présente une liste de fournisseurs de services disponibles dans un tableau. Le consultant IU souhaite que vous apportiez les changements suivants à l’interface utilisateur : présenter uniquement les informations pertinentes du fournisseur de services et configurer le contenu à l’écran pour prendre en compte différentes tailles d’écran. Réalisez la mise en forme de la liste des fournisseurs de manière à la présenter dans un format non tabulaire, en utilisant une mise en page visant à afficher un seul élément et à intégrer la section dans une repeating dynamic layout.
Vous trouverez dans le tableau suivant les identifiants dont vous avez besoin pour relever le défi.
| Rôle | Nom d’utilisateur | Mot de passe |
| Développeur d’applications | author@gogoroad | pega123! |
Présentation du défi
Détail des tâches
1 Créer la vue Liste des fournisseurs
- Dans le volet de navigation deDev Studio, cliquez sur Data types > Service provider pour ouvrir le type de données Service provider.
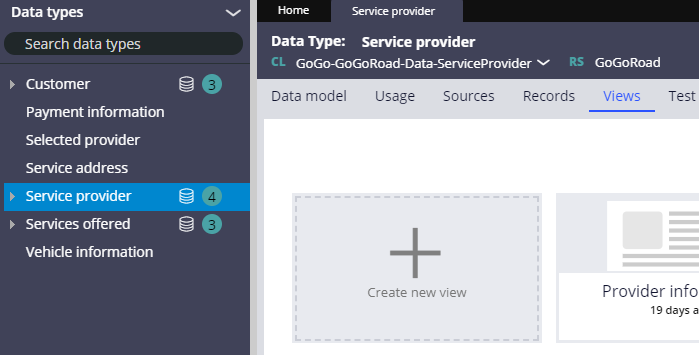
- Cliquez sur l’onglet Views.
- Cliquez sur Create new view pour créer une nouvelle vue.
- En haut à gauche de la fenêtre New View, cliquez sur New View pour modifier le nom de la vue.
- Renommez la vue Providers list.
- Dans le volet gauche de la fenêtre, développez Fields.
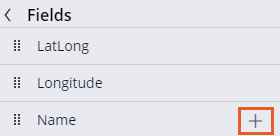
- Placez le curseur sur le champ Name, puis cliquez sur Add to view.
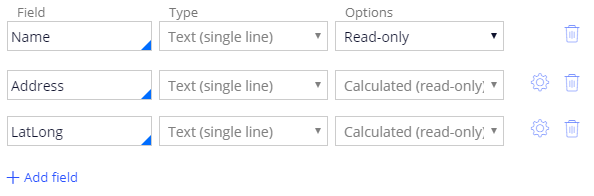
- Dans la liste déroulante Options, sélectionnez Read-only.
- Répétez l’étape 7 pour ajouter les champs Address et LatLong.
- À droite de la ligne vide, cliquez sur l’icône corbeille pour supprimer le champ vide.
- Cliquez sur Submit, puis sur Save.
2 Créer une vue adaptative
- Dans le volet de navigation, cliquez sur App pour ouvrir l’App Explorer.
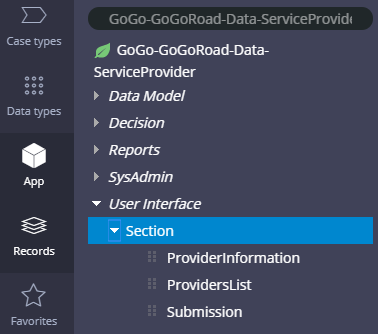
- Dans le champ search, saisissez ou sélectionnez GoGo-GoGoRoad-Data-ServiceProvider et appuyez sur la touche Entrée. Les règles de la classe indiquée s’affichent.
- Développez User Interface > Section.
- Faites un clic droit sur Section et cliquez sur Create. Le formulaire Create Section s’affiche.
- Dans le champ Label, saisissez Providers List Responsive pour nommer la section.
- Cliquez sur Create and open pour créer la section. La section Providers List Responsive s’affiche.
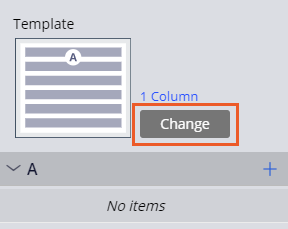
- Dans le volet à droite, cliquez sur Change pour modifier le modèle. La fenêtre Select a template s’affiche.
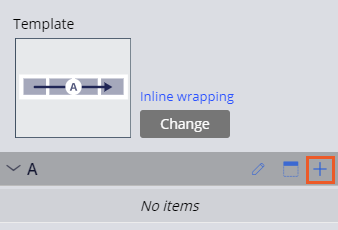
- Dans la fenêtre Select a template, cliquez sur Inline wrapping.
- Dans le volet de droite, cliquez sur Add pour ajouter un contrôle. Une boîte de dialogue apparaît.
- Dans la boîte de dialogue, développez Action, puis cliquez sur Button.
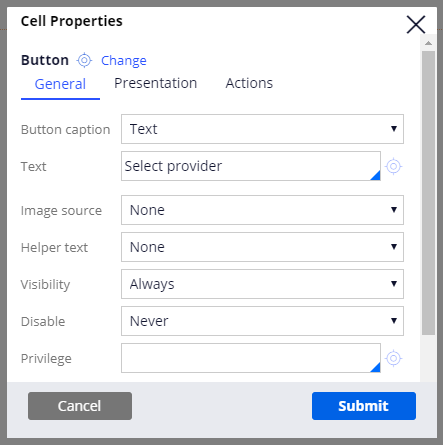
- Placez le curseur sur le contrôle Button, puis cliquez sur Edit. La fenêtre Cell properties s’affiche.
- Dans la fenêtre Cell Properties, dans le champ Text, saisissez Select provider.
- Cliquez sur Submit pour fermer la fenêtre.
- Dans le volet de droite, cliquez sur Add.
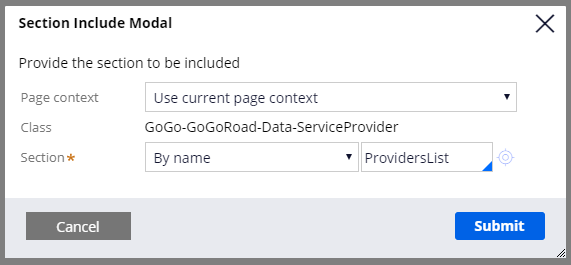
- Développez Data display, puis cliquez sur Embedded section. La section Section Include Modal s’affiche.
- Dans la fenêtre Section Include Modal, au niveau du champ Section, saisissez ou sélectionnez ProvidersList.
- Cliquez sur Submit, puis sur Save.
3 Utiliser la vue nouvellement créée dans votre application
- Créez un nouveau dossier de demande d’assistance et allez à l’étape Select service provider.
- Dans la barre d’outils Developer, cliquez sur Live UI, puis cliquez sur la section Service provider.
Tip: Vous pouvez ouvrir les règles de section UI en utilisant l’outil Live UI ou depuis l’Appli ou le Data Explorer. Live UI est le meilleur outil pour les sections utilisées de manière active dans le type de dossier.
- Cliquez sur Open in Dev Studio pour ouvrir la règle de section dans Dev Studio.
- Cliquez sur Structural, puis cliquez et faites glisser un Repeating dynamic layout vers la section Service provider.
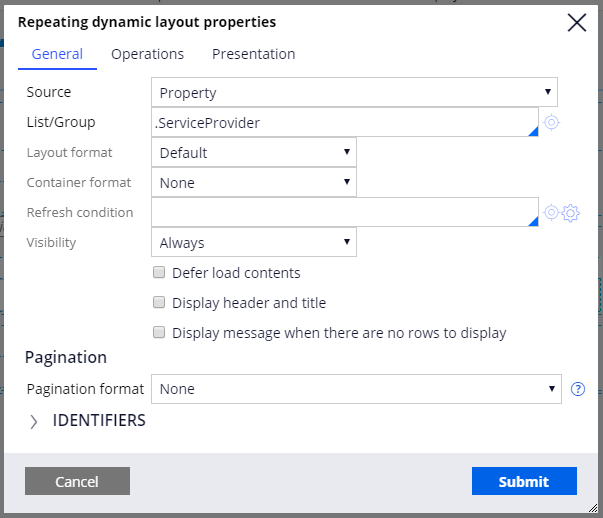
- Cliquez sur View properties. La fenêtre Repeating dynamic layout properties s’affiche.
- Dans la fenêtre Repeating dynamic layout properties, au niveau du champ List/Group, saisissez ou sélectionnez .ServiceProvider.
- Cliquez sur Submit.
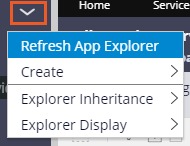
- Dans l’App Explorer, cliquez sur Options > Refresh App Explorer.
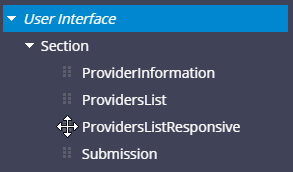
- Développez User Interface > Section.
- Depuis l’App Explorer, glissez-déposez la section ProvidersListResponsive au niveau de Repeating Dynamic Layout.
- Cliquez sur Save.
Note: Seule la repeating dynamic layout ou table est nécessaire pour afficher les fournisseurs. Conservez les deux pour comparaison.
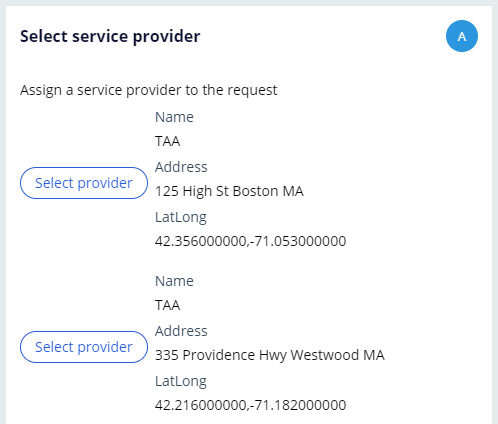
4 Vérifier votre travail
- Revenez au dossier de demande d’assistance que vous avez créé.
- Cliquez sur Actions > Refresh.
- Vérifiez que la section mise à jour s’affiche.
Disponible dans les missions suivantes :
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?