Définir une condition de visibilité pour un contenu de formulaire
Archived
1 Tâche
5 mins
Scénario
L'application GoGoRoad permet aux clients d'entrer l'adresse de service en saisissant des informations dans des champs ou en sélectionnant un lieu depuis une carte. Pour personnaliser l'expérience utilisateur par canal, le consultant UI sollicite la fonctionnalité suivante : les utilisateurs qui se servent d'un appareil non mobile saisissent l'adresse de service dans les champs. Les utilisateurs qui se servent d'un appareil mobile sélectionnent le lieu sur une carte. Configurez le formulaire « Identify location » de sorte à masquer le contenu redondant selon l'appareil utilisé.
Vous trouverez dans le tableau suivant les identifiants dont vous avez besoin pour relever le défi.
| Rôle | Nom d’utilisateur | Mot de passe |
|---|---|---|
| Développeur d’applications | author@gogoroad | pega123! |
Note: Votre environnement de travail peut vous permettre de relever plusieurs défis à la fois. Par conséquent, la configuration présentée dans la vidéo de présentation du défi peut ne pas correspondre exactement à votre environnement de travail.
Présentation du défi
Détail des tâches
1 Définir des conditions de visibilité à l'étape Identify location
- Dans le volet de navigation d’App Studio, cliquez sur Case types > Assistance Request pour ouvrir le type de dossier Assistance request.
- Cliquez sur Save and run pour exécuter une nouvelle instance de dossier.
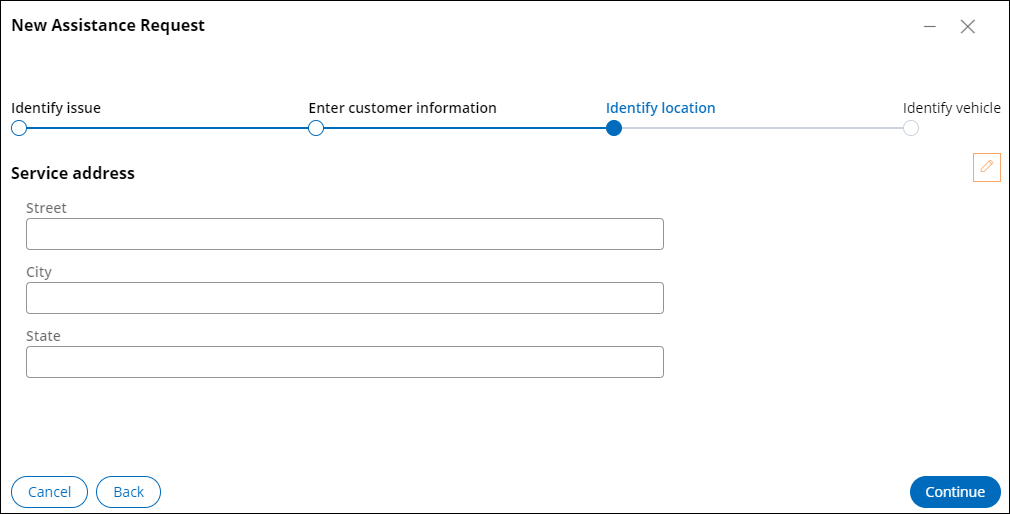
- Faites avancer le dossier jusqu’à l’étape Identify location.
- Dans l’en-tête d’App Studio, cliquez sur Design pour entrer dans le mode de conception.
- Passez le curseur sur la section Service address , puis cliquez sur l’icône Edit this section.
- Dans le volet de configuration de droite, assurez-vous que la section comportant les champs Street, City et State est bien ouverte.
- Cliquez sur Settings pour ouvrir le volet de configuration de cette section.
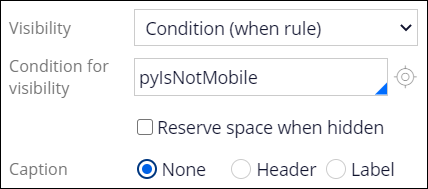
- Dans l'onglet General , dans la liste Visibility, sélectionnez Condition (when rule).
- Dans le champ Condition for visibility, saisissez ou sélectionnez pyIsNotMobile.
- Dans la zone Caption , sélectionnez None.
- En haut du volet de configuration de la section, cliquez sur Apply pour définir les configurations sur la section.
- Fermez le volet de configuration de la section.
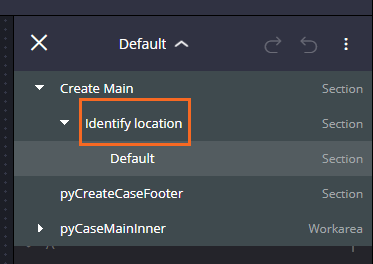
- Dans le volet de configuration, dans la liste Default , sélectionnez Identify location pour ouvrir le volet de configuration pour la section Identify location.
- Dans le volet de configuration de la section Identify location, passez le curseur sur Location Field (Optional), puis cliquez sur l’icône Edit this "Section".
- Cliquez sur Settings pour ouvrir le volet de configuration de cette section.
- Dans l'onglet General , dans la liste Visibility , sélectionnez Condition (when rule).
- Dans le champ Condition for visibility, saisissez ou sélectionnez pyIsMobile.
- Cliquez sur Apply pour définir la configuration de visibilité.
- Cliquez sur Design pour quitter le mode de conception.
Vérifier votre travail
À l'étape Identify location, vérifiez que le champ Address et la carte sont masqués.
Note: Si vous deviez configurer l'application GoGoRoad sur un appareil mobile, vous pourriez vérifier que le champ Address et la carte sont bien affichés. La configuration sur appareil mobile ne fait pas partie du périmètre de ce défi.